マニュアルだけに頼るのはもうやめよう
知られざる、マニュアルの罠とは?

多くの人が「マニュアルさえあればできるのに」と信じています。
僕もそうでした。
でも、先日開催したWordPressのワークショップで「それはまやかしだ」ということを確信しました。
マニュアルだけで、何かができるようにはなりません。
「マニュアルと違うんですけど」
先日、行ったWordPressワークショップの中でビデオマニュアルを見ながら操作をするワークをしていた時のこと。
あるお客さんから、
「すみません、僕の画面マニュアルと違うんですけど」
と言われました。
確認のためその方のパソコン覗いてみると、マニュアルの画面と違いはありません。
全く同じ「WordPressの編集画面」でした。
僕の目がおかしいのかなと思い、もう一度確認してみても、やはり同じに見えます。
「すみません、同じだと思いすますけど」と伝えると、ここ見てよと言わんばかりに、パソコンの画面の中のWindowsならではのメニュー(?)的なものを指差していました。
…
確かに、マニュアルを録画するときに使っていた時のパソコンはMacです。Windowsの表示の仕方と、多少誤差があるかもしれません。
それでも、今勉強しているものはWordpressで、編集画面は全く同じです。
それなのに、僕には同じに見えている画面がそのお客さんには違う画面に見えている。
つまりお客さんは、「気にしなくて良い」違いをみて混乱し、それ以降自分で操作をすることができなくなったのです。
なぜ、関係ないところが気になるのか?
僕は、そのお客さんが悪いと言いたいわけではありません。
同じに見えなかったのは事実で、「関係ないところに目がいってしまう」のには何かしらの理由があるはずです。
そこで、そのお客さんのことをよく観察してみようと思いました。
数分間、じっくり見ていると、ある「変わった行動を発見」しました。
1つのボタンをクリックするまで数十秒
その方はビデオを細かくみながら、とにかく慎重にボタンをクリックしていました。
動画で解説をじっくりみて、自分の画面を開いて、もう一度動画を見て、間違いがないか確認して、自分の画面と照らしあわせて、、
1つのボタンをクリックするまで、数十秒かけていました。間違えないように、間違えないように慎重に操作をしていました。
これは、マニュアルの罠です。
マニュアルは、「真似さえしていれば、できてしまい」ます。
ただ、厄介なことに「理解は全くして」いません。少しでもマニュアルと違うことが起きた時に、理解をしていないので、対処の仕方がわかりません。
このお客さんはこの罠にハマっていました。
1つも間違えないように慎重に操作をした結果、画面のちょっとした違いを「ここは関係ない」と判断できず、先に進めなくなったのです。
マニュアルは害なのか?
ここまで、マニュアルを使うと「想定外」に対応できない問題について書きました。
ではマニュアルは、百害あって一利なしなのか?
もちろん、そんなことはありません。「学習が習慣」になっている人達には、すごく協力な武器になります。
例えば新しいサービスを使い始めるとしましょう。
全く知らないサービスだと、0から探求するのは時間がかかります。すごく大変です。
そんな時に活躍するのが、マニュアルです。
- マニュアルをみて、すぐに使ってみて
- そこから仕組みを逆算して
「あー、なるほど、こんな感じね」と全体像把握するのです。
この様に、「使ってみて、そこからわかる仕組み」を分析することが習慣になっている人には、すごく便利です。
「すぐに理解をするための道具」として使うことができます。
何が違うのか?
同じマニュアルを使うにしても
- 想定外に対応できなくなる人
- 「良い道具」として使う人
がいます。
一体何が違うのでしょうか?
それは、「実験のように操作をしているかどうか」です。
以下、具体的な探求例を出して、紹介します。
パターン1 : 実験能力がある場合のマニュアルの使い方
- 「マニュアルに書いてるからまずはやってみよう」
- 「あー、なるほど、こんな感じで使うんだね」
- 「ってことは、これもこうすると、、」
- 「ほーら、やっぱり」
- 「ってことは、このサービスはこんな感じで使えるね」
この様に、操作を行う度にどんどんサービス特有のルールや仕組みを理解していきます。
容量がよく見える人は、この様にマニュアルをとっかかりに実験をしているのです。
パターン2 : 実験能力がない場合のマニュアルの使い方
- 「マニュアルに書いているからやってみよう」
- 「できたー」
終了です。
確かに、作業工程が少ないぶん、サクサク進んでいる様に感じるかもしれません。
ただ、この様に取り組んでいると、使っているサービスに対する理解が一向に進みません。
そのため、ちょっと違う画面になっただけで「お手上げ」になってしまいサクサク進んでいたのがストップしてしまいます。
結果、「あー、もうわからん」と嫌な気分になってしまうのではないでしょうか?
実験能力を鍛える方法
マニュアルを使いこなすには「実験力」が鍵です。
この能力はちょっとしたコツを知ることで必ず身につけることができます。
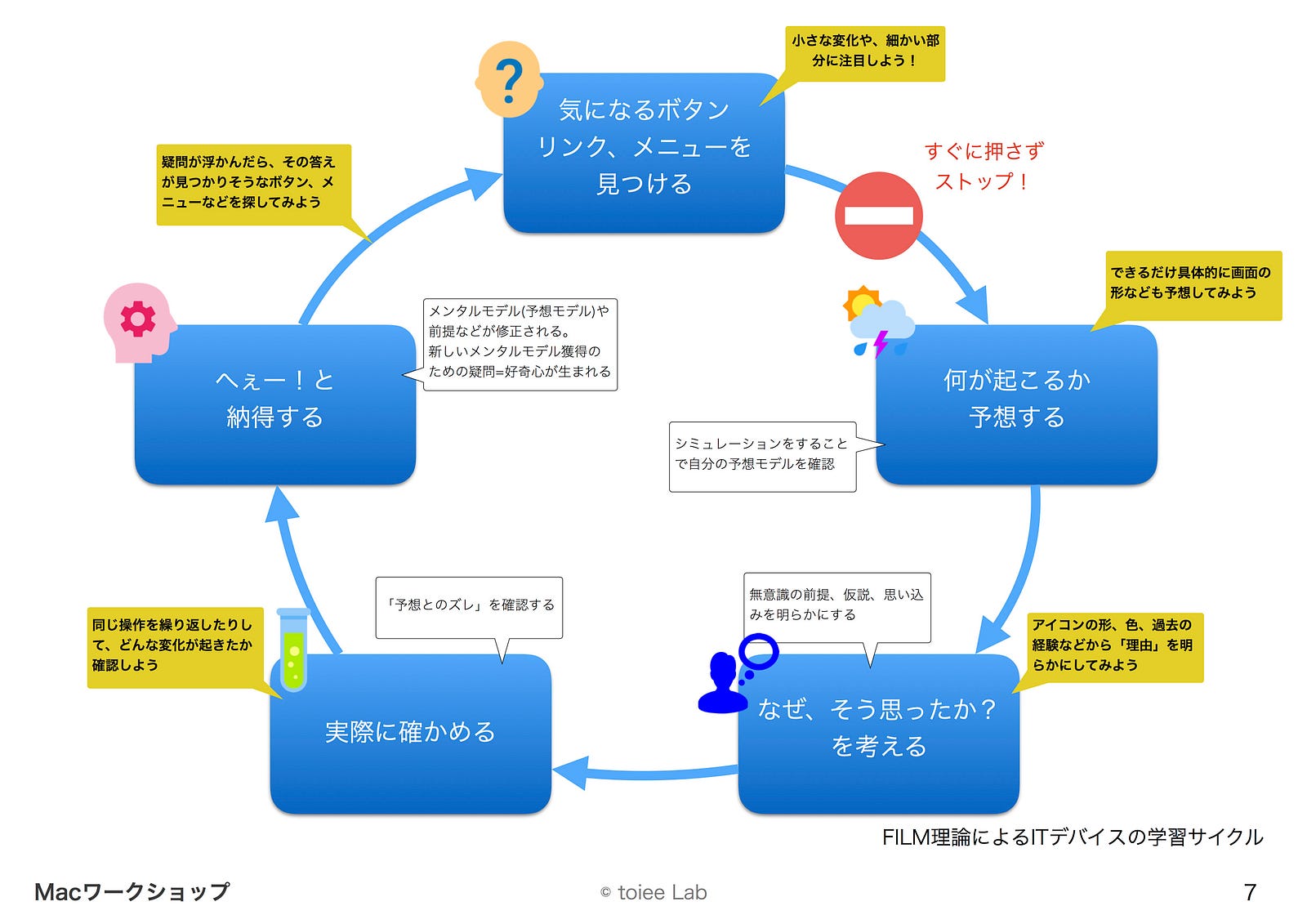
そのコツが「ITの5ステップ」と呼ばれるものです。
ITの5ステップとは、先ほど紹介した実験の過程を細かく説明したものです。決まったステップに沿って操作をするだけで、実験をすることになります。
ワークショップ中に、マニュアルの罠にひっかかったお客さんとも、ITの5つのステップを何度も一緒に行いました。
結果、簡単ではないWordPressの一部の仕組みを理解することができました。
資料を貼っておくので、ぜひ使って見てください。

ポイントは、「すぐ押さずにストップ」して、予想することです。はじめはもどかしく感じるかもしれませんが慣れてくると仕組みがわかる感覚がクセになってくるはずです。
一緒にやろう
このITの5つのステップは、結構斬新な取り組み方です。もしかしたら、はじめはどうやるのかイメージできないかもしれません。
そこで、toiee labのスタッフと一緒に「ビデオチャットを使ってITの操作を行うオンラインサポート」を考えています。
オンラインサポートの内容は、
- WordPressで困っていることを一緒に解決する
- そのプロセスを一緒に探求する (ITの5ステップを使って)
です。
このオンラインサポートを通じて「実験力」を実践を通じて体験すれば、体感として実感してもらえると思います。
そうすれば、ネット上に転がっているマニュアルをいくらでも使えるようになります。
もしあなたが、
- マニュアルがなくなったら、何もできなくなる
- マニュアルがないので、諦めていることがある
のであれば、ぜひ実験力を磨きましょう。
ITマスターとして、周りのひとに一目おかれる存在になるかもしれません。