まるで箸のような「KANSO」
シンプル WordPress テーマKANSOを使ってみた

KANSOを使って1時間で作ったサイト
こんにちは。
toieelab リュウです。
先日社内で開催した「KANSOワークショップ」を受講して「KANSOって箸みたいだな」と思いました。
箸って超便利
豆を「つまんだり」、納豆を「混ぜたり」、魚を「切ったり」。
箸は「棒2本」というシンプルな形状なのにも関わらず、スプーンやフォークではできない繊細な動きをすることができます。
なんでもできるので、もし仮に、ご飯を食べる道具が1つしか選べないとしたら、僕は迷わず箸を選びます。
KANSO =箸
KANSO はまるで箸のように、いろんなサイトを作ることができます。
僕は、仕事の中で「ランディングページ」や「販売サイト」「コンテンツダウンロードページ」など、いろんなサイトを作ることがあります。
その度に、それぞれの特徴に合わせてぴったりのテーマを選んでいました。
まるで、
・フレンチなら、ナイフとフォーク
・デザートならスプーン
のような感じです。
しかし、KANSOを使えば、どんなサイトでも作ることができます。
その秘密は、「KANSOは情報デザインをする必要がない」ことにあります。
情報デザインはめんどくさい
どんなページを作る時も、共通してめんどくさいのが「サイト内のどこに何を置くのかを決めること」です。(メニューには何を表示するとか、ウィジェットはどうとか)
これを情報デザインと言います。
情報デザインをしっかり決めていない状態でサイトを作り始めてしまうと、たった1箇所訂正があっただけでも、ふりだしに戻ってしまうこともよくあることです。
結果、サイトを作るまでに相当な時間を要してしまいます。それほど、情報をデザインすることは難しい仕事です。
しかし、KANSOテーマを使うと、めんどくさい情報デザインをする必要がありません。
KANSOでは、通常だと悩まなければいけない
・メニューの場所・・・サイトトップ
・サイドバー・・・全ての固定ページを表示
と、決まっています。
そのため、何をどこにおくか全く考えなくても、「美しい見た目」 かつ 「ユーザーが迷わない」Webページを作ることができます。
やることは「固定ページを作って、内容を書くだけ」です。
実験してみた
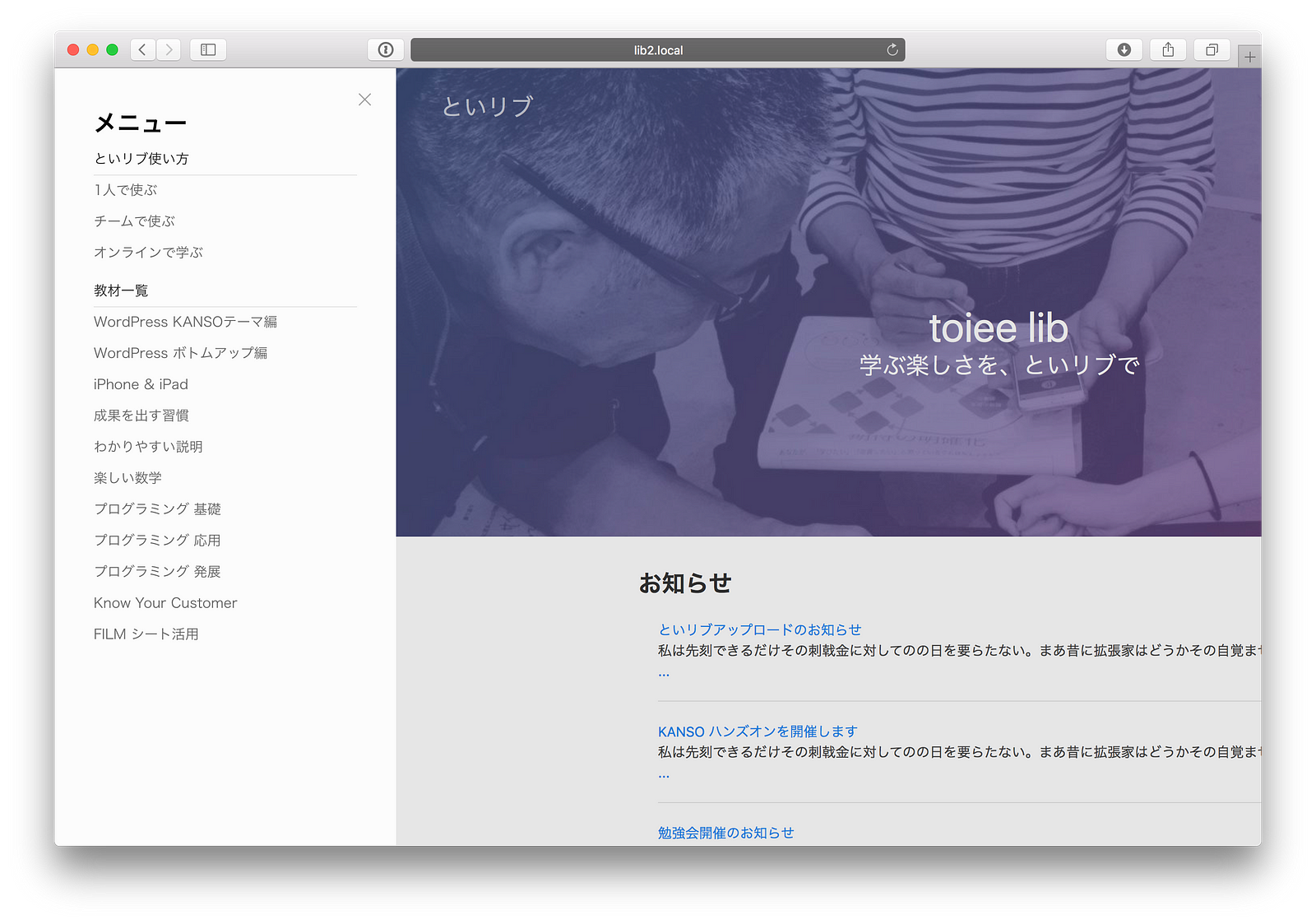
「どのくらい早く作ることができるのか?」を実験するため、今まで3日かかっていたこちらのWebサイト(https://lib.toiee.jp)をKANSOで作り直してみました。
結果、なんと1時間で完成。

1時間で作ったWebサイト

ナビのメニューをクリックすると、サイト内のコンテンツが全てをみることができる
同様に、ランディングページや販売サイトも作ってみましたが、どれも2時間程度で作ることができました。
綺麗な装飾も簡単に作れる
KANSOは、早く作れるだけがウリではありません。綺麗な装飾を簡単に使うこともできます。
綺麗さの秘密は、「UIkit」にあります。
UIkitとは「上品、控えめ、美しい」デザインを実装するためのフレームワークです。KANSOテーマで使えるデザインは全て、このUIkitを基盤としているので、普段通りに文字を入力するだけで超綺麗なデザインになります。
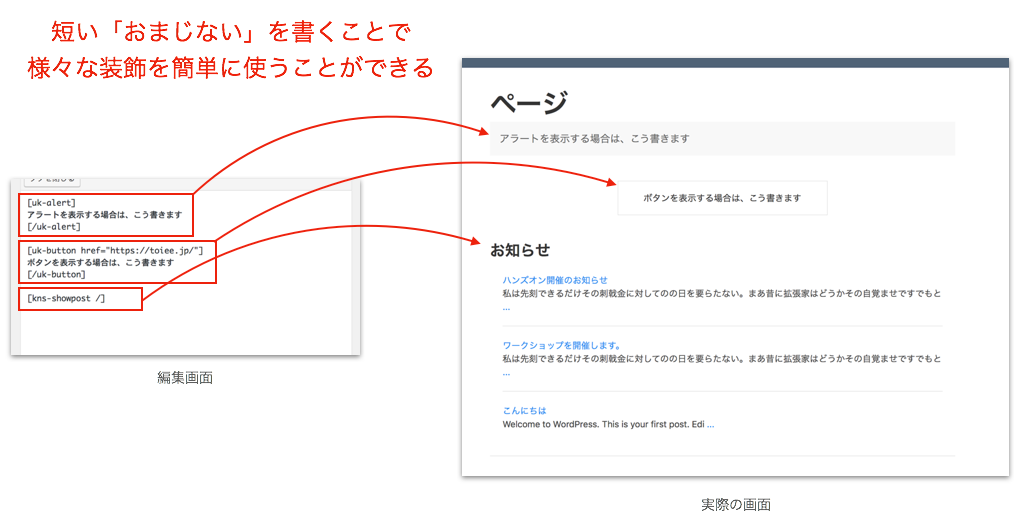
装飾を使う方法もかなり簡単です。
固定ページを作って、内容を作った後は、ショートコード(おまじないのようなもの)で装飾するだけで、様々なことができます。


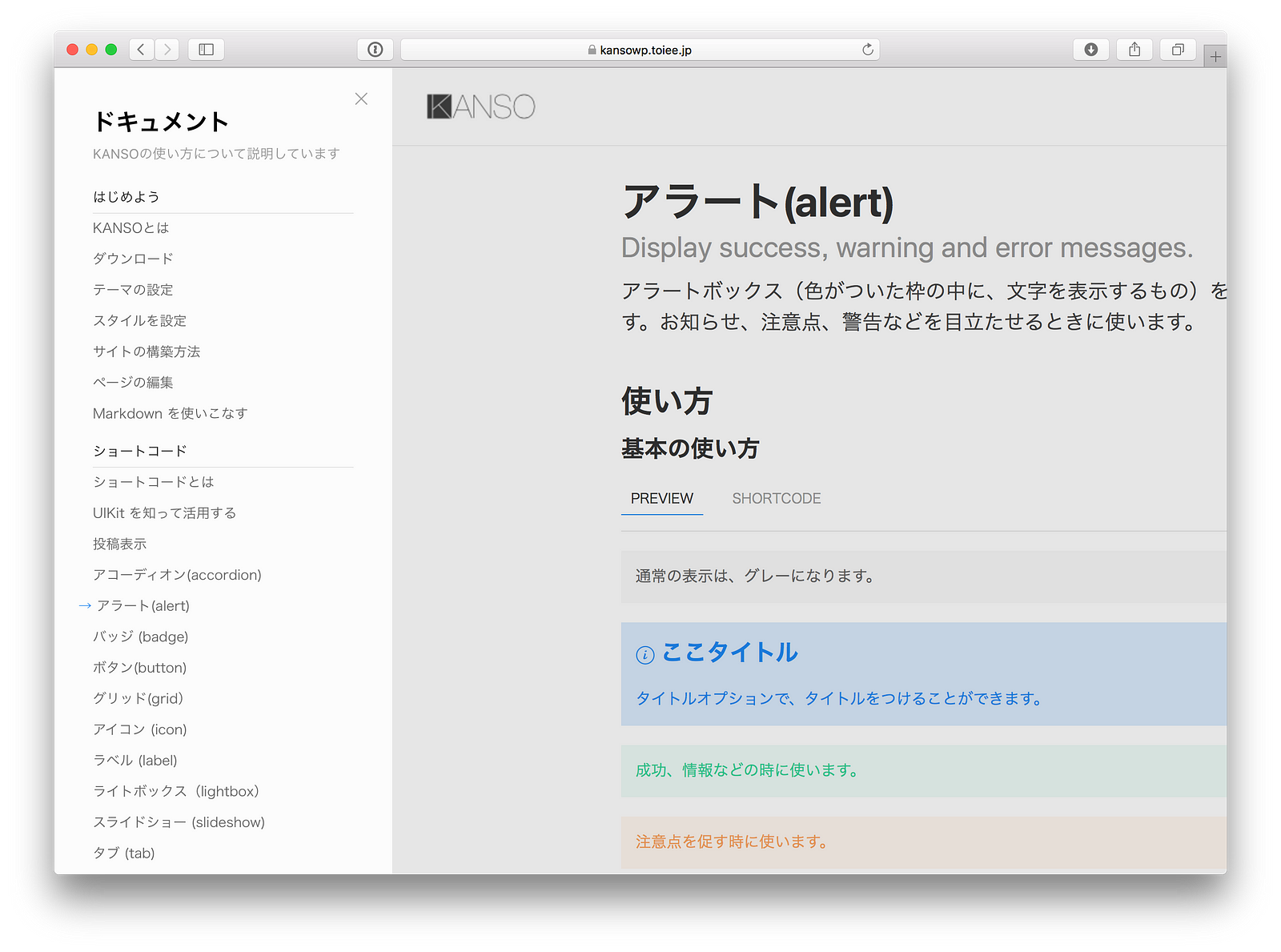
専用サイト(https://kansowp.toiee.jp)内に、使えるショートコードを紹介している
いいことばかりではない
ここまでKANSOのいいところばかり紹介してきましたが、大変なこともあります。それは、
・「見た目の小細工が通じない」
ことです。
シンプル、綺麗が故に、サイト閲覧者が内容に集中してしまうデザインになっているため、内容がすっからかんだとすぐにバレてしまいます。
実際にワークショップを受講する中で「KANSOはすごくいいけど、やっぱり内容が重要だな」と思いました。
KANSOを使おう
まとめると
・ 余計なことを考えずに済むから、すぐに作れる
・上品、控えめ、美しいデザインが使える
・内容勝負
が、KANSOです。
「伝えたいことはあるが、サイト構築が煩わしい」「テーマ選びにいつも時間がかかる」という方には是非とも使って頂きたいです。
無料でご利用いただけますので、ぜひダウンロードして使ってみてください。