差がつく、画像の貼り方
KANSO Tips

今日は、KANSOを使うときに気をつけてほしい、画像の貼り方についてお伝えします。
タイトルの通り、画像の貼り方ひとつで、サイトのクオリティーに差がつくので、KANSOを使用している方は、ぜひ参考にしてください。
画像を貼る時のたった1つのポイント
Webページを見ていると、「画像のサイズ」が気になることがあります。
画像が、Webページの「コンテンツ幅いっぱい」に表示されていると、パソコンから見ても、スマートフォンから見ても、綺麗に表示され、しっかりとしているページという印象を受けます。
しかし、画像がWebページの「コンテンツ幅いっぱい」ではなく、中途半端なサイズで挿入されていると、見た目のバランスが悪く、素人が作ったサイトというイメージを持たれてしまいます。その結果、情報の信憑性が疑われることも・・・

ポイントは、たった1つです。
画像を挿入するときは、「コンテンツ幅いっぱいに」画像を貼ることです。
画像を貼る方法は、2つ
画像を貼る方法は、2つあります。
- マークダウン
- 「メディアを追加」から挿入
です。
どちらの方法でも、画像を貼ることはできるのですが、私たちが推奨しているのは「マークダウン」を使って、画像を貼る方法です。
マークダウンで画像を貼る方法
Step1. 画像を貼るためのマークダウンを書く
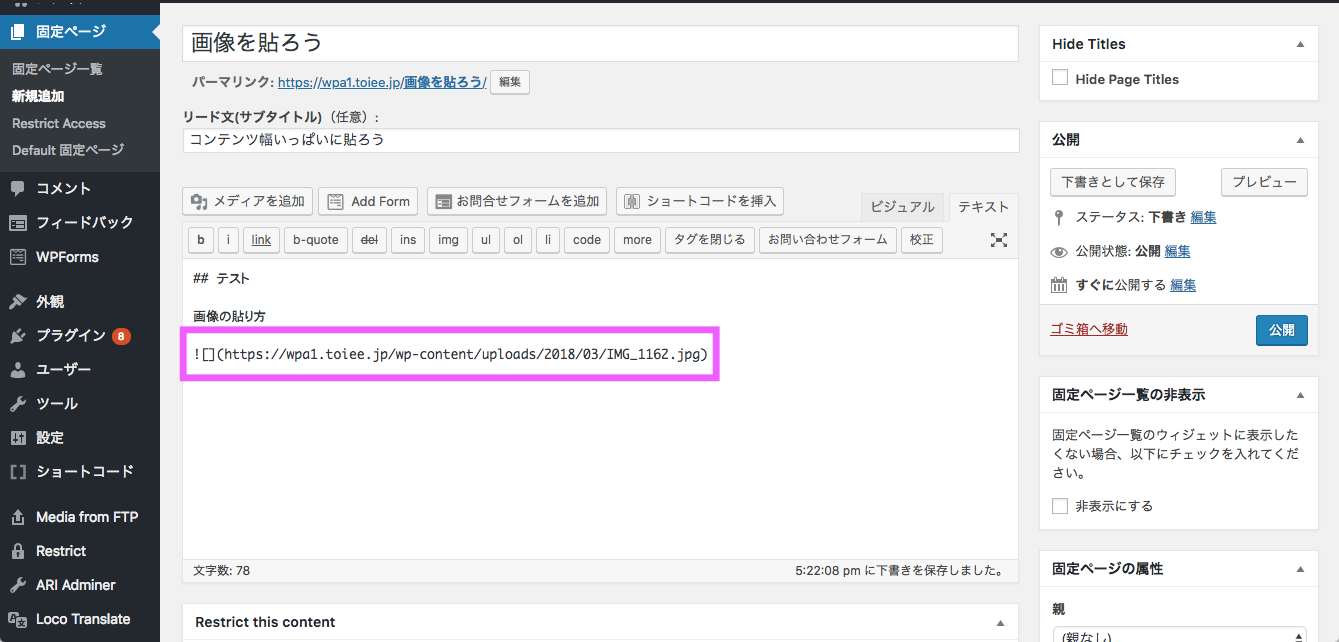
まずは、画像を挿入したい部分に、

と、書きましょう。(慣れるまでは、上記の文をコピーして使ってください)
こんな感じです。

ここまで出来たら、次は画像をWordPressにアップし、画像のURLを取得します。
Step2. 画像をWordPressにアップする
「メディアを追加」ボタンを押してください。

その後、「ファイルをアップロード」を選択し、アップしたい画像を選択してください。

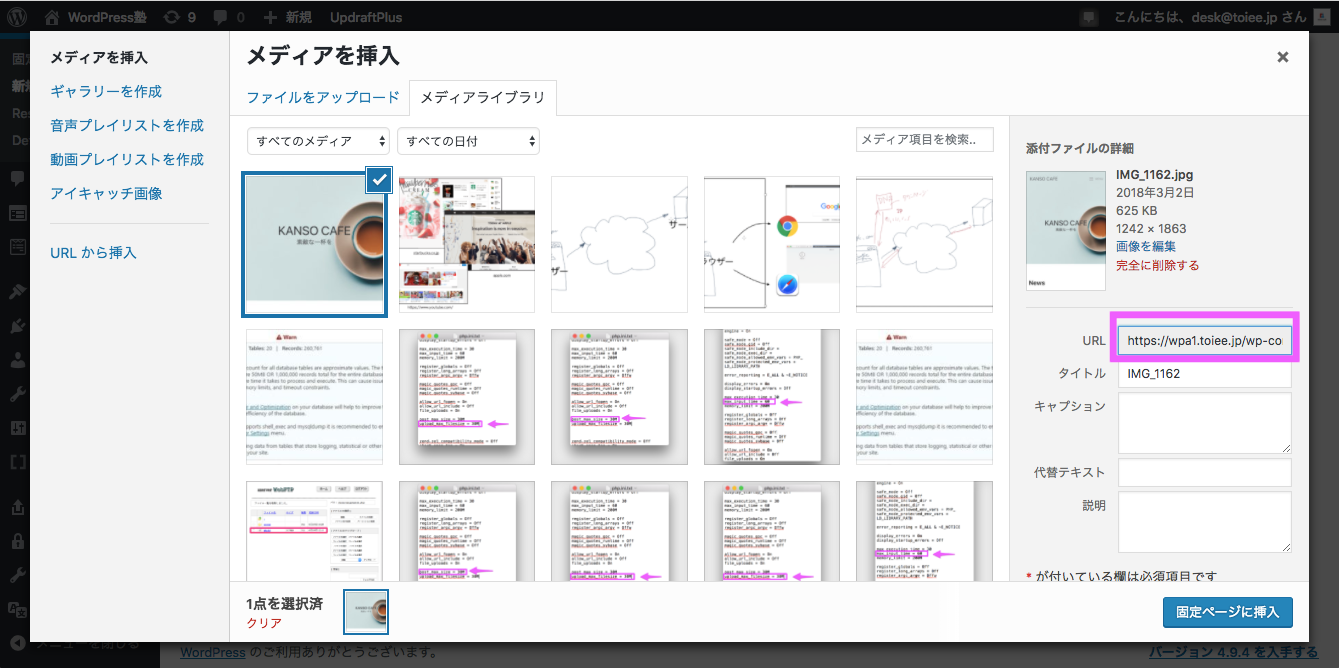
画像をWordPressにアップすると、以下のような画面になります。

右下の「URL」という項目を選択し、コピーしてください。

そして、右上の「x」をクリックしてください。
これで、画像をWordPressにアップ、画像のURLを取得することができました。
次は、画像のURLをマークダウンに貼り付けます。
Step3. 画像のURLを貼り付ける
先ほど、コピーした画像のURLをマークダウンに貼り付けます。
カッコ内の(ここに画像のURLをかく)という文字の部分にURLを貼り付けます。以下のようにしてください。

これで完了です。
「プレビュー」を行い、問題がなければ、「公開」をクリックしてください。
「メディアを追加」から挿入する方法
Step0. 「ビジュアルモード」を選択する
WordPressでは、ページを編集する際に
- ビジュアルモード
- テキストモード
を選択することができます。
「メディアを追加」から画像を挿入する場合は、「ビジュアルモード」を選択するようにしましょう。

ビジュアルモードを選択する
Step1. 画像をWordPressにアップする
「メディアを追加」をクリックしてください。

その後、ファイルをアップロードを選択します。

「ファイルを選択」をクリックし、アップしたい画像を選択します。
アップした画像に青い枠がついている状態になるので、「固定ページに挿入」をクリックしてください。

Step2. 画像のサイズを最大にする
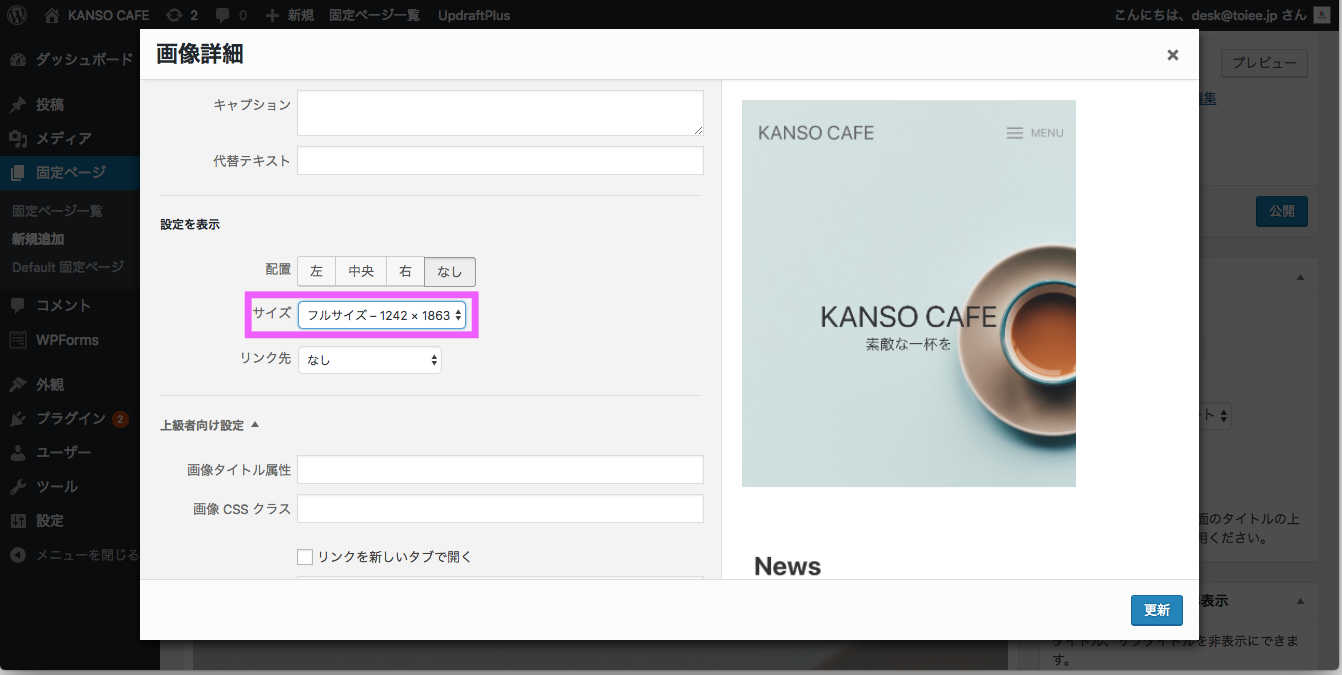
挿入された画像を選択して、鉛筆マークの「編集」ボタンをクリックしてください。

そして、サイズの項目を必ず「フルサイズ」に設定してください。

その後、更新をクリックしてください。
これで完了です。
「プレビュー」を行い、問題がなければ、「公開」をクリックしてください。
以上で解説してきましたが、画像のサイズに気をつけるだけで、サイトの完成度がグッとあがりますので、皆様のサイト作りにも活かして頂ければ嬉しいです。
今後も、KANSOに関するTipsについて記事を追加していく予定ですので、楽しみにしていてください。
KANSOについて、詳しく知りたい方は、こちらをご覧ください。
最後まで読んでいただき、ありがとうございました。