1 イントロダクション
(1)期待を高めて、リズムを作り出す
- 講座の開催を宣言する
- 3時間後に、どんなことができるようになるか?をイメージさせる
- 例)シンプルスタイリングで作ったサイトを見せるなど
このPodcastチャンネルは移動しました。 https://legacy.toiee.jp/pkt_channel/pktr-wp-simple-styling-v2/

(1)期待を高めて、リズムを作り出す
(1) Good & New
ポイント
Good & New の説明は簡潔に。デモンストレーションで、理解してもらう。慣れていない 人がいても、無理やりなんども繰り返すことでなれるので、説明しすぎず、実際にやってもらう。
(1) 得られる結果を明確に伝える
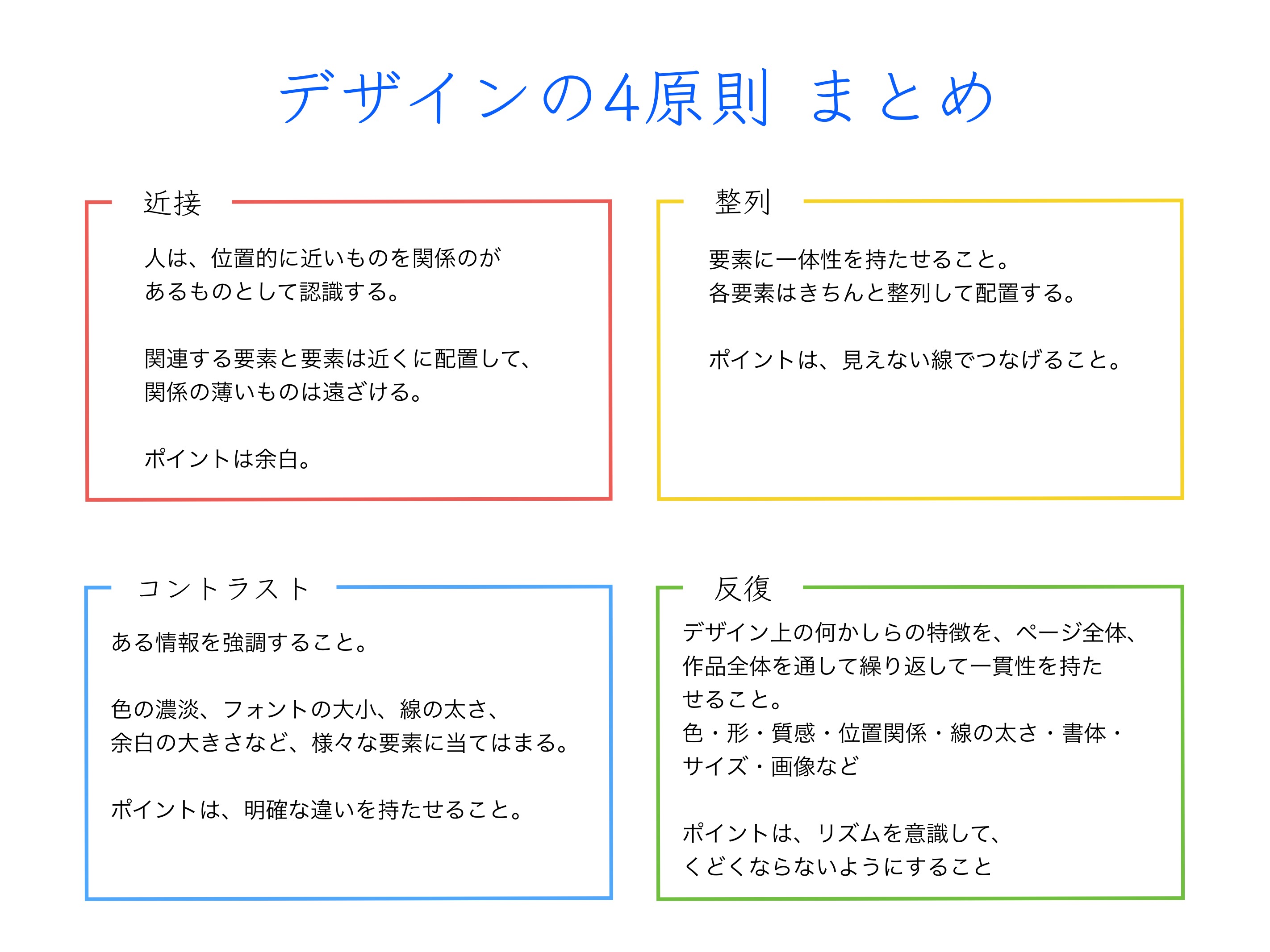
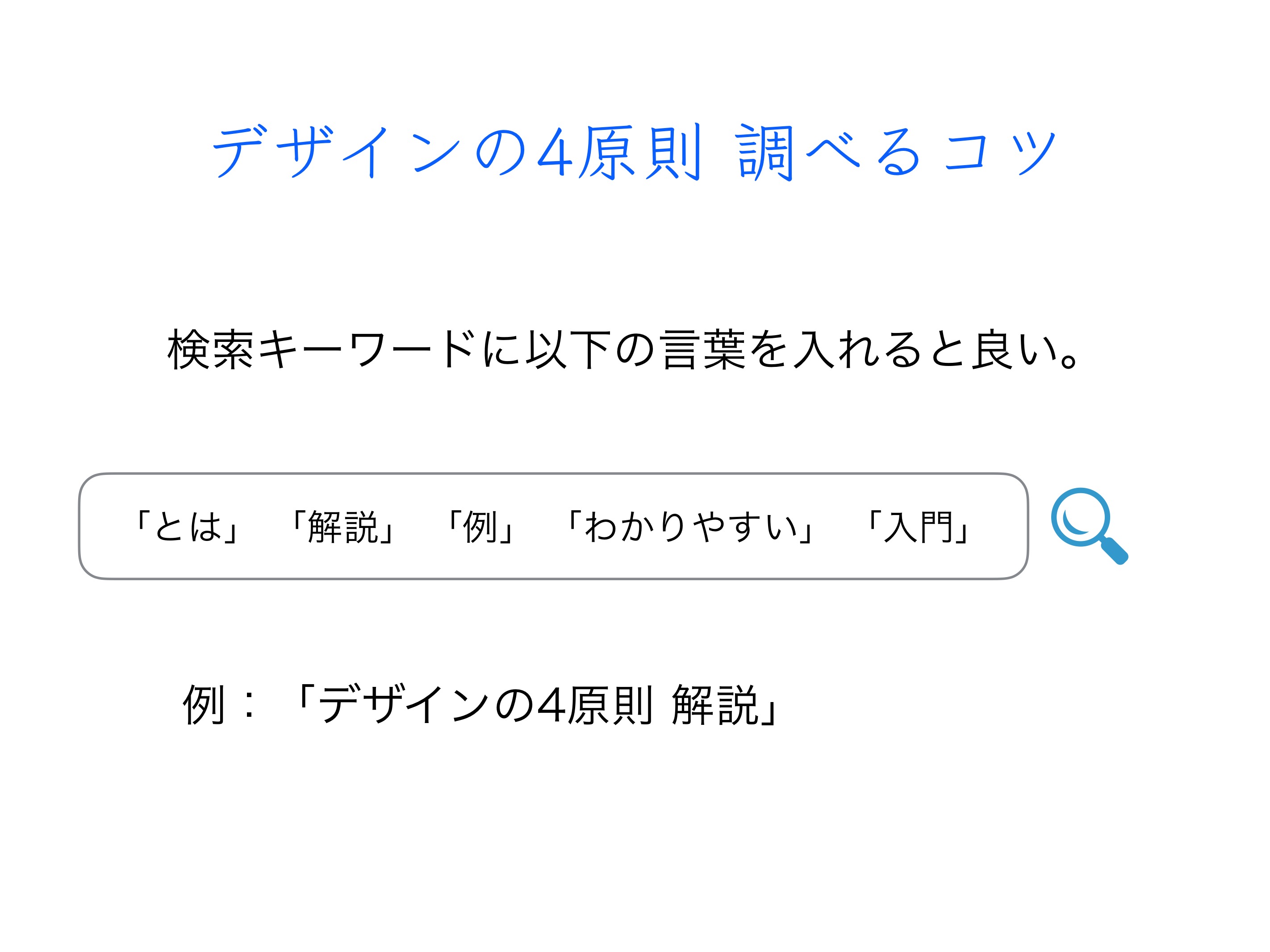
(2) デザインの4原則について調査する (20mim)


(3) 即興で説明するワーク (8min)

(4) 振り返り (3min)

(1) ワークの説明、デモをする (10min)
(2) 各自で実験する (20min)
(3) 発表 (10min)
ポイント
ペアか、3人チームで取り組んでもらう。操作は、交代で行うように指示する。よくわかっ ている人がいたら、教える役に任命する。デモはしっかり練習しておくこと。



(1) 説明 (10min)



(2) 探求は20min
(3) 発表 (10min)
ポイント
発表、探求が盛り上がったら時間を延長しても良い。後のワークは、時間に余裕を持たせている。テーマにもよりますが、もし必要そうであれば、いま固定ページの画面で、「固定ページ の属性」を「テンプレート」を変更しましょう。

(1) 説明
(2) 探求
ポイント
講座の進行具合によって、このワークの時間を伸ばしたり、短くしたりして調整してくだ さい。次は「発表」で講座は終了です。


(1) 発表する
(2) フリートーク
(3) まとめ
ポイント
ファシリテーターが、講釈をたれるよりも、参加者に話をさせて、参加者の学びに耳を傾けよう。