1 イントロダクション
-
今日の講座では、基礎中の基礎
-
本当に苦手、自他共に認める「IT無理、ダメ」という人向け
-
スッキリ、サッパリしてもらうことが目的
-
基礎中の基礎、WordPress以前を行う
-
今日のポイントはたった1つ
- 「探求して、確かめる」
-
この繰り返しで、苦手を克服する
ポイント
- 長い自己紹介などはせず、短く説明して、スムーズに次のワークに入る
- ゆっくり、落ち着いて話す
このPodcastチャンネルは移動しました。 https://legacy.toiee.jp/pkt_channel/pktr-wp-bottom-up-v2/

今日の講座では、基礎中の基礎
本当に苦手、自他共に認める「IT無理、ダメ」という人向け
スッキリ、サッパリしてもらうことが目的
基礎中の基礎、WordPress以前を行う
今日のポイントはたった1つ
この繰り返しで、苦手を克服する
ポイント
- 長い自己紹介などはせず、短く説明して、スムーズに次のワークに入る
- ゆっくり、落ち着いて話す
ポイント
- クッシュボールが必要
- やり方をデモして示すと、学習者にとって理解しやすい
- なんと言えば良いかわからない学習者がいるときは、「些細なことでもいいですよ」「今日の朝何かなかったですか?」などと介入する
Think & Listenは、思いつくまま、頭によぎったことを流れるように話すワーク
支離滅裂になっても構わないので、話し続けてもらう
ペアになってもらい、話し手と聴き手を決めてもらう
ポイント
- 説明しきってからではなく、「まずはペアになってください」など、行動をさせながら説明すると、説明しやすい
- デモをすると、学習者がThink & Listenの取り組み方を理解しやすい
- 話し手と聴き手を決めてもらう時、「朝早く起きた方から」などとこちらが言うとスムーズに決まりやすい

ポイント
- これから探求していこう、疑問が解けていくから大丈夫と言って、安心してもらいつつ、期待を高める
ポイント
- 実験を考えてもらって、仕組みを確認してもらう
- 実験を考えることが難しい可能性があるので、最初に一つ、実験を考えるデモをするか、みんなで一つ実験を考えてみる
- デモをする場合、実験は「よくできた例」でなくて構わない。自由な発想を引き出すようなデモができると、なお良い。

ポイント
- 探求の様子を見て、時間を伸ばす、短くするを判断する。ここでは、「探求して、確かめる」を練習できていればOK

ポイント
- 探求の仕方を考えさせる。質問をして探求を促す。
「今確かめたいことは何ですか」「どうすれば確認できそうですか?」「例えば・・・」









ポイント
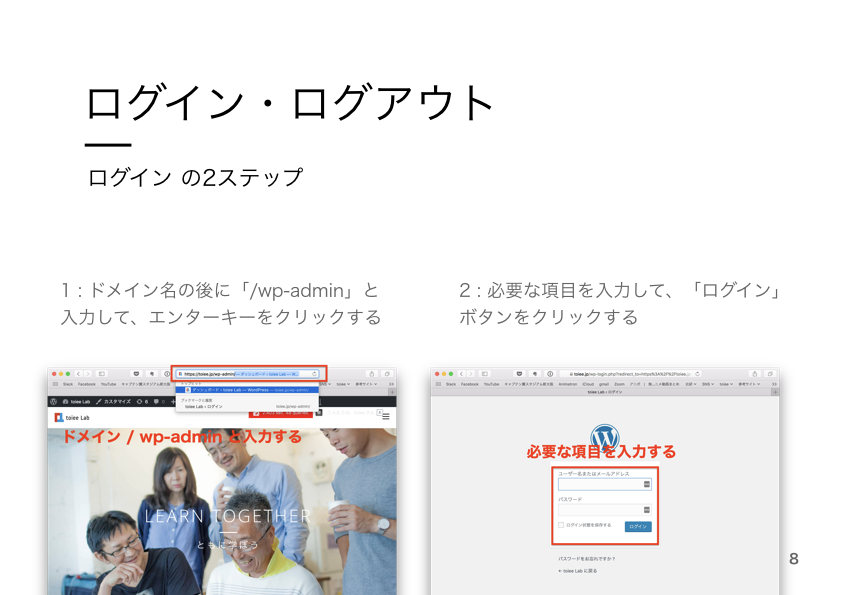
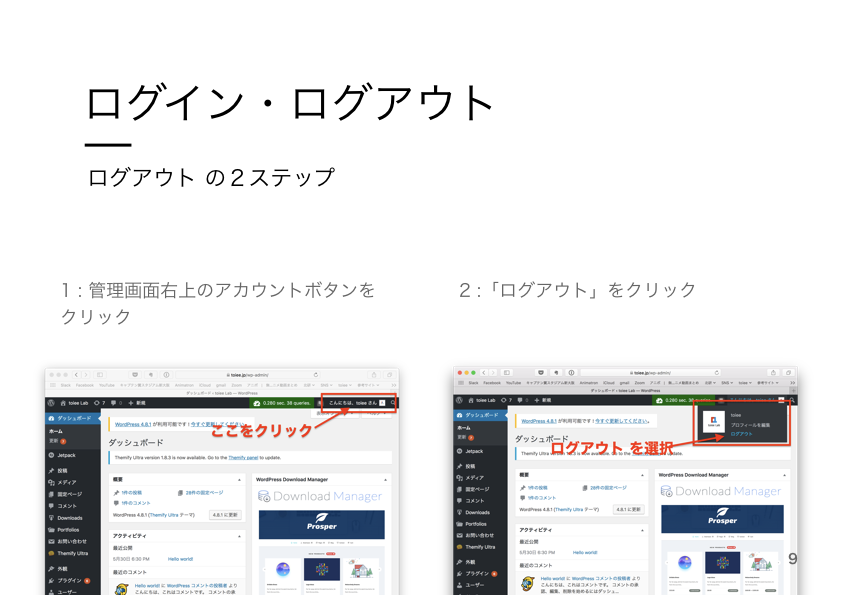
- 資料があるものの、一度、「ログイン・ログアウト」するところをデモすると素早く「ログイン、ログアウト」を行う方法を、学習者が理解することができる
ポイント
- 様子を見て、必要そうであれば、ワークを止めて振り返りをする。「どのように探求すれば良いか?」考えてもらったり、「今わかっていること、わからないこと」を確認する
学習者に説明をしてもらう

振り返ってもらう
ポイント
- 取り組み方、探求の仕方に注目してもらうように質問する



ポイント
- 探求の仕方に注意を向けさせる。「ここまでどのように探求してきたか?」

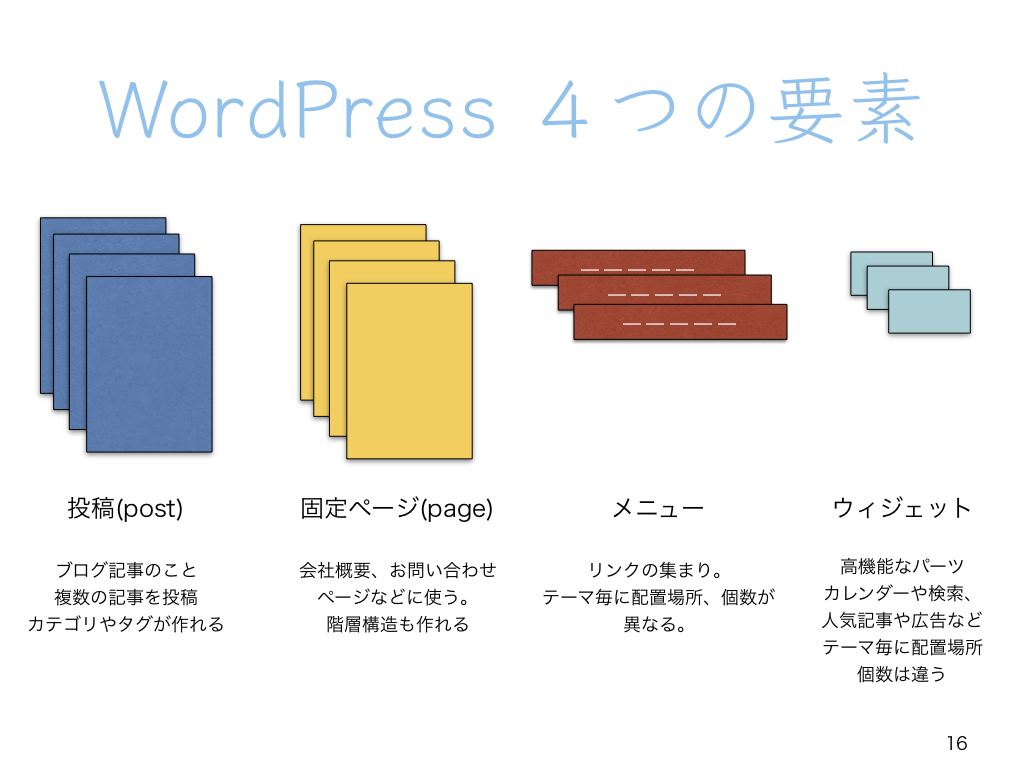
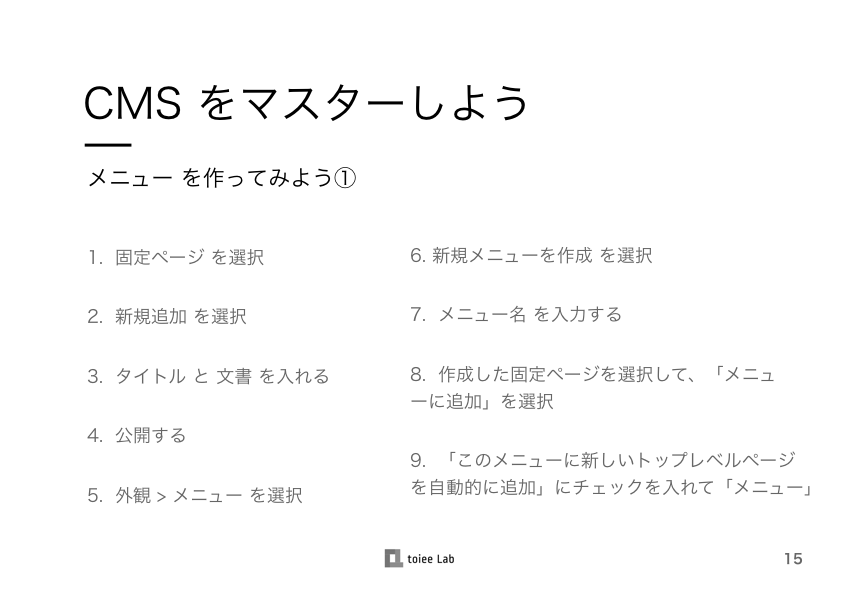
CMSがどういうものか考える
CMSの仕組みを、例を出しながら、簡単に説明する
似た仕組みのものはないか、考えてもらう
ポイント
- CMSについては事前に理解を深めておくと、進行がしやすい
- CMSの説明の練習を十分にしておくこと


ポイント
- ここで重要なのは、CMSを完璧に理解することではない
- どういう仕組みのものか?をなんとなくイメージできれば、次以降のワークでWordPressを操作する時に理解がさらに深まる







ポイント
- ここまでで、投稿と、固定ページ、メニューはすでに触れているので、あまり「探求して、確かめる」をしないかもしれない。
- 実際にはページの属性など、まだ探求していない機能があるので、探求してもらうように促す。