【TIPS】Medium を快適に使うためにネイティブアプリ化する方法
ついでに、いろんなWebサービスを「独立アプリ」に変えられます
いろんなWebサイトを「デスクトップアプリ」のようにできる方法を紹介します。
が、しかし・・・
「難しいことはいい。デスクトップアプリ化されたものが欲しい!」という方は、以下をダウンロードして、解凍して、アプリケーションフォルダに入れて、起動してください。
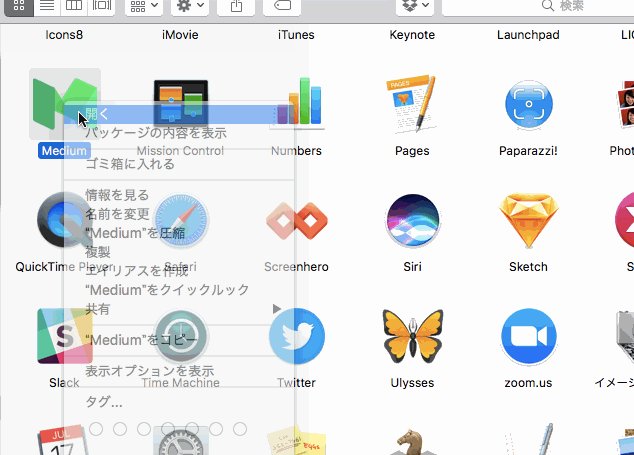
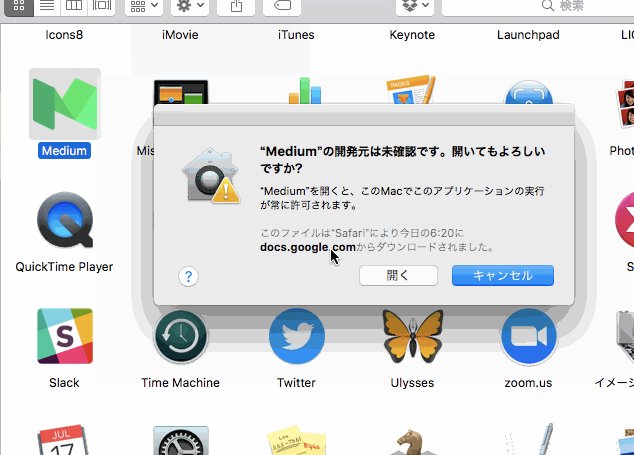
副クリックで開く、さらに「開く」を選ぶ
以下、どうやるか?を説明します。
なぜ、Medium をデスクトップアプリ化するのか?
Medium の記事を書く時、(1) アウトラインで文章の構造を決める、(2) アウトラインで文章をほぼ作る、(3) Medium で清書 という仕事の仕方をしています。
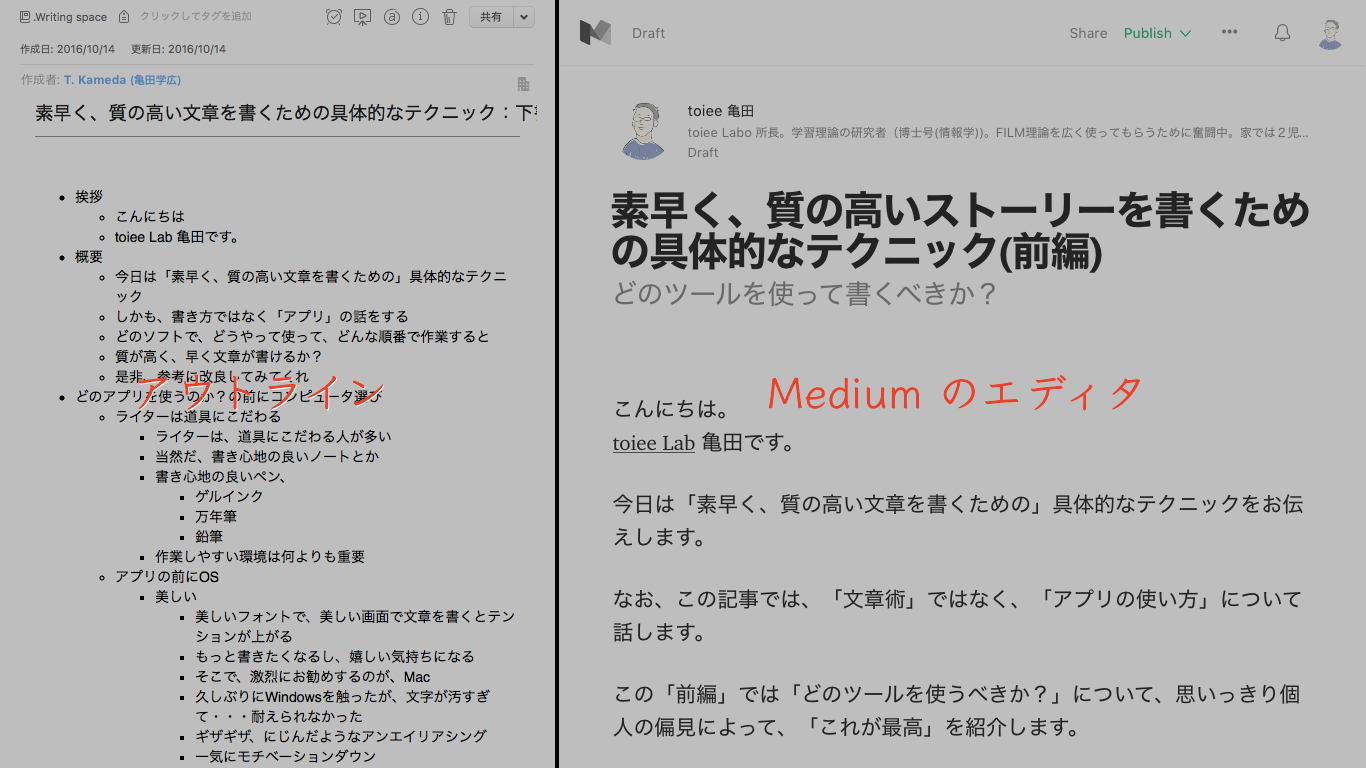
画面分割して、作業ができるので便利
すると最後の仕上げで、デスクトップ画面の左に「アウトライン」右に「Mediumのエディタ」と並べて書きます。
このような作業をする時に、Medium がデスクトップアプリのように使えると、超便利です。
他にも、便利なことがあります
最近、toiee Lab では「Asana」というWebサービスを使って仕事を管理しています。すごく便利で、Asasna で KANBAN 仕事術(メタプロセス)をしています。
これが、もう、本当に便利。Asana + Slack で効果的に仕事を進めています。
でも、困ったことがありました
それは「ブラウザのタブ」だと、Cmd + Tab で、さっとAsanaや、Mediumにアクセスできません。いちいち、Safariを開いて、Tabをクリックして・・・。
面倒すぎです。
もし、これが「独立したアプリだったら・・・」と考えてしまいました。そして調べたら、ありました。
Webサービスを「独立したWebアプリ」のようにする方法
Nativefier (ネイティブフィアー?)
発音はよくわかりませんが、色々試した結果、これがしっくりきました。一応試したのは、
- Fluid (Mac専用 Webサービスをアプリにしてくれる。Webkitベース)
- Coherence 4 (Google Chromeをベースにした、Fluidみたいなもの)
Fluid は、まぁまぁ良かったのですが、なんか動きがおかしいのと、古い感じでした。色々ややこしいこともできそうですが、意味不明。
Coherence 4は、Google Chrome として認識されて、論外でした。挙句、本体のGoogle Chrome 側がおかしくなって、困りました。
そして、最終的には、Nativefier に決定しました。
インストール方法
Macユーザーのためにだけ書いています。Windows も、だいたい似たり寄ったりです。Mac買いましょう (笑)。
作業は簡単です。
- Node.js をインストール
- Nativefier をインストール
- コマンドでアプリを作る
- できたアプリを、アプリケーションフォルダに移動
以上です。なお、全ての最新情報や、正しい情報は、Nativefierのページに書いています。英語ですが、簡単な英語なので大丈夫。
(1) Node.js のインストール
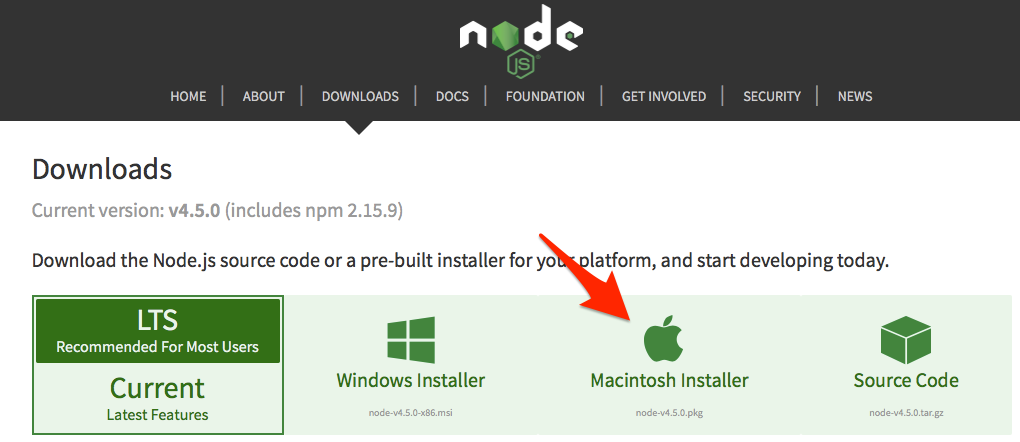
Nativefier は、Node.js というものが必要です。ダウンロードして、インストールするだけです。
Node.js のダウンロード
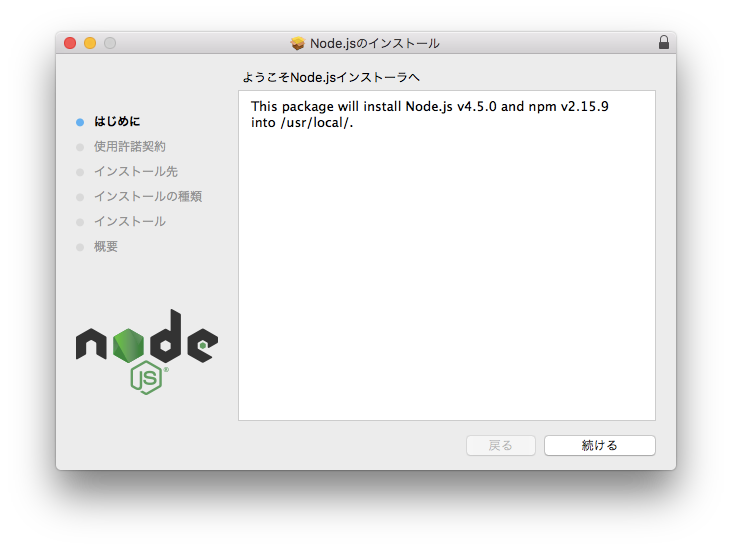
インストールは、以下とおりです。
インストールできると、ターミナルで、
$ node -v
と書くことで、バージョンが出ます。出ればインストールは完了です。
(2) Nativefier のインストール
ターミナルを開いて、以下のコマンドを叩くだけです。
$ sudo npm install nativefier -g
管理者パスワードを求められるので、入力します。すると、自動的にインターネットから必要なファイルをダウンロードして、インストールされます。
(3) ネイティブアプリ(デスクトップ)化する
コマンドで行います。
$ nativefier --name "Medium" "https://medium.com"
のように名前とURLをセットで渡せばOKです。
(4) アプリケーションに移動
作業ディレクトリ(何もしていなければ、Users > あなた のフォルダ)に、自動的にフォルダが作られます。その中を見ると、アプリっぽいのがあるはずです。これをApplicationに移動させて使ってください。
最後に
全然、必要性はないですが、やると便利です!
をアプリ化して使っています。Facebookとか、Facebookメッセンジャーをされる方は、Webアプリ化しておくと便利ですよ。