ログイン、ログアウトを切り替えるメニューの作り方
Login/Signup popup (Inline form + WooCommerce) プラグインを使うことで、ユーザーの状態によって、ログイン、ログアウトを切り替えるメニューを設置することができます。また、リダイレクト(転送)も適切に行えるため、ユーザビリティ(使いやすさ)も高めることができます。
なぜ、ログイン・ログアウトを切り替えるのか?リダイレクトを設定するのか?
WooCommerceや、会員サイトを運営していると「会員登録」をさせたり、「会員ログインしているユーザーだけに何かを表示」させたいこともあります。このサイトも「会員限定コンテンツ」などを配信しています。
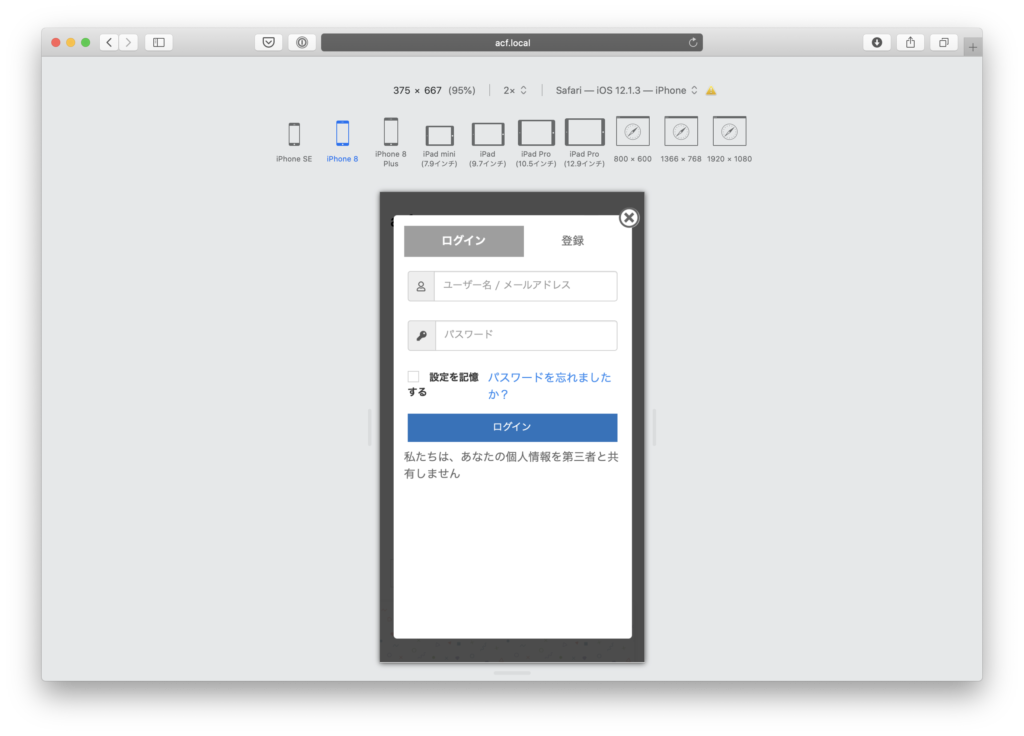
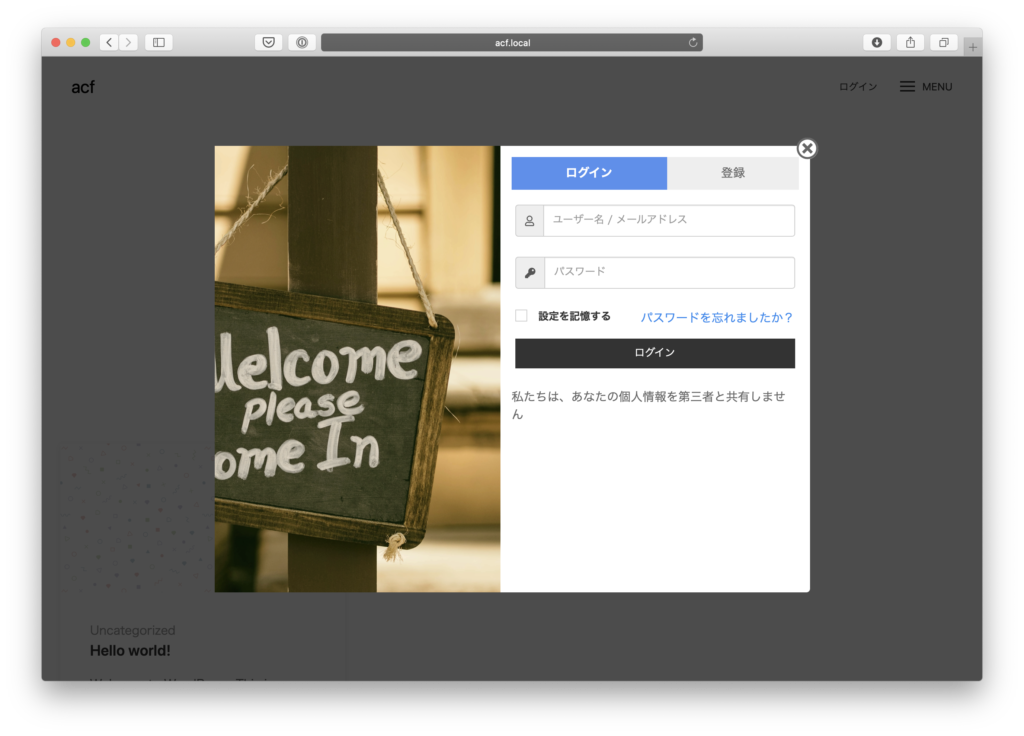
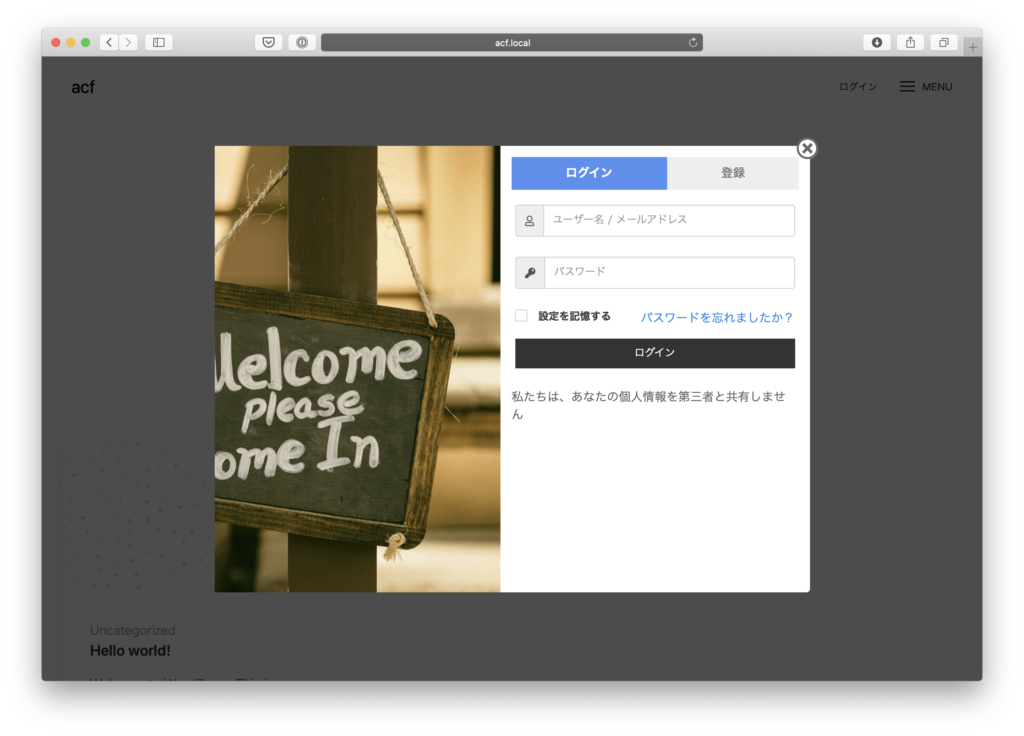
このサイトの場合、ページ上部の「ログイン」をクリックすることで、ポップアップでログインフォームが現れます。ログインすると、ページを移動せずログインが完了します。
実際には、ページ移動をしていないのではなく、元のページにリダイレクト(転送)しています。
通常のWordPressのログインの問題点
通常、WordPressのログインは、 /wp-login.php にアクセスすることになります。ログインが完了したら「ユーザーの管理画面」に移動します。元いたページに戻るには、ナビをクリックしたり、ブラウザの戻るボタンを押して移動し、再読み込みをするなど、混乱を与えます。
WooCommerceでログインさせる場合でも、 /my-accout ページにアクセスさせ、ログインさせると、 /my-accout ページに移動することになり、不便です。買い物をやめてしまいたくなります(かご落ちしやすくなる)。
適切にリダイレクトする方法
このサイトは、独自のテーマを使っているため、ログインフォームも独自で作成しています。
具体的には、WooCommerceのフォームを流用し、リダイレクト設定などを行っています。同様のことを実現するには、適切にプログラミングする必要があります。
メニューを切り替える
また使いやすいサイトを構築するには「メニューの切り替え」が必要です。ユーザーがログインしている時は「ログアウト」や「マイアカウント」などを表示し、ユーザーがログアウト状態の場合は「ログイン」や「新規登録」メニューに切り替えることが必要です。
このような切り替えに、
などを使うことで、制御することができます。それでも、複雑でわかりづらいです。
解決するプラグイン
これを解決する便利な「プラグイン」があります。
をプログラミング(コードを書かず)することなく、プラグインで簡単に実現する方法を説明します。
様々なプラグインがありますが、モダンでシンプで使いやすく、WooCommerceにも対応している「Login/Signup Popup (Inline form + WooCommerce」プラグインを導入します。

以下では、インストールから設置までを説明します。
📣 もし、以下の作業に不安がある場合は、ITサポートをご検討ください。経験豊富なスタッフが、丁寧に親身になってサポートいたします。簡単な作業から依頼することができます。
プラグインのインストール
- WordPressの管理画面を開きます
- プラグイン > 新規追加を開きます
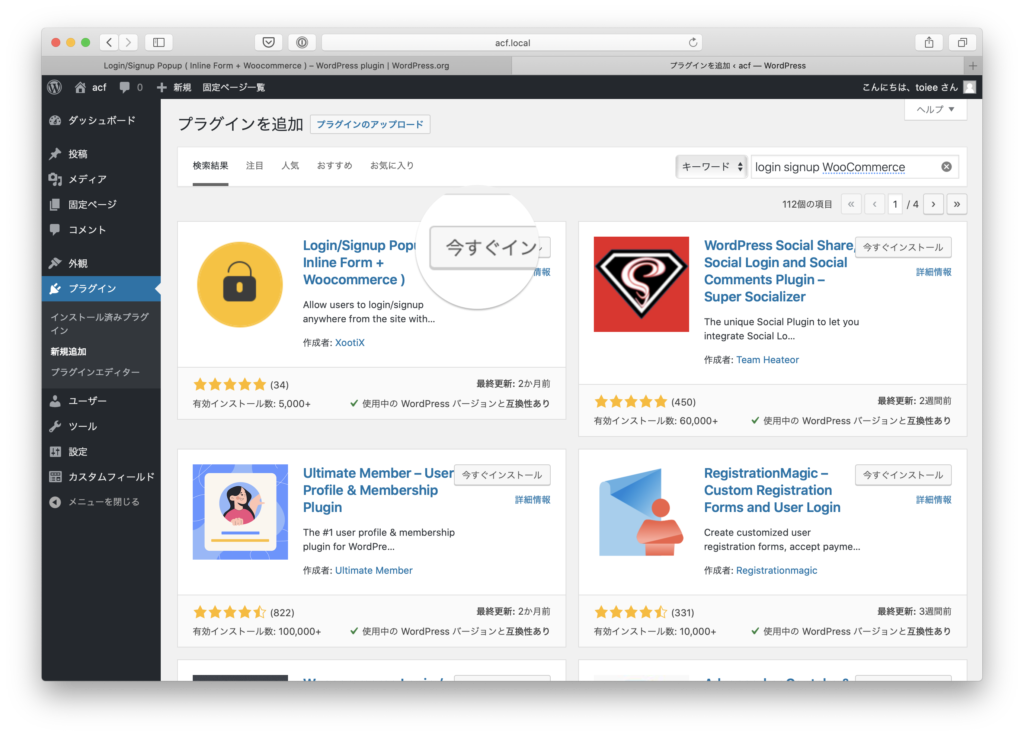
- キーワード検索で「Login Signup Popup WooCommerce」と入れます
- 該当のプラグインをインストールします(黄色いアイコンのもの)
- 次に有効化します

プラグインの概要
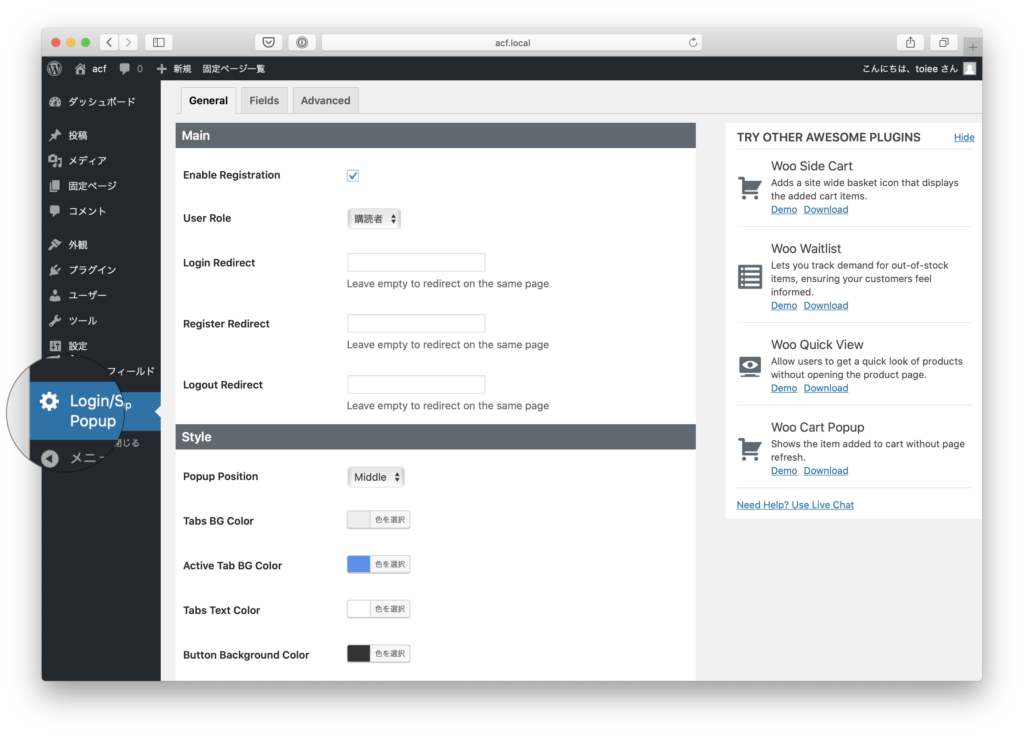
管理画面のサイドバーに、専用のメニューが現れます。ここから動作を設定することができます。

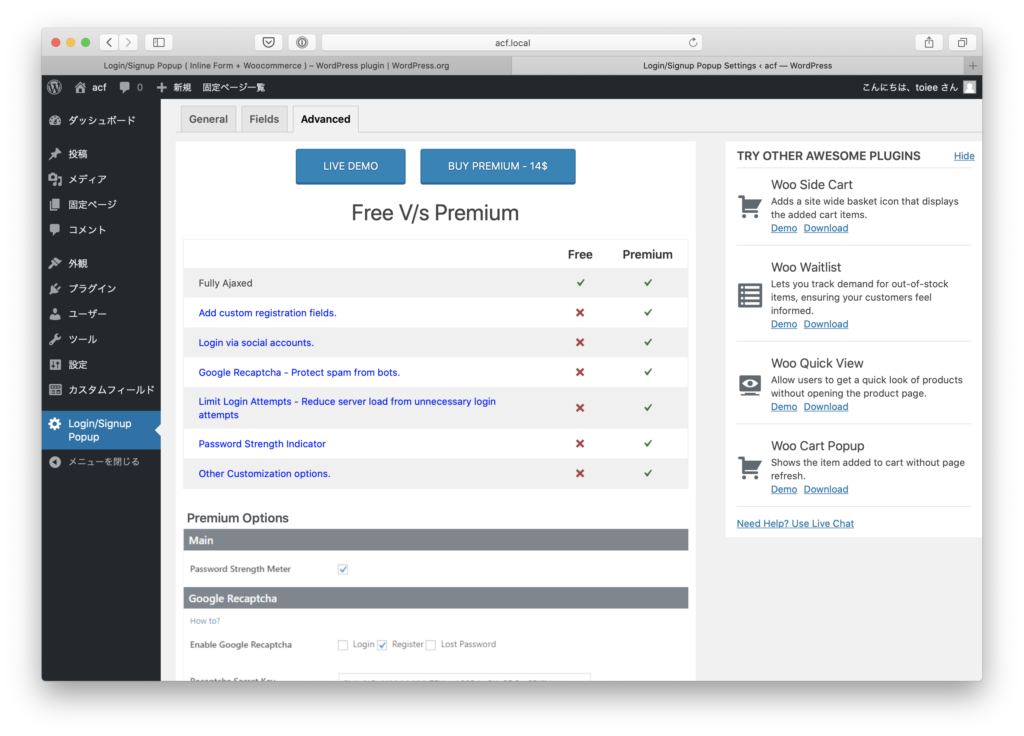
free バージョンの他に、プレミアム(有料)バージョンがあります。機能の違いについては、Advancedタグで確認できます。登録時に必須の項目などを調整したい場合、有料版の購入が必要です。

Generalタブでは、ログイン後、ログアウト後、登録後のリダイレクト(転送)の設定ができます。
リダイレクト(転送)設定
Generalタブを使うことで、ログイン、ログアウトの際の転送設定ができます。
ユーザービリティ(使いやすさ)の観点から考えると、今見ているページで「ログイン」したら、今のページから移動しないことが望ましいです。また、ユーザー登録も、今見ているページから移動しないことで、混乱させずにすみます。
そこで「リダイレクト」の欄を「空白」に設定します。これで、今見ているページにリダイレクトされるようになります。
スタイル(デザイン)設定
デザインがどのように変更できるかは、実際に試してみるとわかります。バックグラウンド背景色、画像などを変えることで、サイトの雰囲気に合うように変更できます。
ログイン・ログアウトメニュー
- 管理画面にアクセス
- 外観 > メニューにアクセス
- Login / Signup Popup から項目を選んで追加
Login 項目は「ログインしている時は表示されません」。Logout (for logged in user) は、「ログアウトしている時は表示されません」。この2つのメニュー項目を追加し、ラベルを「ログイン」と「ログアウト」に変更すると良いです。
📺 メニュー項目の設定方法などがよく分からない方は、WordPress基礎ワークショップ録画(準備中です。今しばらくお待ちください)をご利用ください。メニューを自由に扱う方法や、このプラグインを利用する方法も、一つの例として説明しています。
翻訳について
なお、ポップアップフォームは「翻訳」をすることで、日本語化できます。Loco Translate などを使うと良いです。なお、簡単に翻訳したファイルは、以下からダウンロードできます。
2019/10/2 現在
wp-content/languages/loco/plugins/ にファイルを設置すると、Loco Translateプラグインが自動で認識します。Syncなどして有効化します。
📺 翻訳プラグインの使い方は、WordPress基礎ワークショップ録画(準備中です。今しばらくお待ちください)でご覧いただけます。実際の操作や、仕組み、全体像を理解して取り組みたい方にオススメです。
注意点
当たり前ですが、上記のプラグインをいきなり本番環境で試さないようにしてください。必ず、テスト環境で試してから本番環境に導入してください。
WordPress専用ホスティングサービスなら、開発環境を簡単に用意できます。
あるいは、Local by Flywheel などを使って、ご自身のPC(Mac)にテスト環境を作ると良いです。
📺 Local by Flywheel のインストール、使い方、Local by Flywheelから本番サイトへのデータの移動などについては、「Local by Flyweelワークショップ録画(ただいま準備中)」がオススメです。
学び方、学ぶヒント
以上のような情報を探すには「英語」で検索することで有用な記事が見つかります。また、WordPressのプラグインディレクトリで有望なもの(評価が高い、フォーラムが活発、更新頻度が高い、更新が行われている)をざっと試すと良いです。
このプラグインは、設定画面にヒントがしっかりと書いてあります。英語ですが、Google翻訳などを使えば読めないことはありません。あるいは、単語だけわかれば読めます。
英語を避けずに、わかる範囲で読むことで、使いこなしやすくなります。