説明
挫折しがちな、HTML・CSS・CSSフレームワークを「全体像」「意味」から学びます。どんな意味があって、どのようなことを最終的に学ぶ必要がるか?を理解することで、何かを作りながら、調べながら学べるようになります。
¥30,000
この教材では、WordPressのカスタマイズや、ちょっとした変更が「すぐに」できるような「HTML、CSS、CSSフレームワーク」の新しい学び方、見方を説明します。大学の授業では、90min 2コマの授業で、学生たちが「自由に学べる状態」になっている人気授業をオンラインコースにしました。
挫折した人こそ、再チャレンジにどうぞ。
【50%オフキャンペーン中】
お申し込みは、ログイン(新規登録もこちら)してください。
挫折しがちな、HTML・CSS・CSSフレームワークを「全体像」「意味」から学びます。どんな意味があって、どのようなことを最終的に学ぶ必要がるか?を理解することで、何かを作りながら、調べながら学べるようになります。
レビューを投稿するにはログインする必要があります。
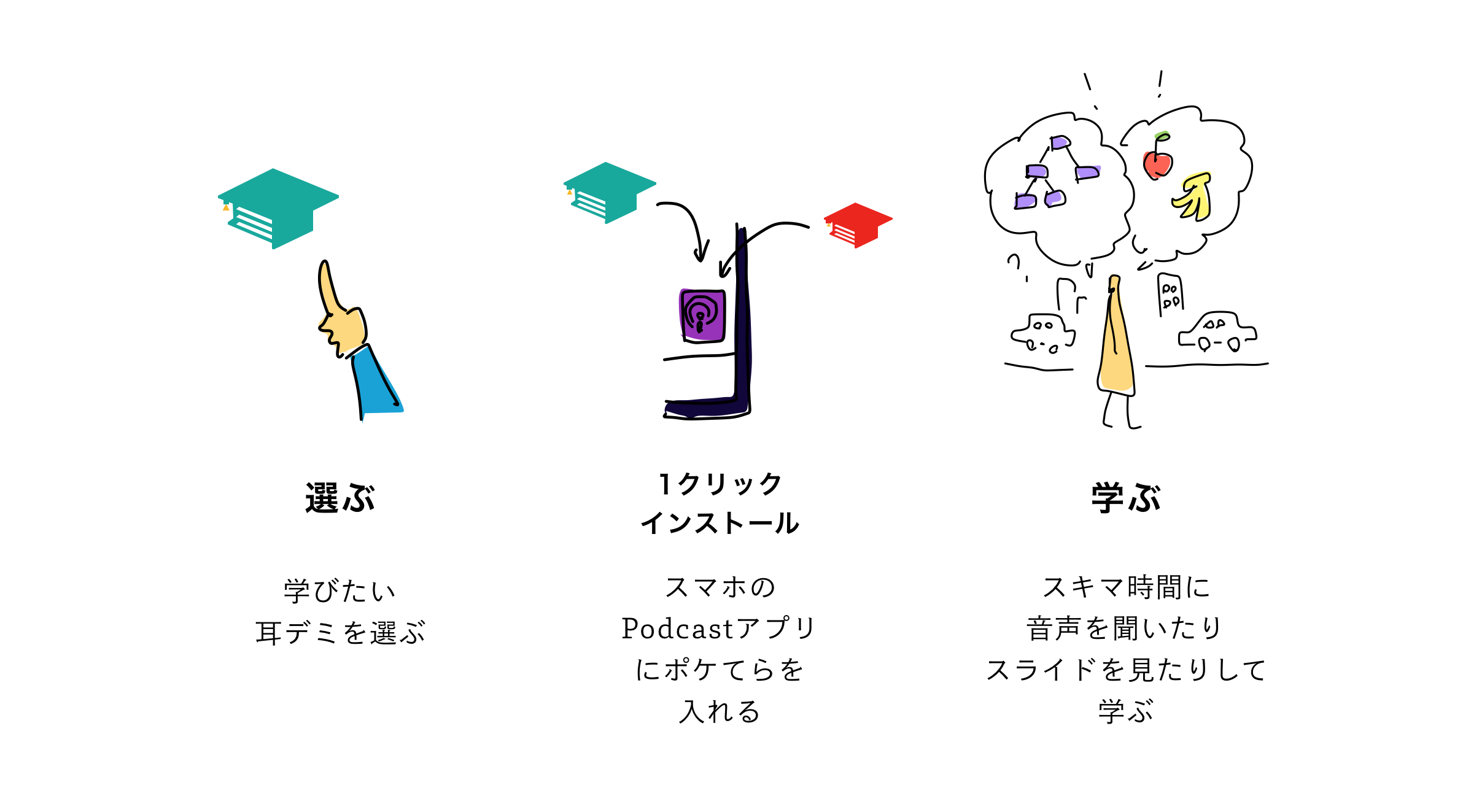
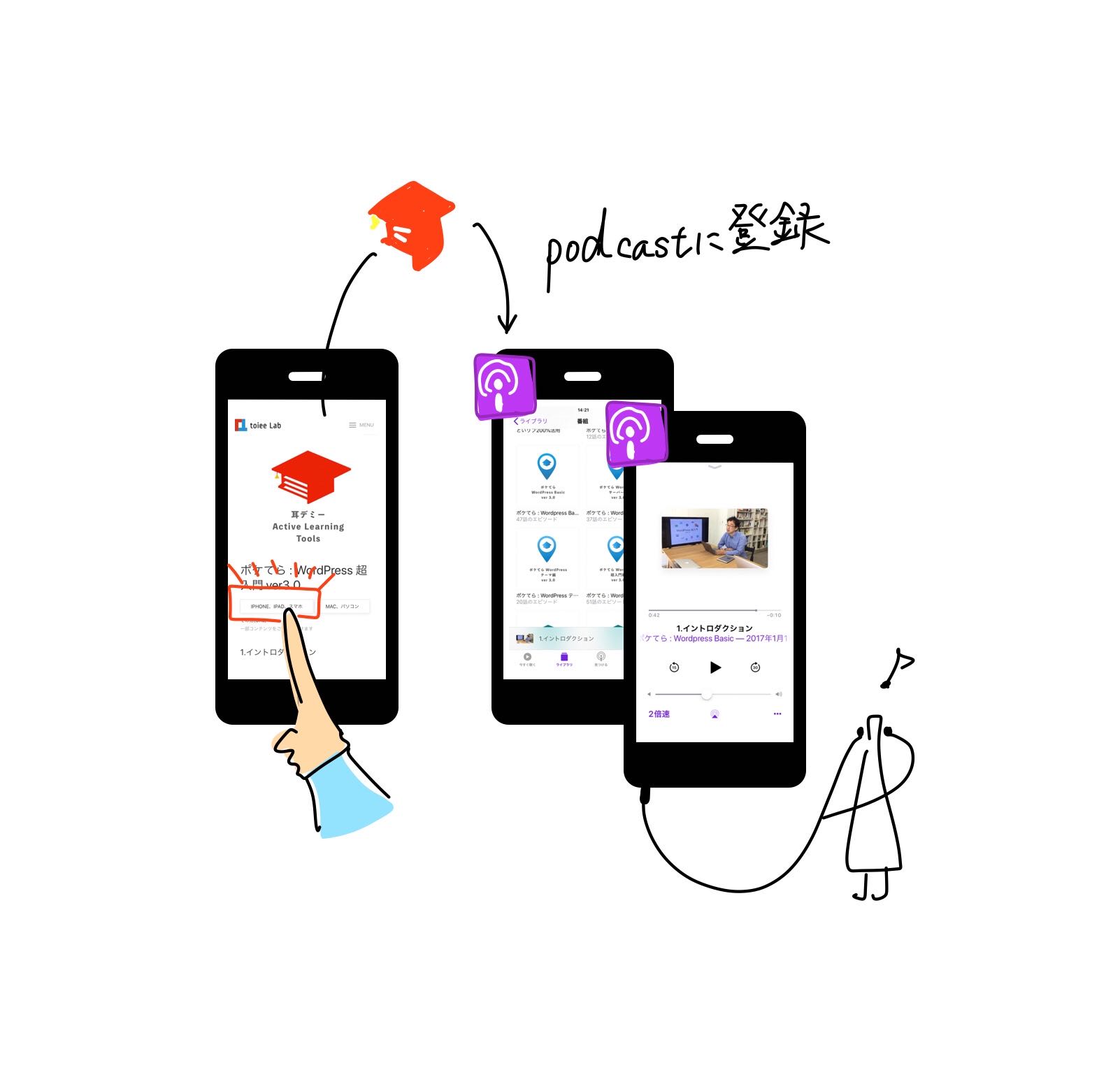
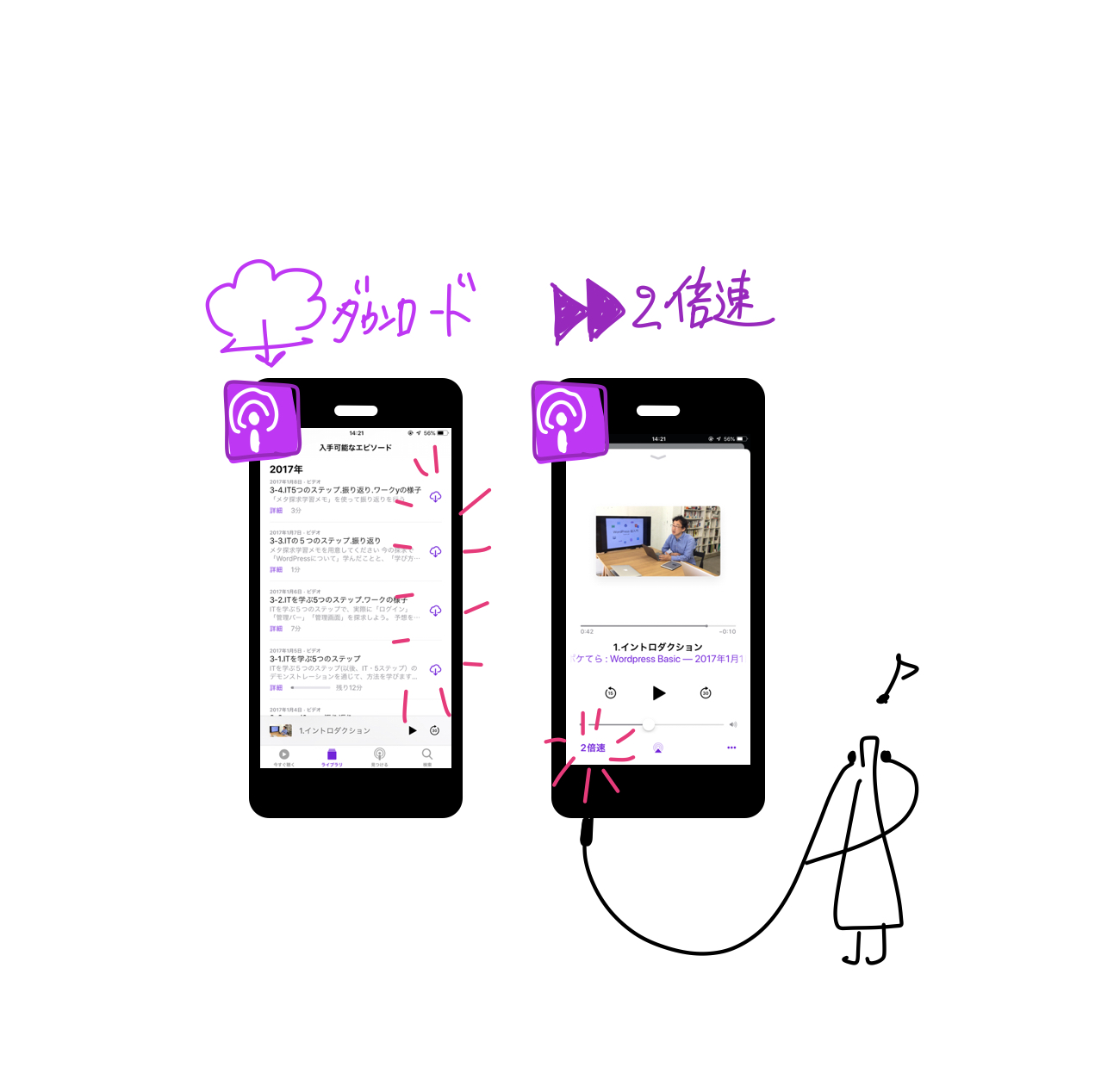
耳デミーは、「Podcastアプリ」に登録することで、「いつでも、どこでも快適に」、教材へアクセスすることができます。




現代を生きる私たちは、変化の中、日々の業務、子育て、親の介護など「やるべきこと」に圧倒されています。そんな中、机の前に腰を据えて、オンライン学習を視聴する時間を作ること自体ができません。オンランコース、教材DVDを購入しても、「そもそも開封しない」「閲覧しない」ことが多い現状を知りました。
一般には、「学ぶ側の問題」となっていますが、我々toiee Labのミッションである「学べなかったものを、学べるようにする」ことから考え、解決策を模索してきました。その答えが「耳デミー」です。
采女 由美 –
具体的な内容に入る前にHTMLの歴史やブラウザの知識などの説明から入ります。どうでも良いように思うかもしれませんが、この全体的なイメージを頭に入れてから進んでいくことで理解がしやすくなったと思います。本題では実際に使うタグや要素などの説明の他に、いろんなツールの紹介や導入の方法なども教えてくれます。自分好みのデザインのサイトがどのような作りになっているのかを見ることができる検証方法など、実戦で使える内容を知ることができるし、かなり長い音声ではありますが知識がしっかり身に付く内容です。
山本 大輔 (承認) –
HTMLやCSSには興味を持ちつつもインタネット上で調べたいるだけでは「木」しか見ることが出来ず、その「木」もどこにあって何の木なのかもわからない状態でした。この耳デミーは、まず「森」を見せてくれて、そのあとにどの「木」を見るべきか、を教えてくれるような講座だと思います。ネット上の情報や書籍はある程度「分かっている」人が分かるような情報に思え、なかなか良い教材を見つけることができませんでした。しかし、この講座では分かるために必要な「基本」や「仕組み」を丁寧に説明してくれていると思います。実際に最先端を熟知している講師の方の話を「音声」で聞くことでとても効率よく知識を得ることが出来たと思います。