重要なお知らせ
このPodcastチャンネルは移動しました。 https://legacy.toiee.jp/pkt_channel/pktr-wp-basic-v3/

5-4.プラグインをインストールし、試してみよう

- プラグインとは「拡張機能」のことです
- プラグインを入れることで、編集機能がパワーアップすることを学びます
- プラグイン → 新規追加 から、「TinyMCE Advanced」と「Shortcodes Ultimate」をインストールします
- 編集画面が変化したことをチェックしましょう
- 次に、ショートコードの仕組みを知って探求をしましょう
5-5.プラグインをインストールしてみよう.ワークの様子

- TinyMCE Advanced によって追加されれた機能を探求する。
- ショートコードを入れてみることも試してみる
5-6.プラグインをインストールしよう.振り返り

- WordPress(装飾)について、学んだことと、学び方について学んだことを発表する
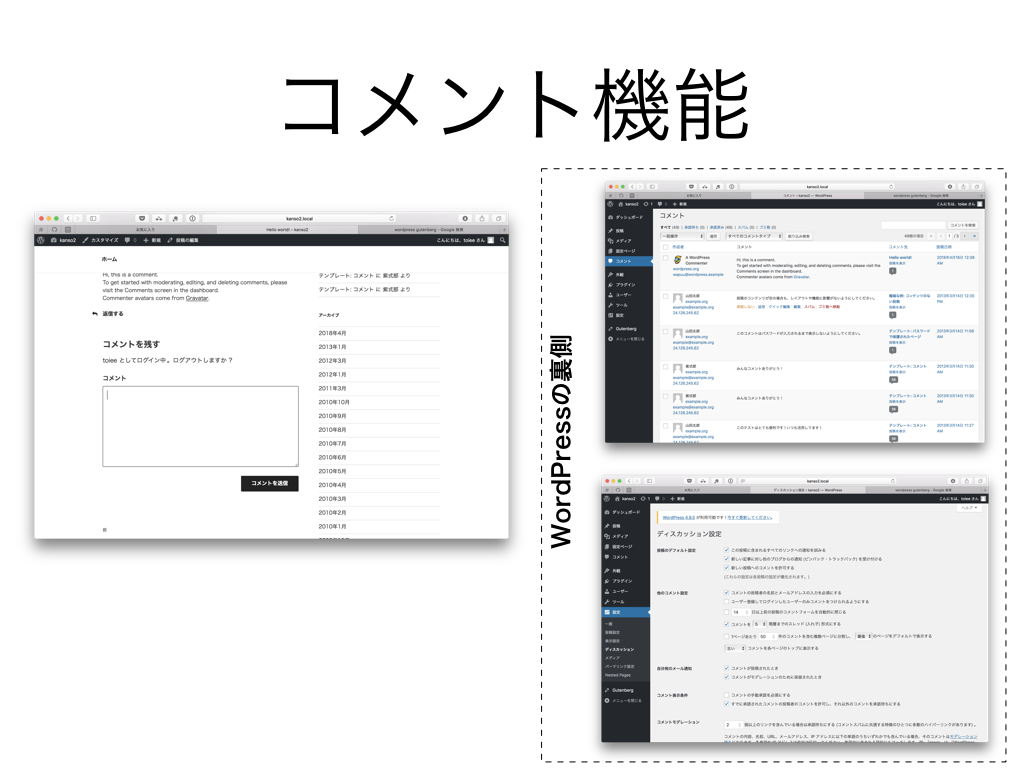
6-1.コメント機能を探求しよう

- WordPressでは、コメント機能がついています。スパム(迷惑)投稿に対応するための機能などもあります
- コメントを行なって見て、一通り試してみることで、理解することができます
- コメント管理画面では、多くのリンクがあります。それらを探求することで、仕組みがわかってきます
- 自分で投稿して見て、それから探求をして見ましょう

6-2.コメント機能を探求しよう.ワークの様子

- 複数のコメントを自分で投稿して、それから「管理画面」を探求する。
- 投稿、探求、確認をしている中で「コメント機能」や「コメントの管理」についての構造を考える。
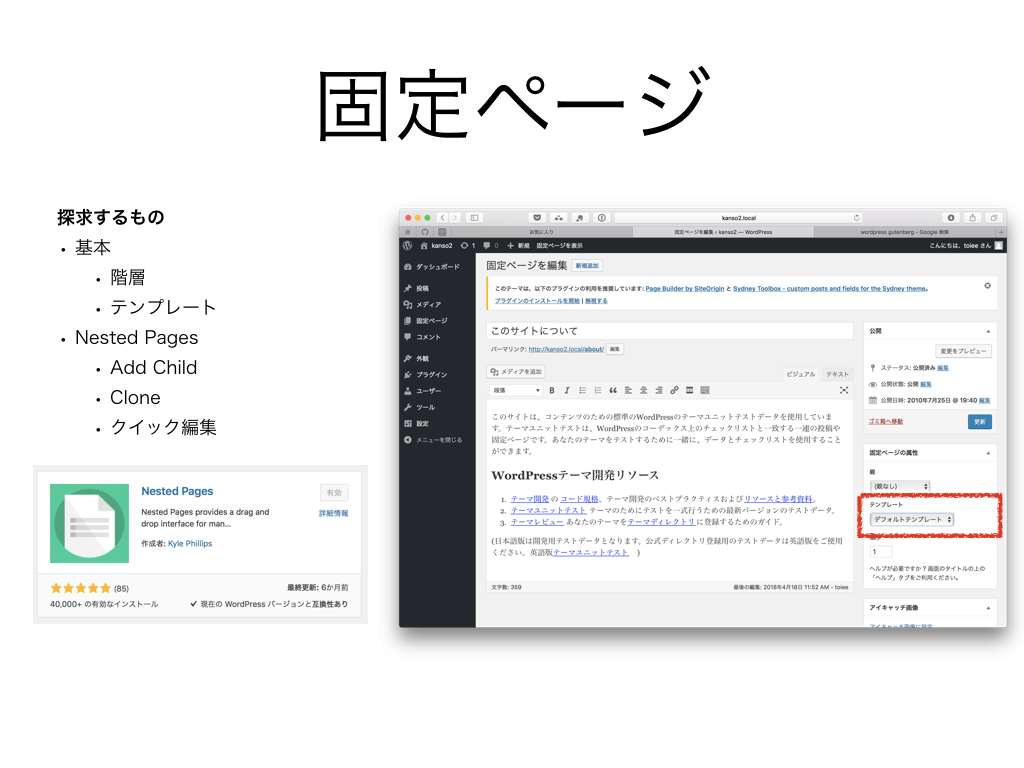
7-1.固定ページ.説明

- Sydney など、他のテーマをインストールし「固定ページの豊富な機能」を使える状態を作っています
- 固定ページを探求します。ほとんど、投稿と変わりませんが「順序」と「階層」と「テンプレート」が使えます
- 投稿との違いを確認しつつ、順序、階層、テンプレートを設定すると良いでしょう。ただし、これらが表示に影響するのは「テーマ」によります
- ここでは「設定できる」ことだけを理解すればOKです
- また、Nested Page プラグインも試します

7-2.Nestedpagesプラグインを学ぶ.説明

- Nested Page プラグインをインストールして、管理画面が変化することを見る
- 固定ページを理解しているなら、Nested Page が簡単に使えるようになる
- IT5つのステップを使って、探求し、どのように使うか?を学びましょう
7-3.Nestedpagesプラグイン.ワークの様子

- 固定ページ作成を便利にする「Nested Page」プラグインを探求してみる。
- 子ページ作成や、順序変更を探求する。
7-4.2つの振り返り

- ここまででWordPressについて学んだこと(固定ページ、Nested Pageプラグインなど)と、学び方で学んだことを振り返り、発表をする
8-1.ユーザー.説明

- ユーザーについて説明しています
- ユーザーの種類が様々あります
- 購読者は、コメントを読んだり、コメントを投稿したり、メールマガジンを受け取ったりできますが、通常のサイトコンテンツを作成することはできません。
- 寄稿者は、投稿の作成や自分の投稿の管理ができますが、投稿の公開やメディアファイルのアップロードはできません。
- 投稿者は、自分自身の投稿を公開したり管理したりできますが、ファイルをアップロードすることはできません。
- 編集者は、投稿の公開や、自分や他のユーザーの投稿の管理を行う権限などがあります。
- 管理者は、すべての管理機能を実行できます。
- 他にも、様々なユーザー状態を作ることができます(プラグインで)
- ユーザープロフィールをざっと見て「どんな時に使えそうか?」を知りましょう
- 知っておくことで、必要な時に「思い出す」ことができます
9-1.テーマとは?

9-2.テーマをインストール.説明

- テーマのインストール方法、探し方を説明しています
- IT5つのステップを使って学ぶことについて説明しています
9-3.テーマのインストール.振り返り

9-4.テーマのインストール.探求

9-5.カスタマイズ.説明

- テーマの構造を探求しましょう。Twenty Seventeen、Twenty Fifteen の図を理解できるように、探求をします
- ヘッダーを変えて見て、なるほどなどしましょう
- なお、メニューやウィジェットの操作は「IT5ステップ」を使って、予想しながら、ゆっくり操作しましょう。
9-6.カスタマイズ.ワークの様子

- 5min 探求して、2分で2つの振り返り(WordPressについて学んだこと、今の探求の仕方での学び、発見)を行い、さらに5min探求する。
9-7.カスタマイズ.振り返り

9-8.メニュー.説明

- メニューの追加方法をしっかりと探求します
- カスタマイズ→メニューだけでなく、外観のメニューでも編集をします
- メニューの位置の意味、表示オプションの設定を試して見ましょう(わからないことは、ヘルプで調べましょう)
9-9.メニュー.ワークの様子

- メニューの詳細な設定を探求する。
- 5minで探求して、2つの振り返り(WordPress自体で学んだこと、学び方について学んだこと)を行い、さらに5min探求する。