Markdown のススメ
思考力、文章力、生産性の向上ができます

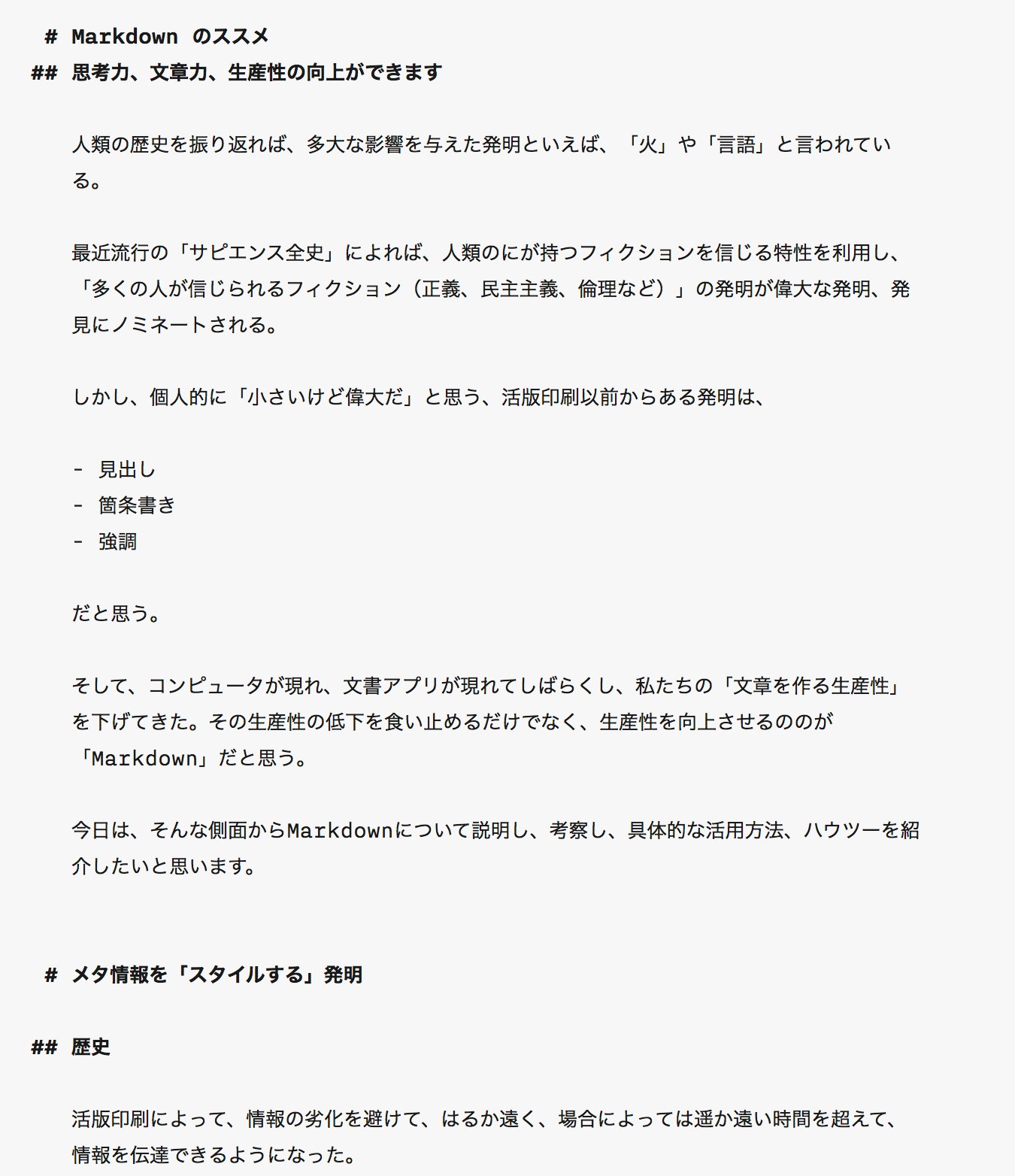
- 見出し
- 箇条書き
- 強調
メタ情報を「スタイルする」発明
歴史
活版印刷によって、情報の劣化を避けて、はるか遠く、場合によっては遥か遠い時間を超えて、情報を伝達できるようになった。 それに対し、「見出し」「強調」「箇条書き」「空白」というシンプルな装飾であり、メタ情報の発明は、その情報を読む個人の時間を削減し、伝達する密度を高めることに大いに役立った。つまり、- 活版印刷によって、距離と時間に対する「拡大」と「劣化の抑制」
- 見出しなどのメタ情報による「伝達の効果性」の向上
具体例
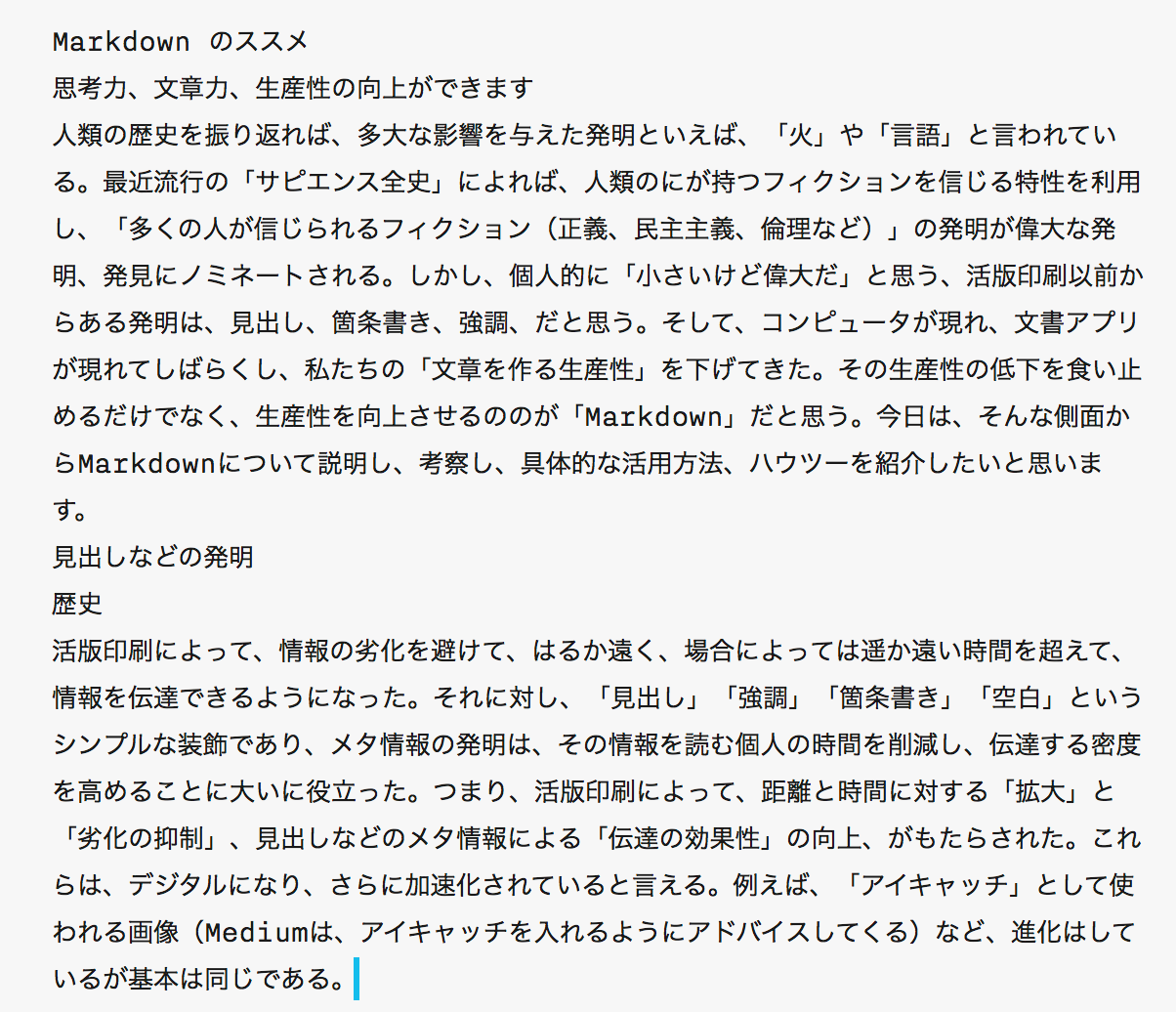
ここまでの文章を「単一の文章で表す」と、以下のようになる。もちろん、非常に判読しづらい。
用語の整理
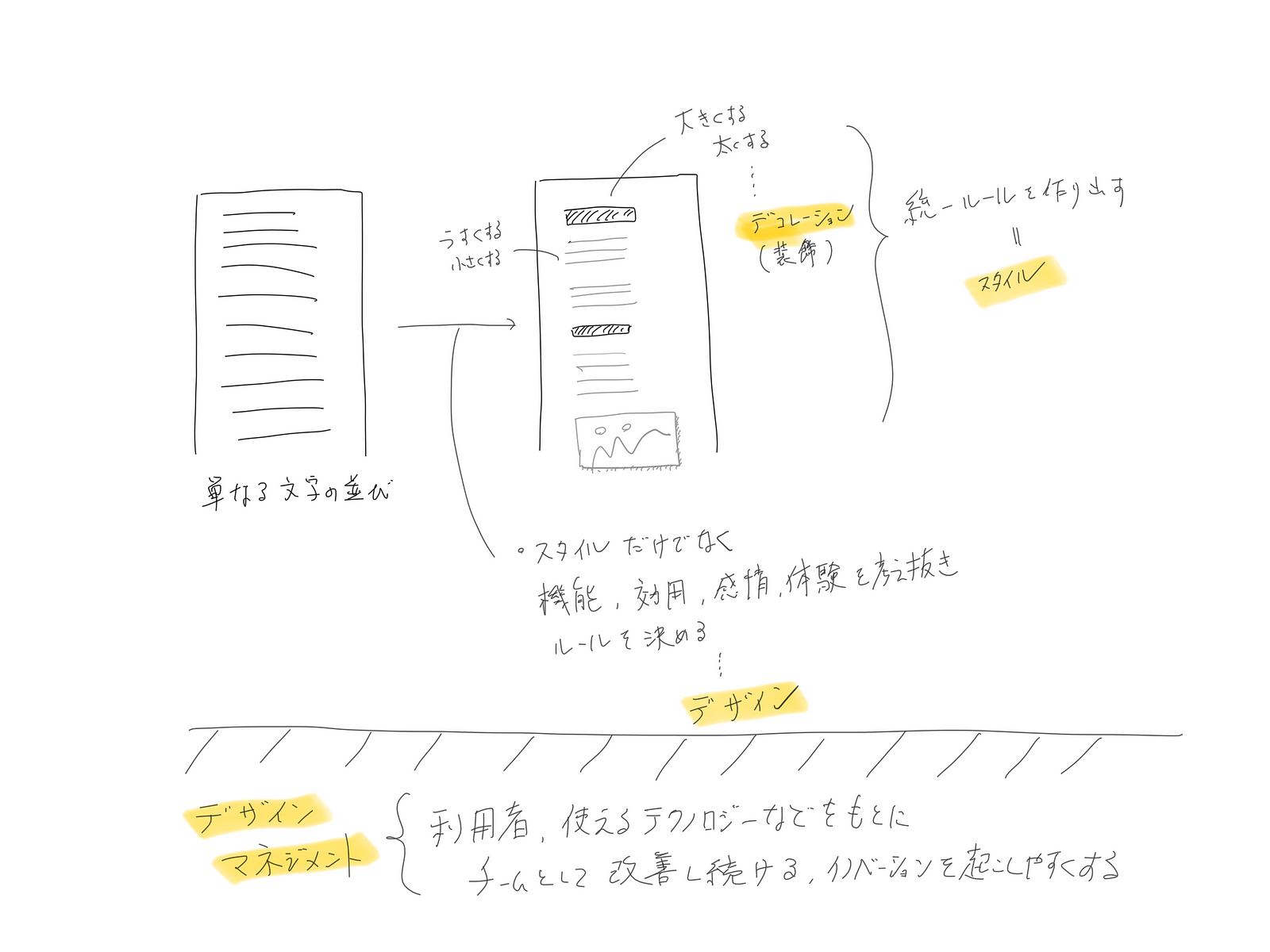
ここで用語を整理したい。 まず、見た目に現れる「文字の大きさ」「太さ」「色」「フォント形状」は、日本語では装飾という。英語では、デコレーションという。このデコレーションにルールを持たせると、スタイルと言って良いと思う。 そして、「見出し」「強調」「画像幅」「画像に影をつける、つけない」「文字の大きさ」「見出しと本文の文字色のコントラスト」「段落間のスペース」「文字の大きさの比率」などを、情報を的確に伝達できるように、スタイルを決定する作業が「デザイン」である。 個人的には、文字の大きさではなく「比率に注意して設計」されているWebサイトとかを見ると、感動する。素晴らしい!と思う。単純に見出しサイズを並べていくと、例えば対数比率になっていると、「おぉ、アートだ」と感動したりする。 簡単な図で表すと、以下の通り。
アウトラインの発明
ここまでは「情報伝達」としての文字について書いてきた。一方で文字は「思考の道具」としても使われてきた。その思考の道具としての文字の大きな転換は「アウトライン」の発明だと思う。 アウトラインとは「外の線」ということから、日本語では「全体の構成」を表す。 箇条書きと、インデント(字下げ)を使った「アウトライン」にって、情報を構造化することは、科学や論理と相性が良く「アウトラインを作ることで、思考する」ことは、研究者や論文を書く人だけでなく、知識が武器となる仕事に携わる人なら、誰もが使っている技術である。 情報伝達としての文字が、思考の道具としての文字に変わる瞬間と言える。 具体例は以下の通り- はじめに
- 挨拶
- 導入
- 偉大な発明とは
- 火ではない
- フィクションでもない
- 文字だ
- 概要
- 本題
- 文字の変遷
- 情報伝達の効率化
- 見出し
- 思考の道具
- アウトライン
- 結論
ところで、これほど重要なアウトラインという技術は、一般教育で教えられていない。大学生のほとんどが、アウトラインで文章を構成したり、論理を構成することを知らない。今後、解決していく必要があると思われる(toiee Labで取り組むべきである)
アウトラインとコンピュータ
このアウトラインで考えるとき、何度も書き直し、構成し直すには「紙」では不便である。そこで便利に使えるものが「テキストエディタ」や「ワープロ」である。 今では、アウトラインプロセッサという専用のアプリも、多々ある。 タイピングをマスターし、アウトラインをコンピューター上で自由に作成できるようになれば、コンピュータは思考の道具となってくれる。アウトラインとマインドマップ
ところで、トニーブザン氏が中心となって生み出された「マインドマップ」は、このアウトラインの再構成を紙でやりやすくしてくれる。 アウトラインを縦につくるのではなく、放射状に伸ばすことで、自由に空間を使える発想は素晴らしいと思う。大学院生の時に、たまたま知って感動した。 もともと、紙で考えるほうが好きだったため、マインドマップを知って「パソコンでアウトラインを作る」ことから、「紙上で、マインドマップを使ってアウトラインを作る」に切り替えた。 博士論文を執筆したときは(約300ページ)、模造紙で大きなマインドマップを書いて、細かく分割して、そこに線や校正を書き込んでアウトラインを作り込んだ記憶がある。おかげで、締め切りの2ヶ月前には完成した。マインドマップとコンピューター
ところで、パソコン上でマインドマップを作るソフトがいくつかある。例えば、前述のトニーブザン氏が代表を務めるチームが開発している iMindmap や、 MindNode、MindMeister など、様々ある。 かなりの数を試してみたが、最終的には「iMindmap」を使ってきた。 毎年、使わない機能を追加し、アップデートする古いソフトウェアビジネスをしている点がきになるが(もっとシンプルで使い心地にこだわって欲しいと個人的には思う)、情報デザインの観点から、最もみやすいマインドマップが作れる。 毎年、アップデートを購入してきた iMindmap だが、今年からは一切購入しなくなった。会社でも、今後の購入は行わない方針である。理由は、テクノロジの進化にある。 Mindmapは社外で使うことはなく、社内の情報伝達や思考の道具として使う。この時、紙とペンで作成したものが、最も読みやすく、変更しやすく、伝わりやすい。しかも、即作れるし、場所を選ばない。 今では、iPad Proが紙の役割をするし、iPhoneがスキャナの役割をする。 最近は、iPad Proのノートのスケッチ機能でMindmapを作り、それをシェアして使うなどしはじめ、iMindmapは使わなくなった。ワードが生産性を下げる
ところで、活版印刷の延長だったテクノロジが、パソコンと印刷機とワープロアプリによって大幅な進化が起った。ところが、ワープロソフトがたくさんの機能を持ち始めた結果、生産性を引き下げるようになった。 もともと、社内の情報伝達は「口頭」や「手書きのメモ」など簡単な資料だった。それが誰もがワープロアプリを扱えるようになって、ワープロアプリで見た目を整え印刷するようになった。 ところが、インターネットとともに社内の情報伝達方法が大きく変わり、直接ファイルをやりとりするようになった。 その結果、単なる情報ですら「ワープロアプリ」を開く必要が出てきた。もちろん、面倒であるため、メールにシンプルなマークなどをつけて、「ワープロの代わり」をするようになった。 ワープロアプリが担ってきた情報伝達が、「簡単な装飾」と「メール」に置き換えられ、今では「社内チャットシステム」に置き換わりつつある。 依然として「情報を伝えやすくする、スタイルリング」にこだわっているアプリは少ないように思う。Webサイト作成アプリが生産性を下げる
上記のような変化の中、Webサイト、ブログが急速に広まり、個人でも情報発信するようになった。個人が手軽に自分でWebサイトを立ち上げるために、様々なシステム、アプリが開発された。 ところが、多くのアプリが「ビジュアルエディタ (WYSIWYGエディタ)」を採用しているだけでなく、ビジュアルエディタが旧世代のワープロアプリと同じである。文字の大きさを、自由に設定できる代わり、スタイルを設計する機能は弱い。 その結果、情報デザインができていない、読みづらいページが大量に増えているように思う。有名ブログサービスなのでは、 ======= や、絵文字などを駆使して、なんとか読みやすく工夫しているようだが、これがマルチデバイス環境では、読みずらさを助長してしまっている。 個人的には、WordPressのビジュアルエディタ は使わないようが良いと思っている。それよりは、後述するMarkdownで作成するべきだと考える。 そのほうが、- 時間が短縮できる
- 思考が整理できる
- 正しいHTMLで作成できる
- 読みやすくすることができる
中間まとめ & Medium は素晴らしい
徒然なるままに書いてしまったため、話の焦点がボケてしまった。ここまでの要点をまとめると、以下の通りである。- 情報伝達では「内容」のために「装飾」が重要である
- 「装飾」は内容を反映するため、「内容の構成」が重要である
- 内容の構成を洗練する方法として「アウトライン」という技術がある
- Wordを代表するワープロアプリは機能が増えすぎた
- スタイル、情報デザインには不向き(Pagesはかなりいい)
- 例えば、WordPressのビジュアルエディタは、よくない
- 後述するMarkdownがおすすめだ
Markdown とは?
WordPressや、Webサイト作成ソフト、ワープロソフト、HTMLなどが肥大化する中、もっとシンプルに、もっと必要最低限で「軽くて、手に馴染む」良い情報デザインの方法はないか?と考える人たちがいました。 その中で「Markdown」が生まれました。 HTMLなどのことを Markup言語と言います。Mark(マークする) up(上、つまり機能を追加する)ということで、様々なマーク(タグと呼ばれるもの…
)を駆使して、多くの用途に使えるように整備されています。 この Markup に対して、 down つまり「減らす」ものが、Markdown です。ネーミングも秀逸で、多くの人が「もともと使っていた」ルールを整理したため、一気に広まりました。 具体的には、以下の通りです。
- iA Writer というアプリで書き
- PDFに書き出しして、社内で誤字脱字チェックを受け(iPadなどで修正)
- iA Writer上からMediumに投稿し
- Mediumで微調整して、公開
- WordPress
- GitHub
- iA Writer
- Bear
- Trello
- PDFに変換(様々なアプリがあります)
- Wordに変換(様々なアプリがあります)
- eBookに変換(様々なアプリがあります)
- スライドに変換(様々なアプリがあります)
Markdown の学び方
(1) Googleで検索する
まず、Googleで以下のように検索します。- 「Markdownとは」
- 「Markdown メリット」
- 「Markdown 活用」
- 「Markdown 便利な使い方」
(2) Markdownの書き方を調べる
次に、同様に Markdown の使い方を調べます。ここで重要なことは「Markdownとは何か?」を理解するのではなく、 「どんなふうん使えばいいのか?」 や 「具体的に、どう書くか、どう使うか?」 を、- 素早く調べて、さっさと試してみる
(3) 試す
どんなことでもいいので、「やってみたい」「試してみたい」と思う事例を見つけて、試してみましょう。例えば、Markdownで書いて、PDFで出力することを試しても良いでしょう。以下のページで試してみてください。 StackEditOnline Markdown Editor – Dillinger, the Last Markdown Editor ever 他にも、書き上げたMarkdownをeBookにするサービスを試してみても良いでしょう。 電書ちゃんのでんでんコンバーター
(4) 普段に使うアイデアを考える
日常で、Markdownをわざと使ってみます。例えば、メール本文で使ってみるなどです。他にも、ご自身が使っているアプリがMarkdownに対応していたら、使うようにします。 普段の仕事や活動を「学ぶ機会」に変える事が重要です。これを Learning by Doing と呼んでいます。Markdwon エディタ
ところで、Markdown を活用するには、 Markdown エディタがオススメです。シンプルな機能しかありませんが、それでも十分に便利です。 無料のものから、有料のもの、高価なものから(例えばUlyssesなど)、安価なものまで試してみて、最終的には iA Writer に落ち着きました。一番便利!とも思っています。 iA Writerは、Mac, iPhone, iPad, Android, Windows で使えます。特に、iPhoneとMac版は同期してくれる(iCloud経由)ので、非常に便利です。 移動中に、iPhoneでアイデアを書き留め(箇条書きを使います)、iPadでアウトラインを作り、文章を完成させ、
Macで最終画像などを入れたり、独自のPDF形式にエクスポートする このような使い方ができます。
Markdown で文章を考えるステップ
最後に、私の Markdown 活用方法を紹介して終わりたいと思います。 以下のようなプロセスで、文章を書いています。使うアプリは、iA Writerです。(1) アイデアを出す
- iA Writerを立ち上げる
- 文章のアイデアを箇条書き(-ハイフンを使う)アウトプット
- 箇条書きをインデントして、さらに細かく分割したりする
(2) コンセプトの決定と下書き
- アイデアリストを見ながら、「何について書くか?」を決定する
- 新しいメモを立ち上げる(iA Writerです)
- 箇条書きだけで、文章構成を書く
期待する結果
- 読者にどんなことを伝えたいか?
- 読んだ人に、どう感じて欲しいか?
- なんのために書くのか?
(3) 書く (そして分岐する)
アウトラインを書いている最中に、他にもいろんなアイデアが出てきます。そうなったら、「別のメモを追加」して、期待する結果と簡単なアウトラインだけを作ります。乗ってたら、そっちを書き続けたりします。 とにかく「次のアイデア」が浮かんだら、新しいメモに書き加えるようにします。これがとても重要です。こうやって、アイデアを別の場所においておくことで、目の前の文章に集中できます。 もちろん、書くときは、Markdown を使います。(4) プレビューする
書いている最中や、書き上げてから「プレビュー」します。 iA Writerなら、簡単にプレビュー機能で、Markdownを装飾した状態でチェックできます。また、PDF形式に出力できるので、それを iPad Proで開いて、Apple Pencil で校正チェックしたりします。 とにかく「別の形に変換」して、チェックする事が大切です。 リフレームする事で、別の角度から情報をチェックし、考え直す事ができます。(5) リリース
iA Writerを使っているので、そこから- PDFにして配布
- Mediumにアップする
- WordPressにアップ(大抵は、Markdownを使えるように設定しておいて、Markdownをコピペしています)