ノンデザイナーのための、いい感じアイキャッチを作る方法
写真 x グレースケール x 半透明グラデーション
Medium の Publication の画像や記事のアイキャッチに「ささっと」「手間なし」でいい感じの画像を作る方法を紹介します。
この方法を使えば、
- デザインセンスがなくても(勉強する時間が取れなくても!)
- 画像加工をする時間がなくても
- 写真の色味が悪くても
- 画像編集アプリを持っていなくても
いい感じのアイキャッチ、サイトのヘッド画像を作ることができます。

toiee Lab のオンラインコースのサイトのトップ(デザイナーが忙しすぎて、手が回らないので、自分で作りました)
用意するもの
- 写真(ちょっとだけ、いい感じに撮影しましょう)
- Keynote (持っていない人は、Mac買えば無料で手に入ります)
- 遊び心
作り方
(1) 作りたい画像のサイズを決める
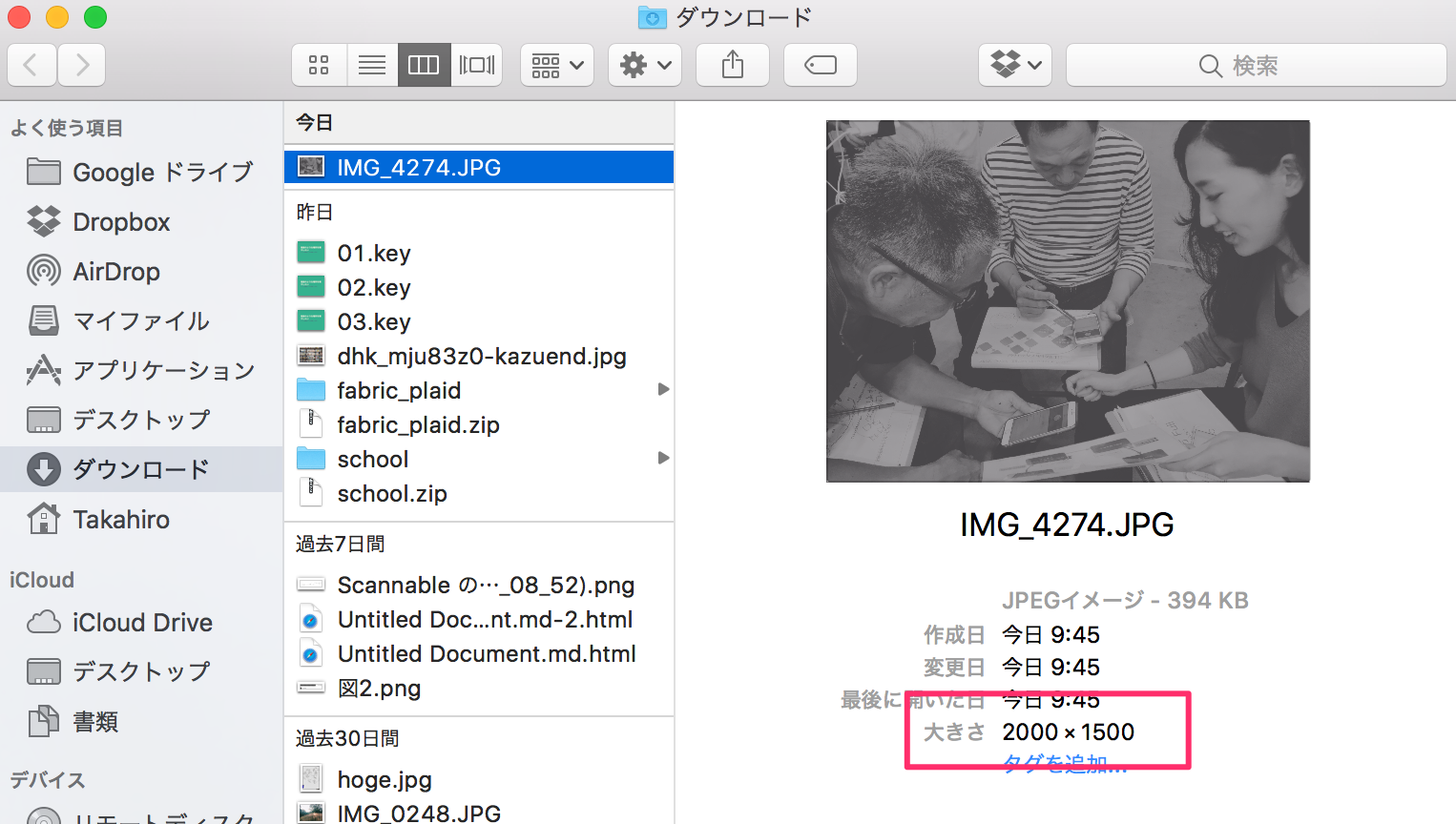
Mediumのアイキャッチに使うなら、横幅は1400px 以上が望ましいです。まずは、縦横の画像サイズを決めましょう。もしくは、元画像サイズを使いたい場合は、画像サイズを調べましょう

Mac の場合、こんな風に調べられます
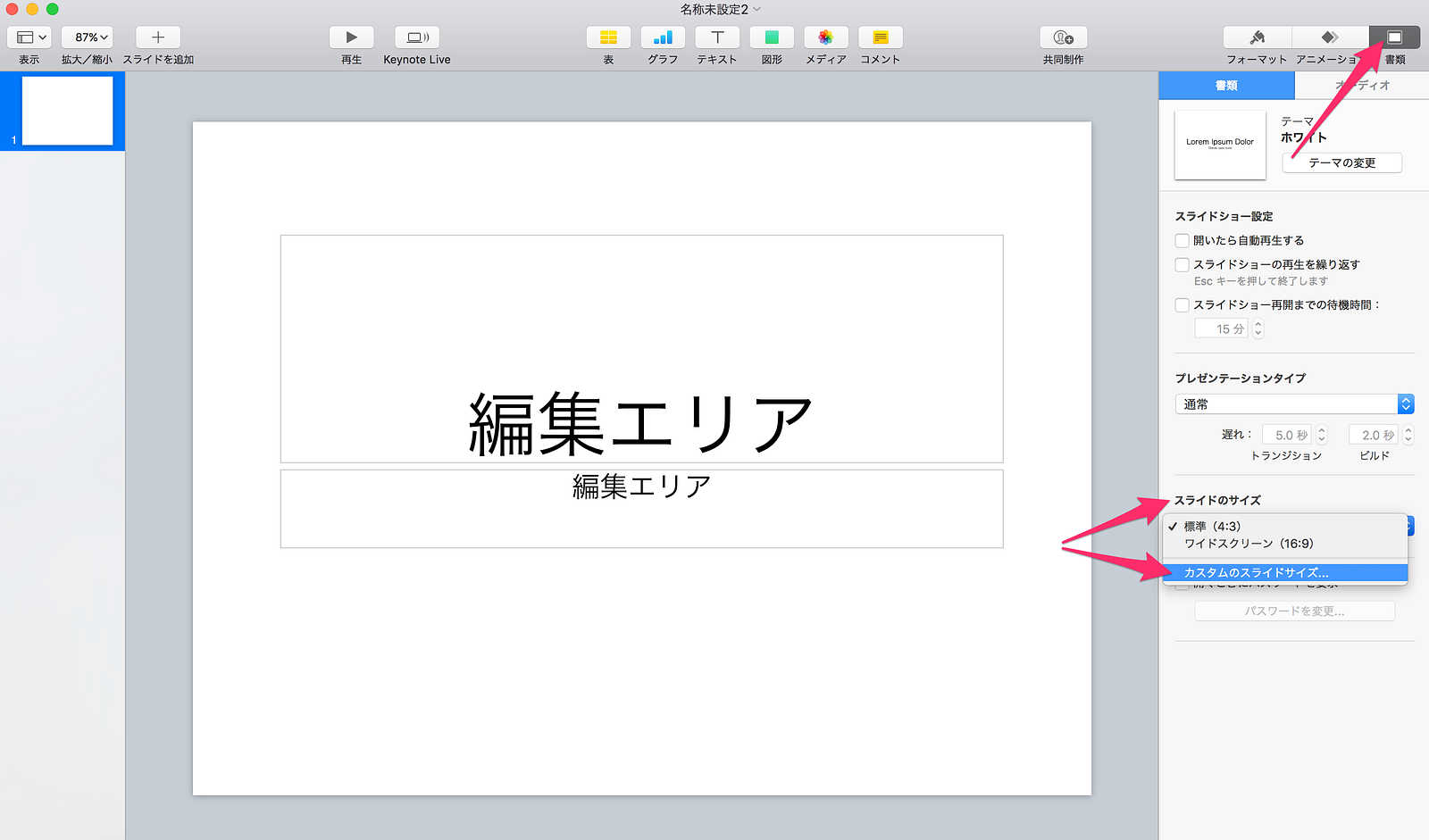
(2) Keynoteを開いて「カスタムサイズ」する
Keynoteを開いたら、作りたいサイズにスライドのサイズを設定しましょう。ついでに、レイアウトを「白紙」にしておくと良いでしょう。

書類をクリックして、スライドのサイズを変更します
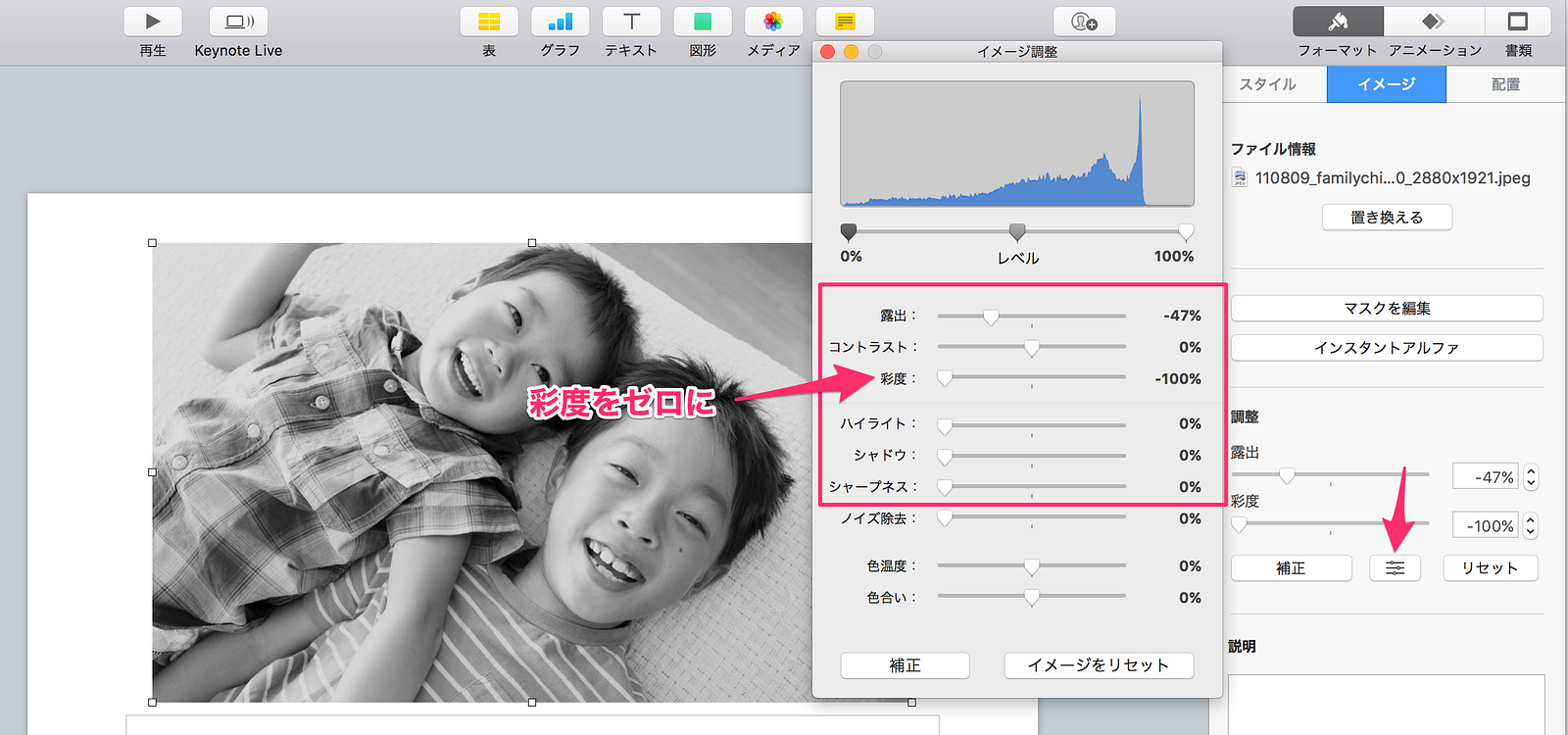
(3) 写真を埋め込んだら、グレースケールにする
写真を埋め込んだら、グレースケール(白黒)にしましょう。Keynoteなら、イメージタブから、調整ボタンを押すことで画像の色などを自由に変更できます。
彩度を0にしたら、あとは他のスライダーを調整して、お好きなように、どうぞ。

彩度を0に。他を触ると、雰囲気が変わります。遊んでみましょう。
なお、iPhoneなどで写真を撮ったのなら、VSCOcam というアプリを使ってみてください。すごくいい感じに「グレースケール(白黒)」にしてくれます。それから、Keynoteに持ってくるのも良いでしょう。
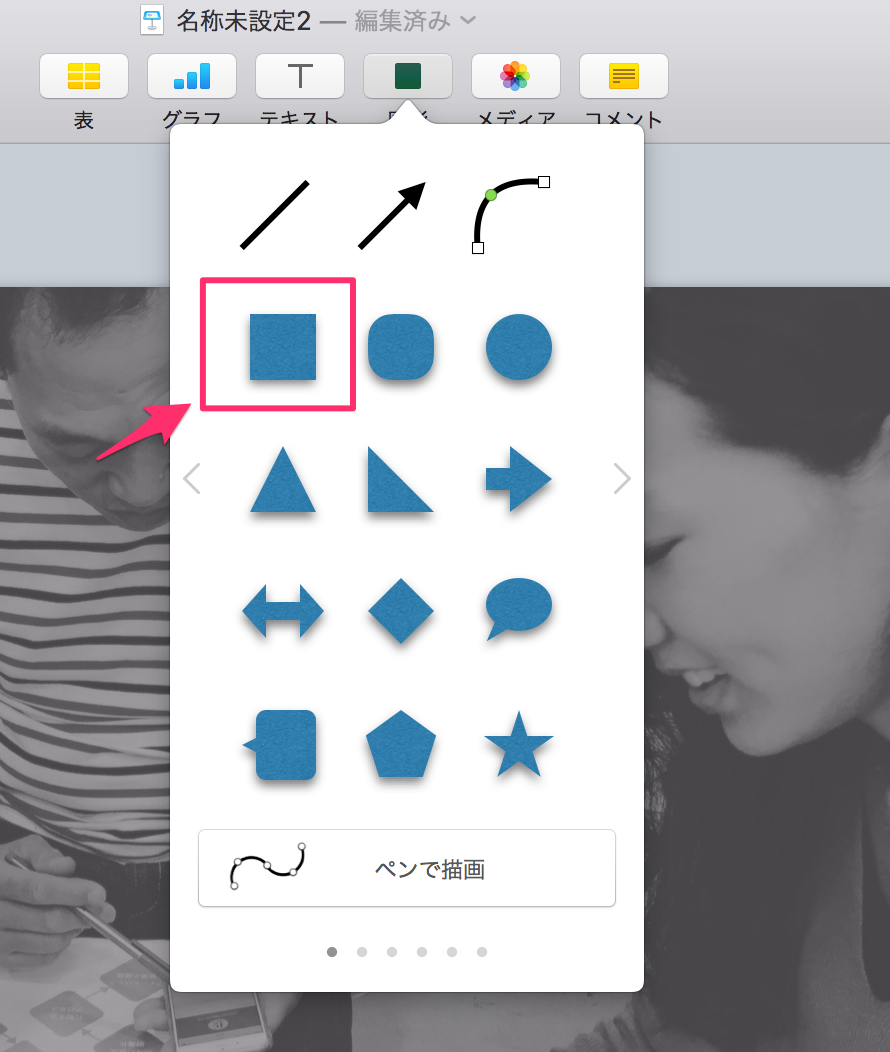
(4) 四角オブジェクトを挿入してサイズ調整する
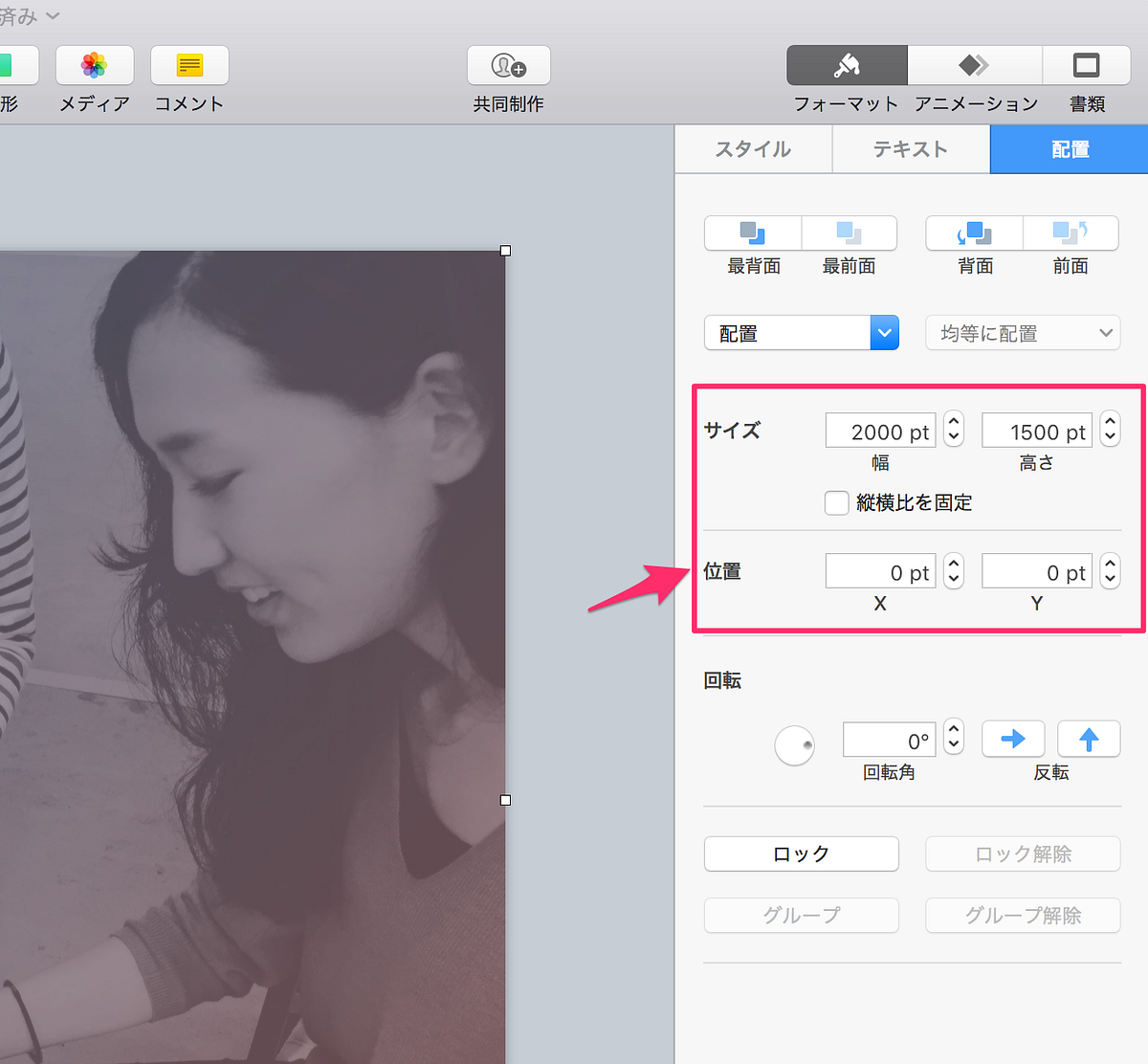
四角オブジェクトを挿入したら、「線なし」「影なし」にして、配置タブで画像サイズと同じサイズ、位置に設定します。


関係ないですが、Mediumが改良されて画像を横に並べるのが楽になった。素晴らしい(PCで見ないと、ここで書いている意味がわからないと思います)
いよいよ「いい感じ」になりますよ!
(5) 半透明グラデーションを設定する
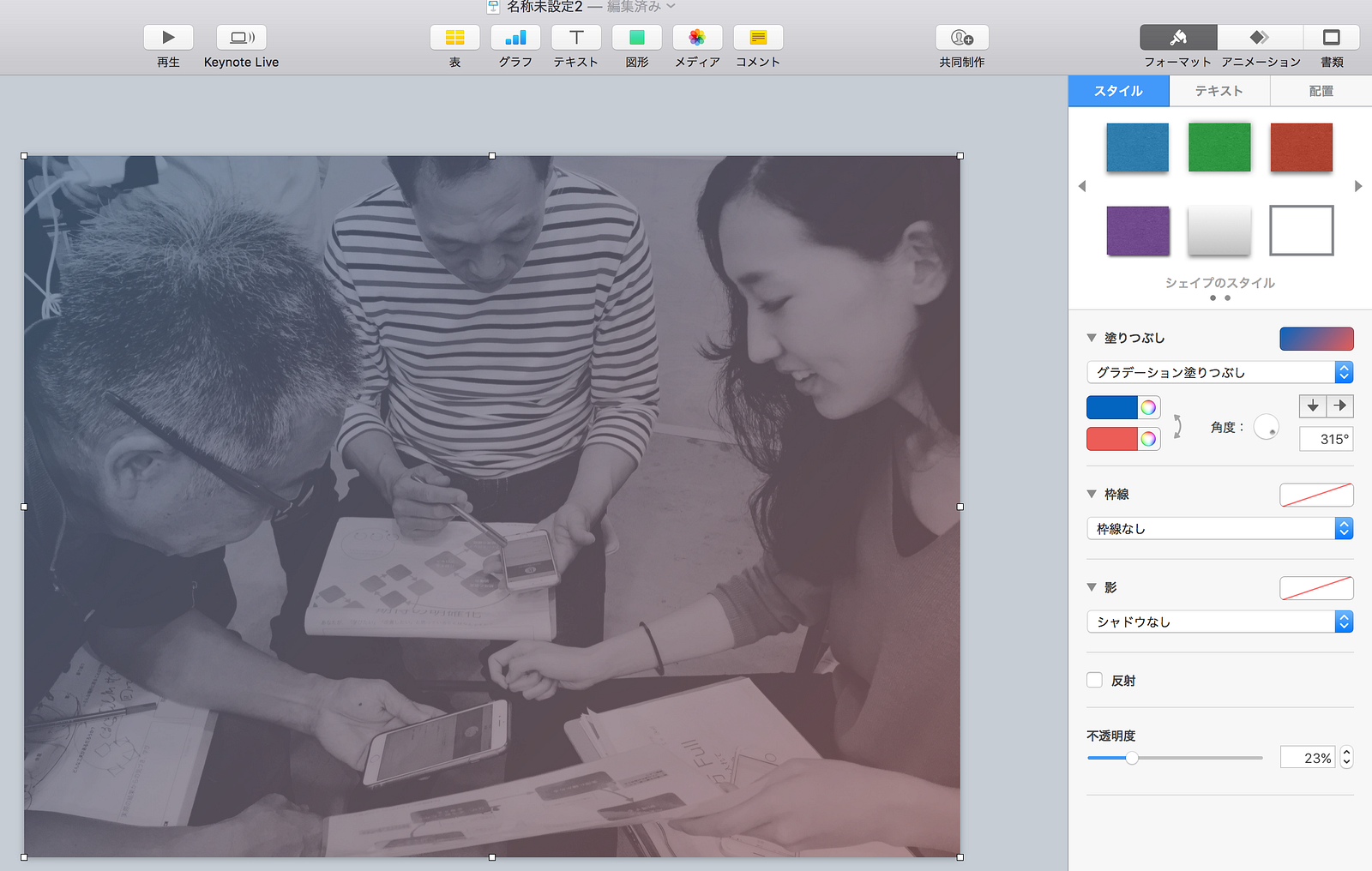
塗りつぶし設定で「グラデーション」を選びます。こだわりの人は、詳細を選べば良いでしょう(二色で十分)。
グラデーションは「補色(反対色?)」を選ぶと、いい感じになりやすいです(黄色・紫、青・赤など)。
さらに「不透明度」を調整します。20% — 30% ぐらいでしょうか。適宜調整してください。

グラデーションの角度なども調整して見ましょう
(6) 遊ぶ
画像のグレースケールの感じを変えて見たり、グラデーションの色の組み合わせ、角度、その他を変えて見たりしましょう。とにかく「遊ぶ」ことが大切です。
遊ぶとは「まだ、わからないことにチャレンジし、探求し、新しい何かを学ぶ」という最高の学習状態の一つです。
是非、遊んで見てください。
追伸
日本でインターネットが普及し始めた時から、インターネットは接続し、研究は人工知能(進化的計算の工学的応用)をしてきました。
ところが、SNS型のインターネットには、本当に馴染みがありません。そんな私が、Mediumで情報発信をしはじめたところ、時々、衝突されることがあります。
これって、普通なんでしょうけど・・・
例えば、根拠不明、独断で「Apple信者の記事だった」と言われたり。私としては、「いやいや、論理的な理由も備えて、好きなんだよ。信者って言われるのは心外だ」と思ったり。
そんなこんなで、そうだ!
この際、Apple製品を持ってなかったら、悔しい思いをするぐらいの記事を書いてやろう!と開き直って見ました。
ということで、是非、Apple製品をどうぞ。
Keynoteは、すごいですよ。
画像編集にも使えますし、アニメーションの作成にも使えますし、Webやアプリのモックアップと、UI/UXのテストにまで使える。すごいです。
長い追伸でしたが、、、良いMediumライフを!