WordPressの学び方
仕組み、メンタルモデル、直感について
WordPressは、とても面白いです。また、多くの可能性があります。それらを享受するには、「学習コスト」をある程度、支払う必要がります。しかし、一定以上支払うと、次々と扉が開いていく感じです。
そのような一歩を踏み出せるように、ここでは「WordPressの学び方」や「周辺知識」について、簡単に案内したいと思います。
WordPressは「直感的」ではない
WordPressに期待してはいけないことがあります。それは「直感的操作」です。WiXや、JimdoやStrikinglyや(あるいは、QHM)のように、「適当に触っていても、なんとなく何かが作れる」ようにはなりません。
適当に触って何かが使えるようになる道具は、「直感的」です。これは、諦めてください。
直感的とは何か?
ところで、「直感的」とは、なんでしょうか?
私たちは、「予想通り」に動作する道具を「直感的」と感じます。あるいは、しばらく触っていると「予想がつくようになる」道具を「直感的」と言います。
もし、時々予想外が起こるが、概ね「予想通り」な道具に関しては、「少し癖があるけど・・・」と表現します。
よく考えれば、道具に癖などないのです。ただのものですから。癖というのは、「全体が持つ予想通りと、違うものが混じっている」だけなのです。
予想を行うものが「メンタルモデル」
では、私たちは、どうやって予想をしているのでしょうか?私たちは、「世界をシミュレーションするモデル(模型)」を脳の中に作り出します。作り出す方法は「実験」です。
- こうやってみたら、ああなった
- このような手順でやってみたら、こうなった
- そこから考えられる「因果関係」をできるだけ少なく記述すると・・・
ということを、脳の神経回路をそぎ落とすことや、重み付けの変更によって行なっています(これの一部を抜き出して、数理的に計算するのが、最近はやりの人工知能(ディープラーニング)です。かれこれ15年前に、私は大学院で利用していた技術の応用版です)。
ただし、ゼロから「実験データ」を集めることはしません。これまでの経験を総動員して、「多分、こうだろう」という仕組みを想像して使います。
なぜ、ITは難しく感じるのか?
一時期、ATMがタッチパネル化したり、電車の切符がタッチパネル化した時に、お年寄りの多くが「混乱」をしました。彼らが若い時、メンタルモデルを構築することに(無意識レベルで)集中している頃には、「タッチパネル」はありませんでした。
ボタンは、必ず、物理的なもので、押せば押し込まれて、感触が伝わってくるものでした。
それが、平らな画面に描写されて、押しても、押し込んだ感覚がない。その代わり、画面上でのわずかなアニメーションや、切り替えによって「押された」を理解する必要があります。
この時、メンタルモデルを構築するときに「過去の経験が邪魔」になって、新しい経験からメンタルモデルを作り直せないと、「混乱」します。
良い学習者は、「いわゆる禅マインド(初心)」をいかなる時にも持っています。初心とは「何度でも、物事をはじめて触れる時のように」取り組める心のことです。
古来から「初心」の大切さは、人格を高めるために説かれてきましたが、この変化の激しい世界では、「目の前のITを学ぶレベルでも」初心が大切になっています。つまり、普通の人も初心が重要になってきます。結果として、人類全体の意識レベルも統合型へ向かって移動しやすくなっていると、明るい見通しが立てられます。
さて、話は元に戻します。
「メンタルモデル」は、予想モデルです。メンタルモデルの良し悪しは、2つの側面で測ることができます。
- 現象をうまく予想できること
- シンプルであること(単純ではなく、明快、簡潔、様々な抽象度を行き来できる)
です。メンタルモデルの構築方法、メンタルモデルを構築する脳神経、脳機能的な側面について説明していくことで、ラーニングの本質はシンプルに理解できます。別の機会に説明したいと思います。
とにもかくにも、メンタルモデルは「現状をうまく予想できる」必要があり、それができていないメンタルモデルは、修正が必要です。修正しないと、混乱が続きます。修正できないと、ハウツーに頼るしかありません。そして、混乱が増していきます。
良いメンタルモデルを獲得する方法
良いメンタルモデルを獲得するには、どうしたら良いでしょうか?様々な方法があります。どの方法でも良いのですが、
「独学が上手い人は、メンタルモデルの獲得と「修正」が上手」
です。
わかりやすいように反対から考えてみましょう。つまり、「メンタルモデル」が獲得できない方法です。これは、とてもシンプルです。
- ハウツーを繰り返して覚える
WordPressのような「過去に経験のないメンタルモデルを要する」システムに対して、「こうすれば、これができる」という説明を聞いて、繰り返して、覚えてしまうと、確実に「よくない(予想通りにならない)メンタルモデル」が獲得できます。
例えば、Webサイト型にするは、
- トップページという名前の固定ページを作る
- 外観 → カスタマイズ → ホームページ設定を開く
- 固定フロントページをクリックして、「トップページ」を選ぶ
ハウツーを覚えてしまうと、何かが間違った時に、なぜ間違ったのか?の仮説が立ちません。とにかく、間違わないように、もう一度、手順を確認して行う以外にありません。WordPressの場合、一度行った作業は残っているので、同じ手順を繰り返すと、混乱がさらに増えたりします。
つまり「ハウツー」というアプローチは、かなり限定的なことにしか使えません。それは、ハウツーで用事が片付くか、良いメンタルモデルを作ることに繋がるハウツーです。
それ以外は、後々の可能性を奪ってしまいます。
仕組みを理解するように「実験的」に触る
良いメンタルモデルを作る方法は、「学ぶ対象によりけり」です。また、個人の得意な学び方や、現在の習得レベル、知識によっても変わります。
このようなことから、toiee Lab では「ラーニングの設計」では、「範囲を限定して、自由に自分なりに探求する」を選んでいます。あまり、ガチガチにやるべきことを決めないように、ラーニングを設計しています。
もし、ガチガチにやるべきことを限定してしまうと、「ハウツー」として授業を受けてしまいます。すると、メンタルモデルの獲得に失敗することになります。
ワークショップでは、私たちの元で共に学んだファシリテーター(toiee Lab ラーニングファシリテーター)は、このひとの学習のモデルを熟知し、さらに活性化するための「介入方法」を学んでいます。
ワークショップ中に、「ハウツー」を教えることはせず、探求を手伝う、促すことを通じて、「知識やスキル」を学び、家に帰っても学び続けられるようにします。
このような授業のアプローチは、ほとんど人にとって体験がないと思いますので、是非、一度体験をしてほしいところです。
オンラインコースの問題点と解決方法
昨今は、オンラインコースが流行っています。学校教育でも、e-Learning が流行っています。しかし、多くの教育は「学びやすくする」とか「成果を出す(成果の定義自体が間違っていると思うことが多いですが)」ために、「失敗しないように、転ばないように」構成します。
その結果、ハウツーを繰り返すようなアプローチになり、応用力が付きません。そして、オンライン学習は、いつでも逃げ出せるので、ハウツーを最後まで頑張り続けることができないことが多々あります。
成果を拙速に求めすぎる学習者も問題ですが、教育者側も「ラーニングとは、何か?」がわかっていないため、お互いに悪循環をしています。
その解決方法の一つとして、様々な実験をした結果(統計的優位まで計測できていないですが、数人の被験者(大学での研究))に対して、有効な教材の提示方法を見つけました。
それが「前提知識、周辺知識、関連知識」を学ぶことです。
しかも、モバイルラーニングといって、モバイル端末(スマホ)で、いつでもどこでも、すぐ視聴できる、倍速再生する仕組みと組み合わせることです。
例えば、WordPress では・・・
WordPressでは、操作する前に「WordPressの成り立ち」「生まれた背景」などから話をしていきます。そんなの聞いて、使えるようになるの?と思うかもしれませんが、意味はあります。
WordPressは、ブログからスタートし、発展しました。そして、ブログの本質は「データ → ルール → 見た目」という構造です。この構造をメンタルモデルとして飲み込むことができれば、WordPressの可能性を開けるようになります。
単なるWeb作成だったら、WordPressなんて使わない方がいいです。混乱が増すだけです。難しすぎます。WiXやJimdoでいいでしょう(オススメは、Strikinglyです)。
WordPressの真価を利用できるようになることには、「データ → ルール → 見た目」の構造を理解することが重要です。
そして、理解するとは「メンタルモデルができて、シミュレーションできること」を指します。そのためには、「豊富な事例」を記憶することが必要です。そして、記憶をするには「繰り返し」か「興味深い」「エピソード」が必要です。
WordPressの成り立ちの背景とは、エピソードであり、繰り返しであり、興味深い世界です。このような背景情報を知れば知るほど、他のことを記憶しやすい「フック」が増えていきます。
このようなことを狙って、オンライン学習教材を設計する方法を考案し、試作品を作って、学生相手に実験をした結果が「耳デミーシリーズ」です。
※ 「耳デミー:毎日が学びと発見」は、広く様々な分野のフックを作ることが目的です
データ -> ルール -> 見た目
さて、前提の話が長くなりすぎました。すみません。
WordPressに話を戻します。
WordPressでのデータとは「ブログ記事、ページ、商品情報、ナレッジベースの記事」などです。そしてルールは大きく分けて2種類あります。
- 抽出ルール : ユーザー(訪問者)がアクセスしてきたURLから、どのデータを取り出すか?のルール
- 出力ルール : 取り出したデータをどう表示するか
つまり、データから「取り出しルール」に従って、データを選び出し、「表示のルール」に従って、見た目を作ります。この仕組みを実感するように探求することで、WordPressが「予想通り」の動きをするように感じ始めます。
そうなると「混乱」ではなく「お!なるほど!」の連続になります。
紙面では難しいですが、ちょっとだけ実感をしてもらうために「データ」と「ルール」の実際を見てもらいます。
データの例
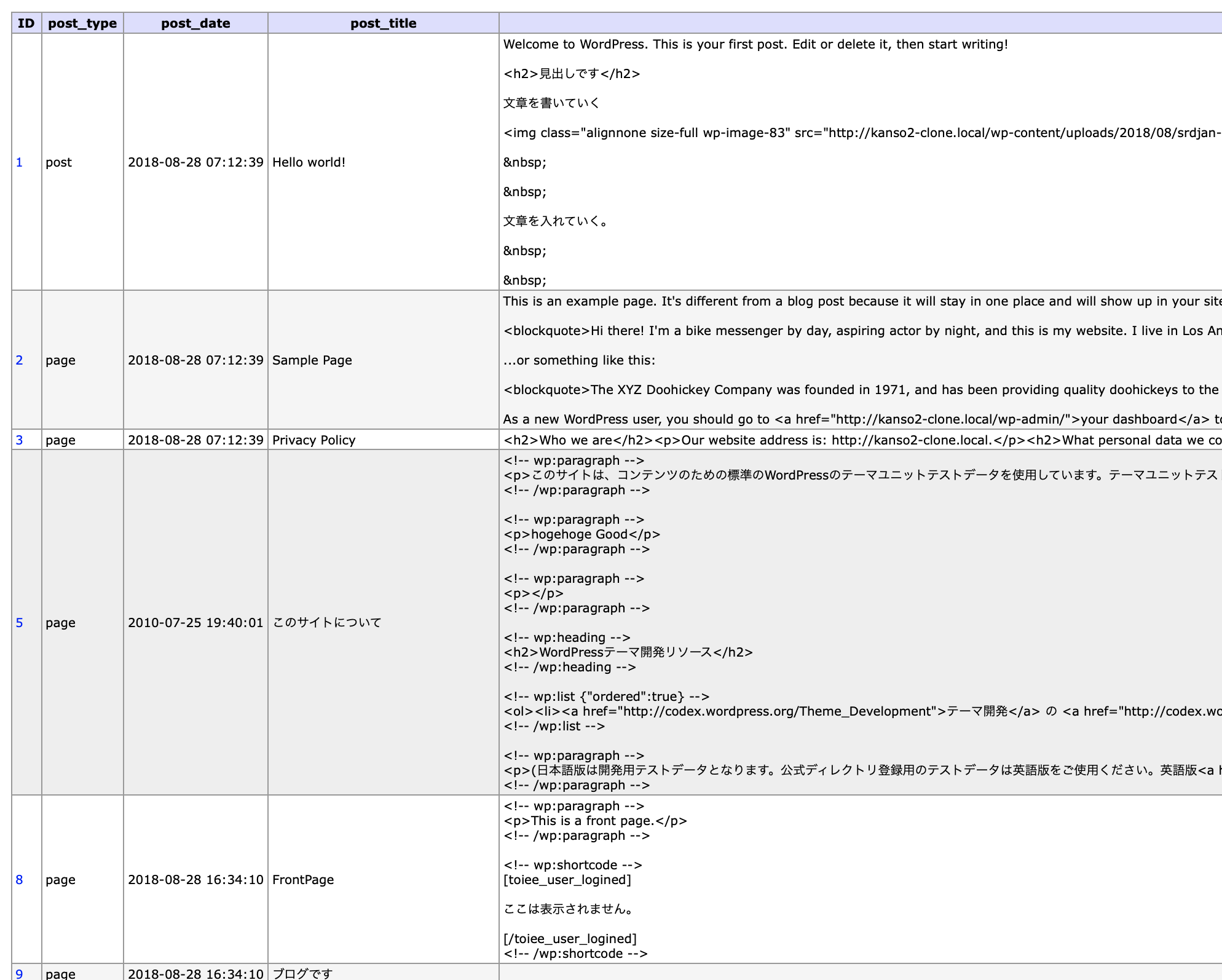
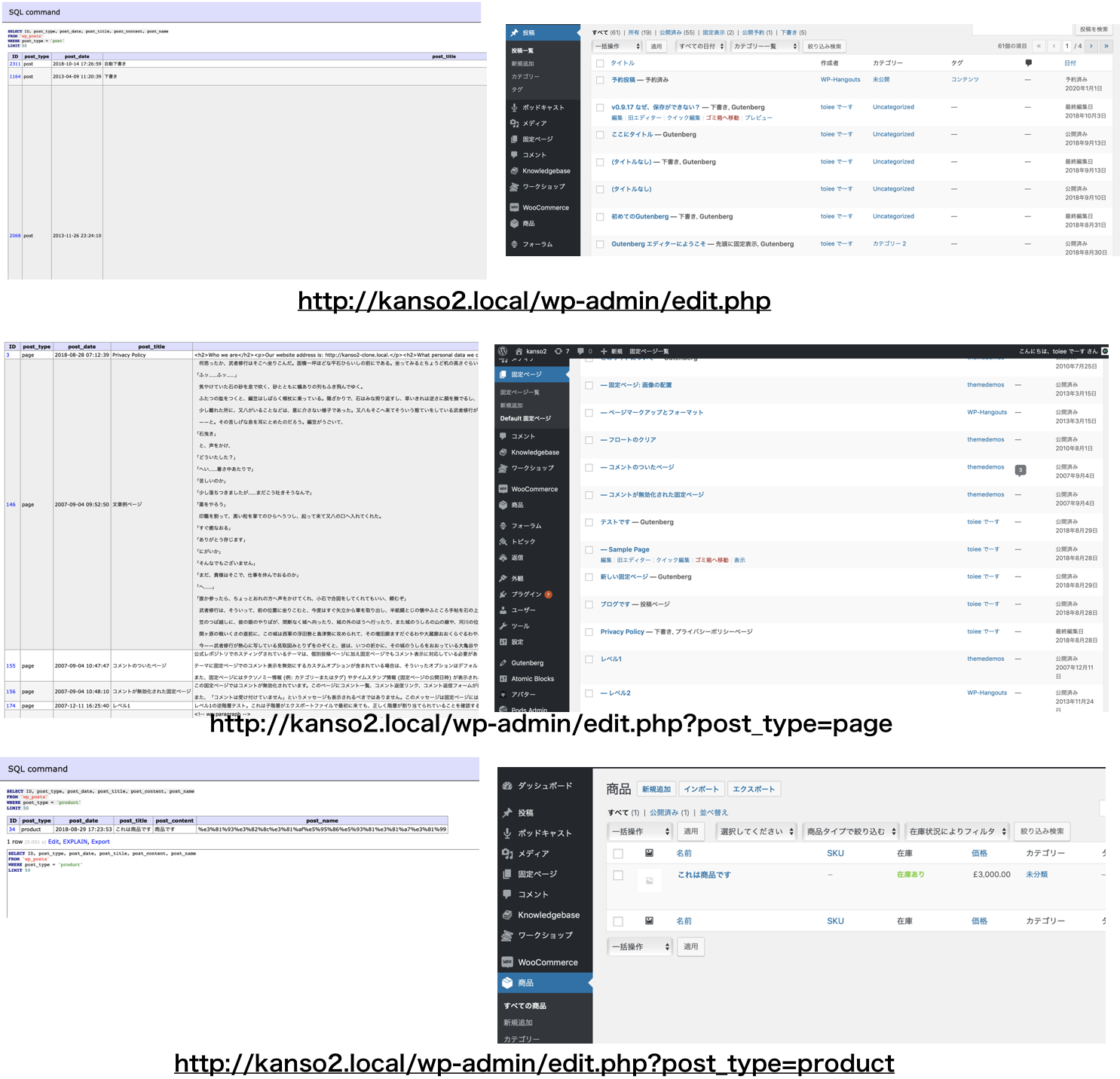
以下のようにデータが入っています。

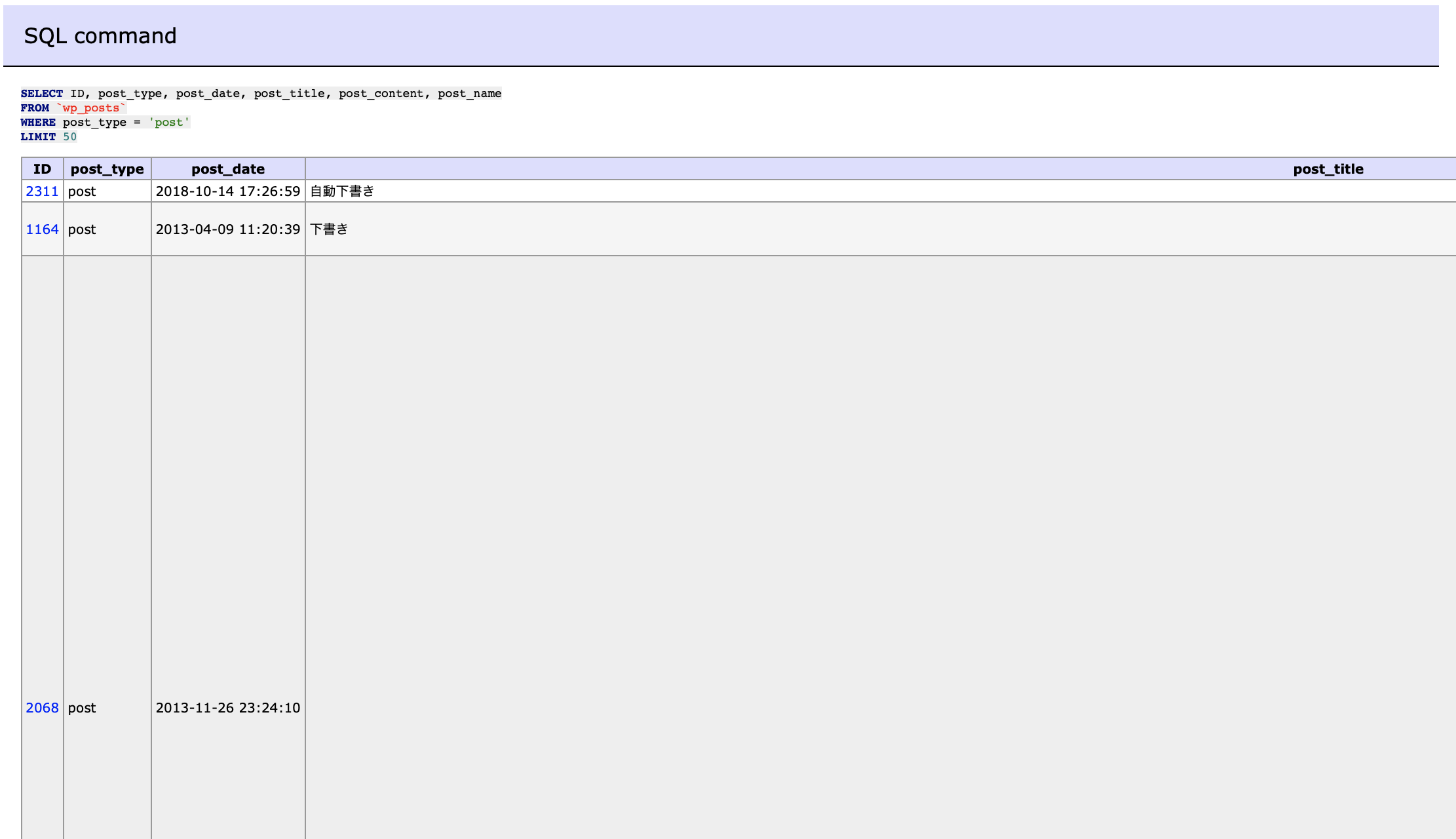
ブログ記事だけに絞ると、以下のようになります。

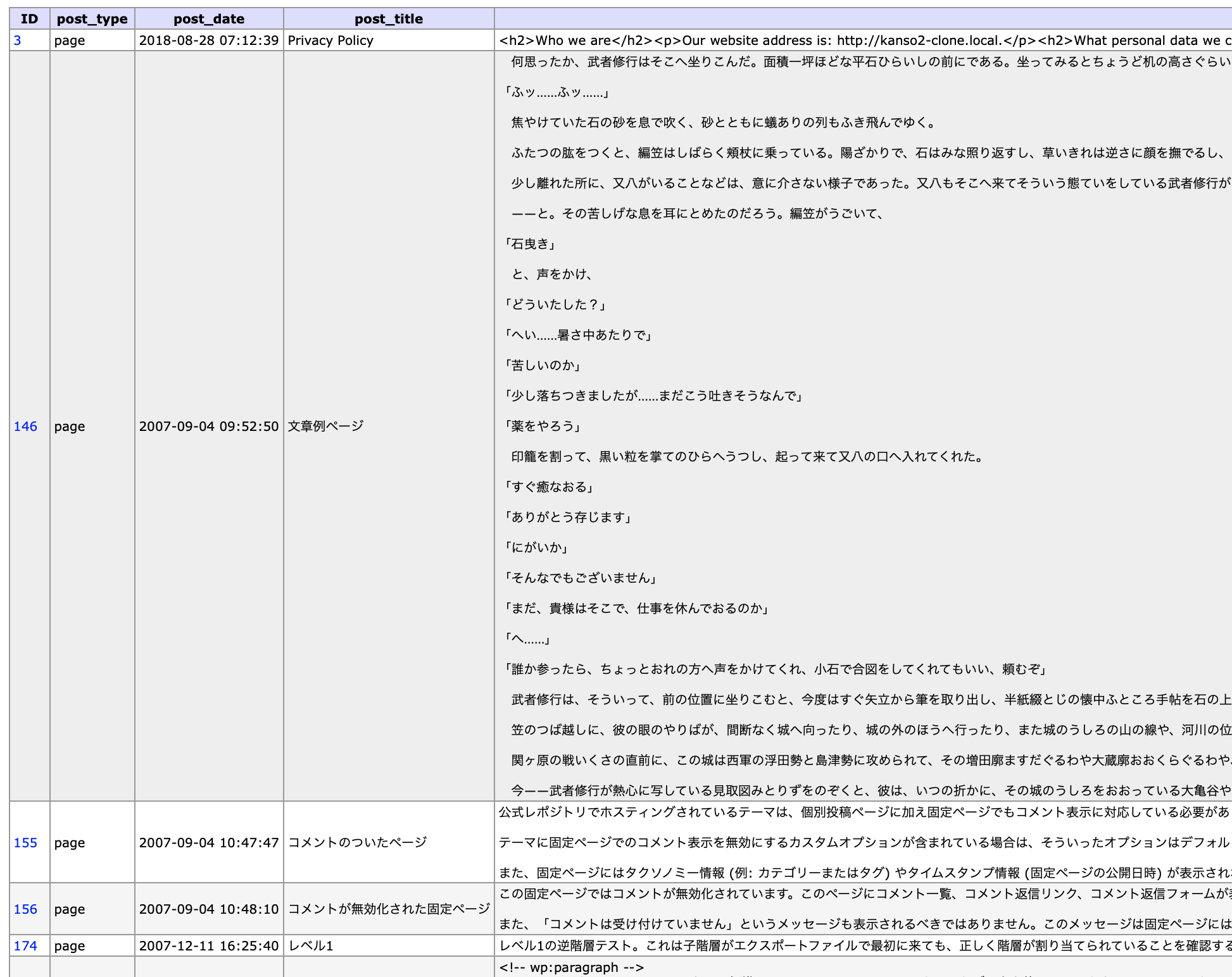
ページ(固定ページ)だけに絞ると、以下のようになります。

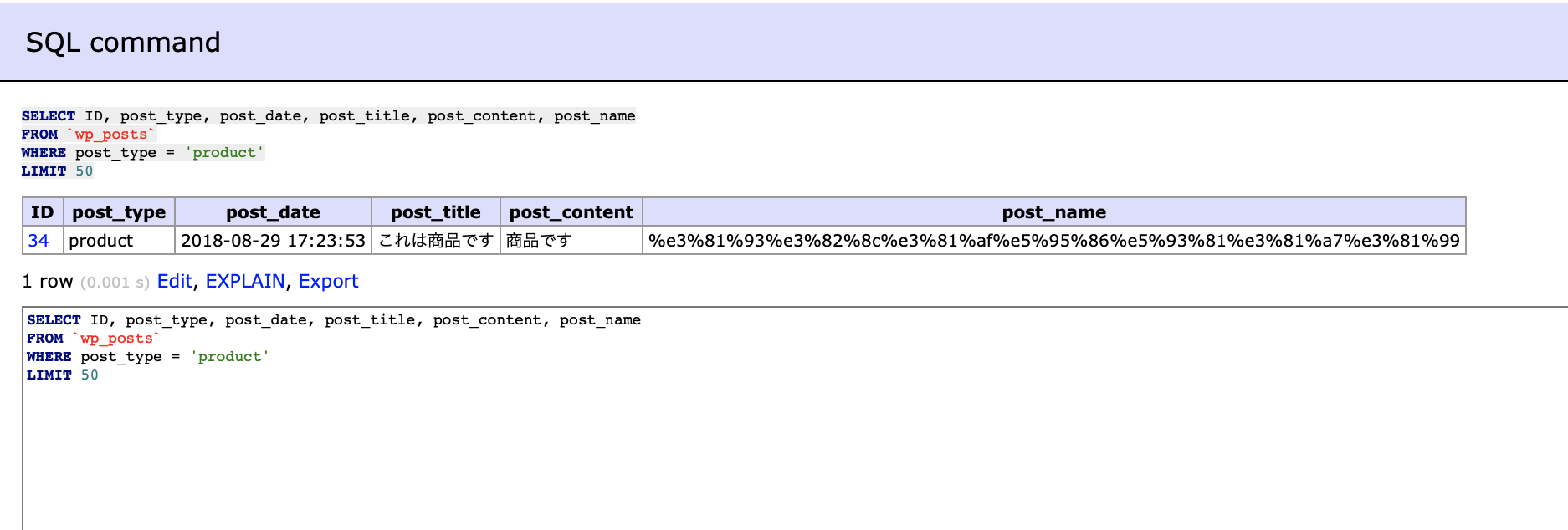
同様に、商品は以下の通りです

では、次のそれぞれの「管理画面」を表示します。

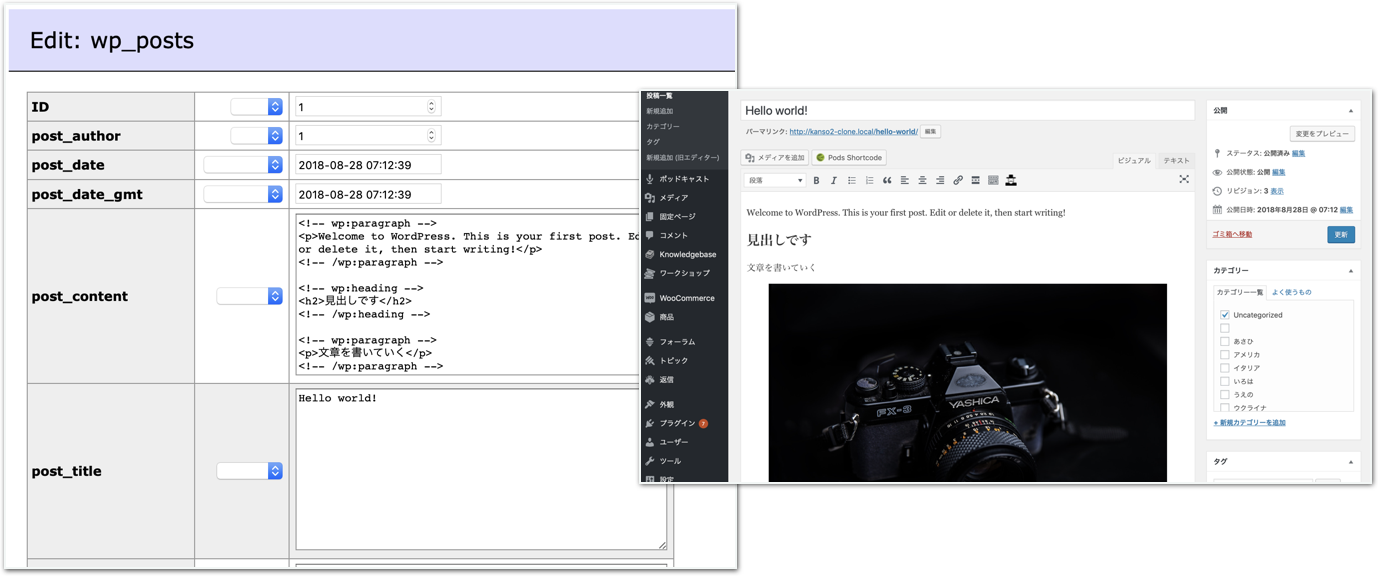
WordPressの管理画面とは、このデータの表を編集するためにあります。例えば、表の1つのデータを比較すると以下のようになります

つまり、WordPressの管理画面は「データを登録、編集、更新、削除」しているだけです。
なお、データが大量に入っている場所のことを「データベース」と言います。WordPressでは、MySQL というデータベースが採用されています。
抽出ルール
Webページを表示するには、これらのデータの中から「どのデータを使うのか?」を決める必要があります。それは抽出ルールによって決まります。抽出ルールは、システムとの兼ね合いですが、「アドレス」によって決まります。
例えば、管理画面では、以下の通りです。
- 投稿ページ https://ドメイン/wp-admin/edit.php
- 固定ページ https://ドメイン/wp-admin/edit.php?post_type=page
- 商品ページ https://ドメイン/wp-admin/edit.php?post_type=product
例えば、2つ目のURLにアクセスすると、「投稿の型が、pageなら」、大量のデータから「固定ページだけを取り出して」一覧表示するページが開くように動作します。これは、WordPress開発者がそのように設計したからです。
同様に、「 https://legacy.toiee.jp/join 」だったら、join というアドレスを割り当てられているデータは、固定ページのデータです。このデータを選び出します。ちなみに、WordPressでは、join の部分のことを slug (スラッグ)と呼びます。
ざっくり言えば、これが抽出ルールです。
つまり、アドレスを起点に、ルールが色々と決まっています。そのルールを理解すると、自由に触れる感覚になります。
表示のルール
では、取り出したデータは、どのように表示されるのでしょうか?それには「表示のルール」によって決まります。
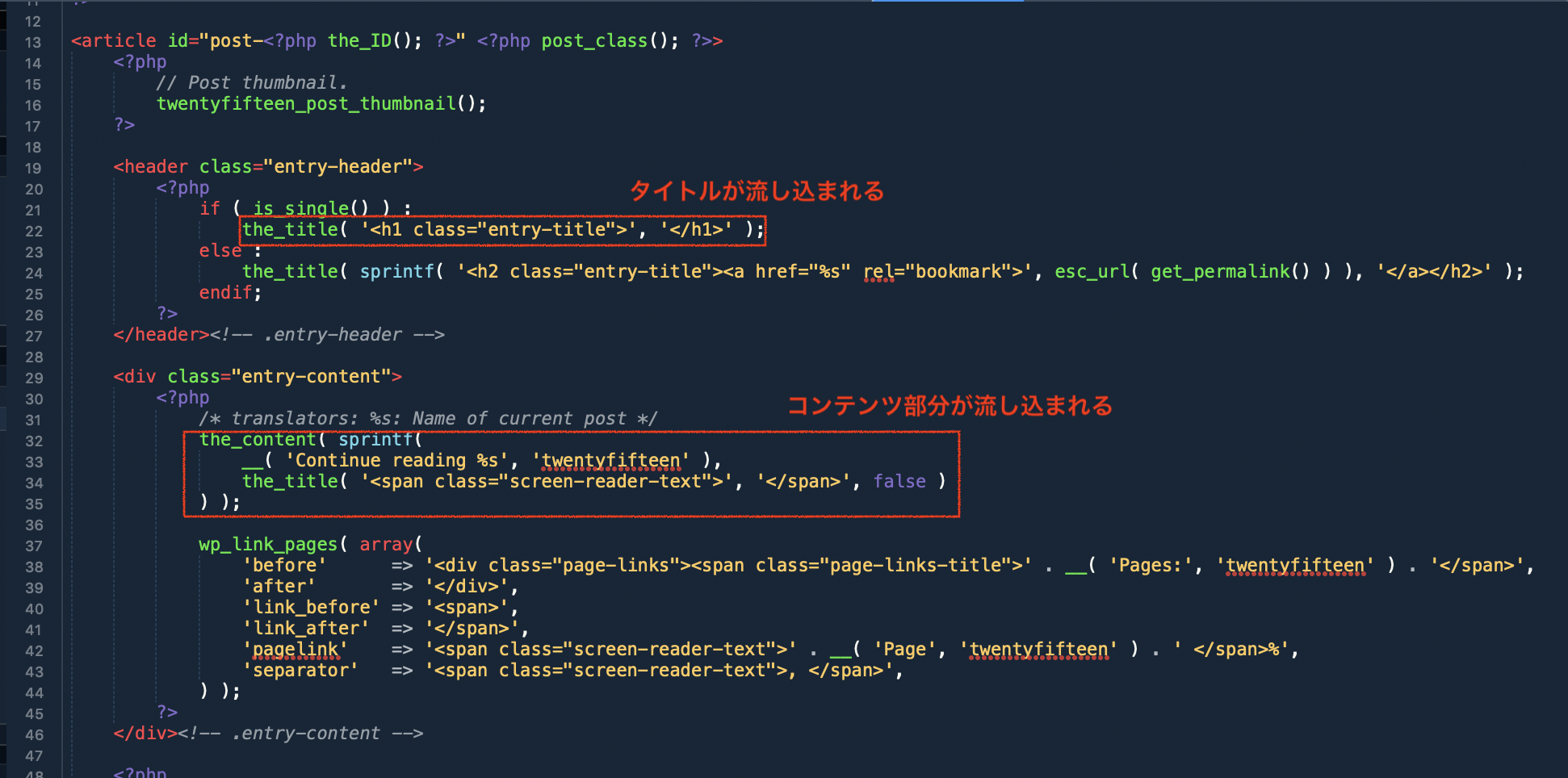
表示のルールの基本は、「雛形に流し混む」ことです。

それぞれのデータに合わせて、雛形が用意されていて、その雛形に流し込んで、Webページが作られます。この雛形の動作を変えたりすることが、外観 > カスタマイズ や、プラグインの設定で行なっていることです。
他にも、細かい仕組みがある
雛形には、メニュー、ウィジェットというパーツが流しこめます。流し込める場所は、テーマの設計者によって決められています。
メニューとリンクの集まりです。ウィジェットはもう少し高度なWebページのパーツ(関連記事を表示するなど)です。
メニューは複数作って、好きなものをはめ込んだり、状況によって切り替えたりもできます。ウィジェットも、同様です。
このように深く掘り下げると、様々な学ぶべきことがありますが、全体としては、「データ → ルール(抽出・見た目) → 見た目」となっています。
ルールを理解し、調整する先にある世界
このような仕組みに沿ったメンタルモデルを作れるように「実験的に触る」と、ありありと「実感」するようになります。つまり、思った通り(予想通り)に感じるようになります。
ただし、このような仕組みは自然界には存在しませんし、ロジックが複雑なため「直感的」には感じません。
しかし、「データ、ルール、見た目」がわかってくると、仕事の効率化ができるようになります。ルールを作って、全体を統制するような発想ができるようになります。
仕事の仕方が「紙とペン」から「システム思考」に変わっていきます。そうなると、少しずつWordPressの可能性が開けてきます。
もちろん、可能性をガバっと開くには「プログラミング」や「HTML/CSS」が必要ですが、自分で作る必要はありません。外注すれば良いですし、社内にこの手のことが好きな人がいれば、お願いすると良いです。
まとめ
- 正しいメンタルモデルを作るように「学ぼう」
- そのためには「探求」が大事
- あるいは、前提知識、周辺知識をインプットして、自分で確かめてみる(確かめ方は、自由にやってみることが大事)
- WordPressのメンタルモデルは「データ→ルール→見た目」
ここまでの話を聞いて、学んでみたい!と思った方は、以下も検討してみてください。
以上です