Local by Flywheel で練習、学習環境を作る
概要
WordPressを勉強、学習する際に「練習環境」があれば、失敗を気にせず、様々な実験が行えます。 また、Webサイトのリニューアルや、新しいプラグインの導入などで大きくサイトを変更する場合も、練習環境、テスト環境を作ることで、「安全に」テストすることができます。 「練習環境」を作る方法は、- レンタルサーバー上で、任意のサブドメインにWordPressを設置する
- クラウド開発環境(Cloud9 や、Paiza Cloudなど)
- 自分のパソコン上に作る(今回は、これ)
Local by Flywheel とは
FlywheelというWordPress専用のホスティング(レンタルサーバー)サービスがあります。Flywheelは、制作代行業者や、フリーランス向けのWordPressホスティングサービスです。 特徴は、「テストサイト」を裏側で作っておいて、簡単に「表側(本番サイト)」に公開できるなど、制作代行業の人に便利な機能を提供している点です。 例えば、裏側でWordPressを動かし、秘密のURLを発行し、クライアントに見せます。クライアントも、そこで編集作業などを行い、準備が整ったら、ボタン一つで「現行サイトのWordPressと入れ替わる」などができます。 このFlywheelが、PC上でWordPressサイトを立ち上げ、開発し、Web上のFlywheelにアップロードできるようにするための開発したものが、Local by Flywheelです。 このアプリは、Flywheelを利用しなくても、「練習用サイト作成」や「開発用サイト」などに利用できますし、ボタン一つで、複数のサイトが作れ、とても便利です。 以下では、Local by Flywheel の仕組みを説明します。仕組み
Local by Flywheel は、オープンソース技術をうまく活用し、その上に「使いやすいUI(画面)」や「便利な機能のボタン」を配置したものです。内部の仕組み
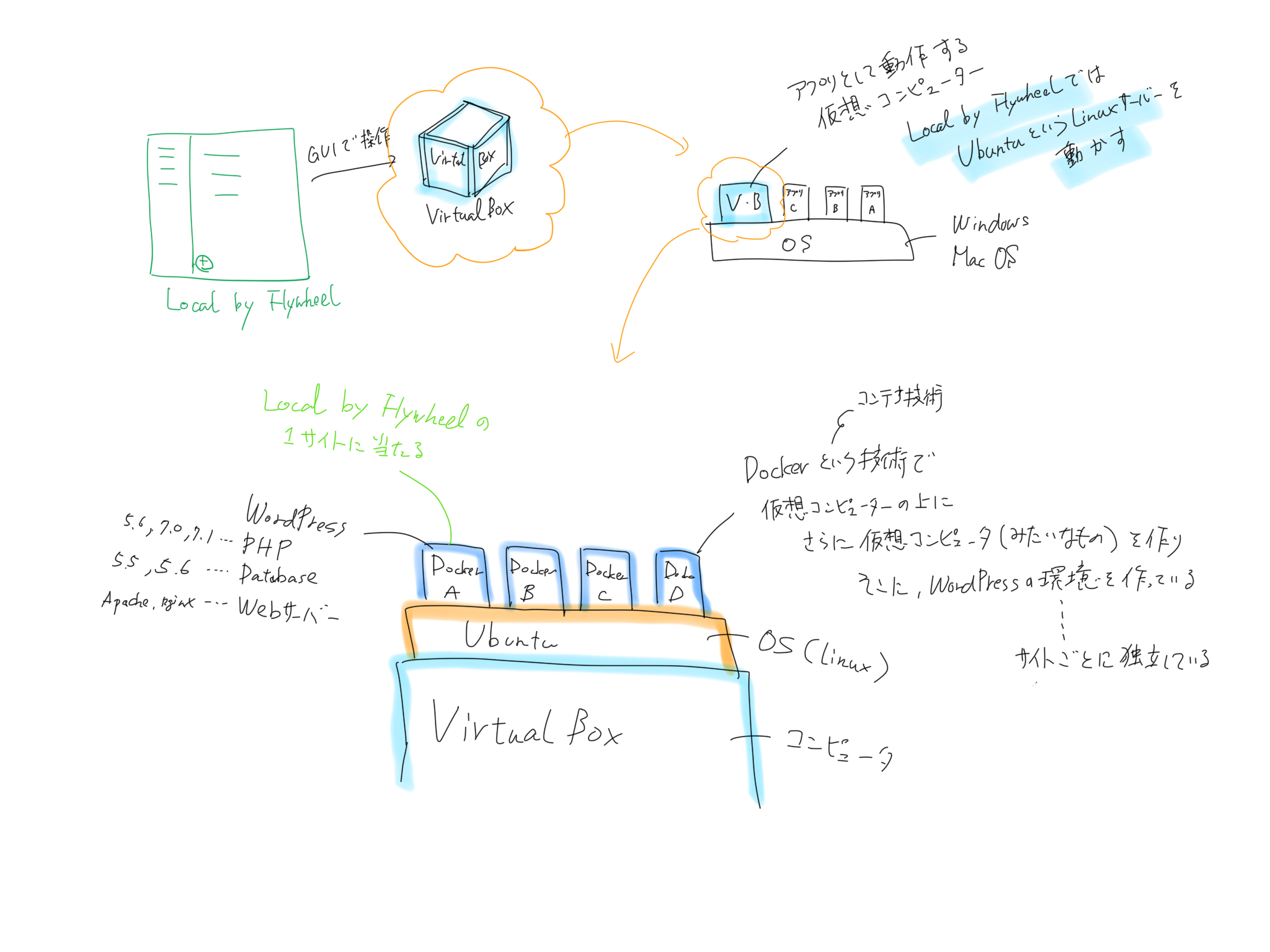
仕組みは、以下の図の通りです。 PCの上に、仮想のPCを用意します(Virtualbox)。Local by Flywheelのインストールでは、このVirtualBox をインストールするため、ダウンロード、インストールに時間がかかります。
また、この仮想コンピュータには、UbuntuというLinuxサーバーがインストールされます。Local by Flywheelを起動すると、このUbuntuが起動されます。このような仕組みになっているため、Local by Flywheelを起動すると
PCの上に、仮想のPCを用意します(Virtualbox)。Local by Flywheelのインストールでは、このVirtualBox をインストールするため、ダウンロード、インストールに時間がかかります。
また、この仮想コンピュータには、UbuntuというLinuxサーバーがインストールされます。Local by Flywheelを起動すると、このUbuntuが起動されます。このような仕組みになっているため、Local by Flywheelを起動すると
- 起動時間がかかる(サーバーが立ち上がる時間が必要)ので、待つ必要がある
- PCのメモリや、CPUを消費する(別のコンピューターが、動いているため)
Local by Flywheel が「サイトの追加」で行うこと
パソコン上に、仮装PCを作成し、その仮装PC上に「Linuxサーバー(コンテナ)」を動作させ、WordPressを設置しています。 Local by Flywheel で「サイト作成」ボタンを押すと、- VirtualBox上のUbuntu(Linux OS)に、Webサイト環境を作る(Dockerを利用)
- データベースを作成する
- WordPressを設置する
- データベースと接続させるなどの初期設定を行う
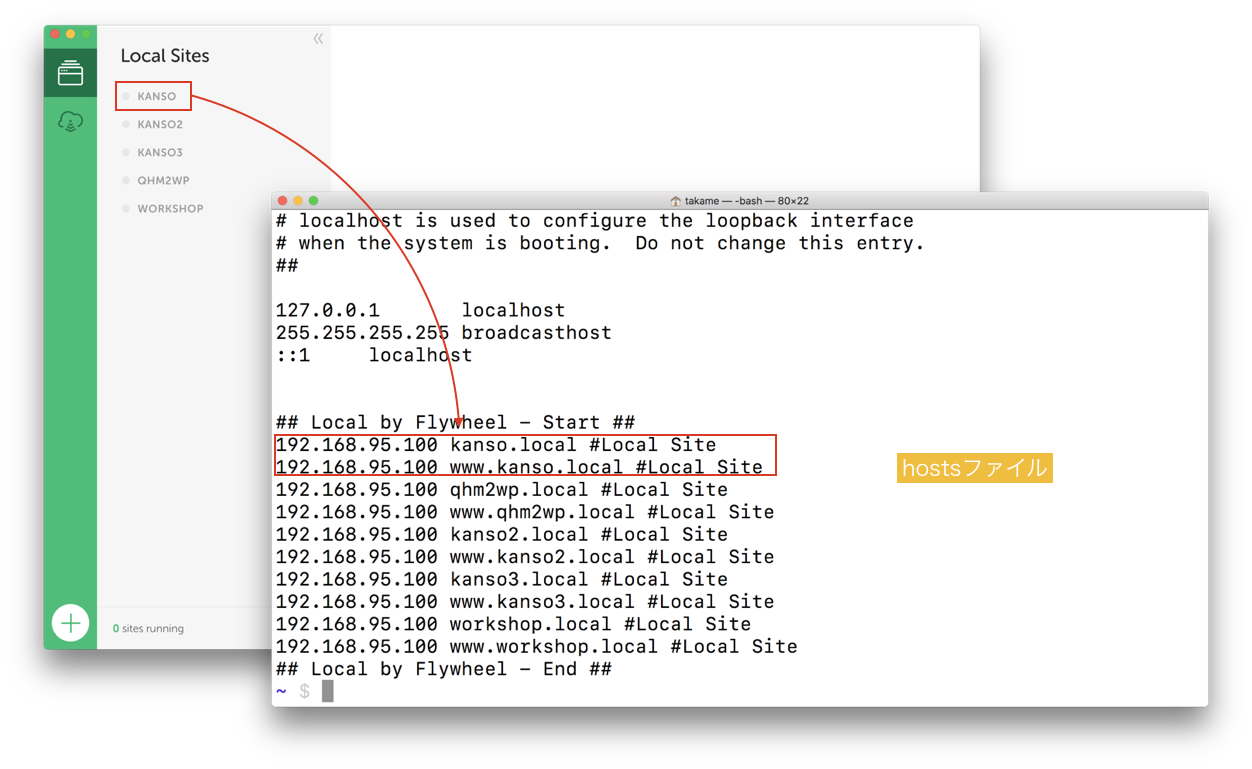
- hostsファイルを書き換える
Local by Flywheel が、hostsファイルを書き換える
先の6. hostsファイルを書き換える が重要なポイントです。Local by Flywheel では、 toiee.local のようなURLで、WordPressにアクセスできるようになります。
しかし、 toiee.local というドメインは、インターネット上には、存在しません。あなたのパソコンだけで有効なドメインです。このような動作を可能にするには、「 hosts ファイル 」の書き換えが必要です。
hosts ファイルは、ブラウザなどが「サーバーを探すとき」に使われるファイルです。ブラウザで、 toiee.jp にアクセスすると、
- hosts ファイルをチェックし、 toiee.jp の登録がないか探す
- なければ、近くのDNSに尋ねる
- そのDNSが知らなければ、そのDNSが代わりに、上位のDNSに尋ねる・・・を繰り返し、IPアドレスを取得する
 このような仕組みから、Local by Flywheelでサイトを追加する度に、管理者権限が求められます。これは管理者権限がないと、 hostsファイルが変更できない ことによります。
このような仕組みから、Local by Flywheelでサイトを追加する度に、管理者権限が求められます。これは管理者権限がないと、 hostsファイルが変更できない ことによります。
独立したサーバー
Local by Flywheel では、Docker という仕組みを使って WordPressの環境を作成しています。この技術によって、それぞれのWordPressサイトは、「全く別の環境」にすることができます。 例えば、あるWordPress環境は、PHP5, MySQL5.5, Apache という状態にしたり、あるサイトは、最新環境である PHP7.1, MySQL5.6, Nginx と設定することができます。 リリースするサーバーと同じ環境にするようなことが可能ですし、ログインして、コマンドでWordPressをバックアップしたりすることも可能です。 このような環境なので、「サーバーの勉強」にも、役立つかもしれません。Local by Flywheel のインストール
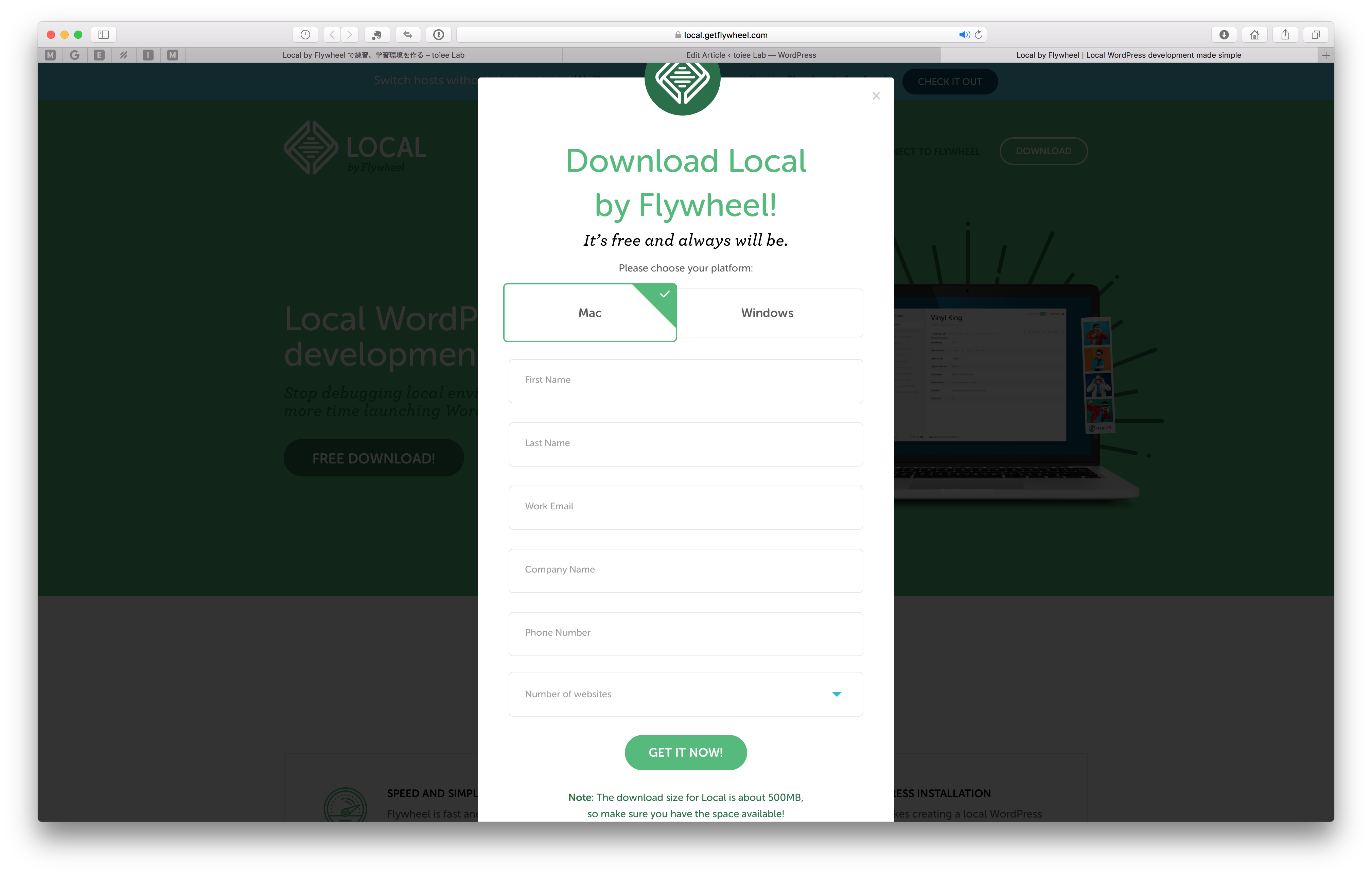
仕組みが、分かっていれば「安心して」操作できると思います。 まずは、インストールをしましょう。 インストール手順を説明します。 1.こちらからアクセスしてください。 Windowsが古い場合は、こちらのリンクから、ベータ版をダウンロードして使ってね 2.FREE DOWNLOADをクリックする 3.項目を記入する
3.項目を記入する
 ・お使いのパソコンに合わせてMacかWindowsを選択する
・First name:名前
・Last name:苗字
・Work Email:メールアドレス
・Campany name:会社名
・Phone number:電話番号
・Number of website:作成予定のWebサイトの数
※メールアドレスとWebサイトの数のみでダウンロードが可能です。
4.ダウンロード完了を待つ
・お使いのパソコンに合わせてMacかWindowsを選択する
・First name:名前
・Last name:苗字
・Work Email:メールアドレス
・Campany name:会社名
・Phone number:電話番号
・Number of website:作成予定のWebサイトの数
※メールアドレスとWebサイトの数のみでダウンロードが可能です。
4.ダウンロード完了を待つ
 ダウンロードの時間は少し長いので完了するまで待ちましょう。
5.ダウンロードしたファイルを開く
開く際に「開いてもよろしいですか?」等のメッセージが出るので、承認してください。
6.レポートについてのメッセージが出たらTurn on Error Reportingを
ダウンロードの時間は少し長いので完了するまで待ちましょう。
5.ダウンロードしたファイルを開く
開く際に「開いてもよろしいですか?」等のメッセージが出るので、承認してください。
6.レポートについてのメッセージが出たらTurn on Error Reportingを
初期設定
START MACHINをクリック Webサイトのドメインを入力
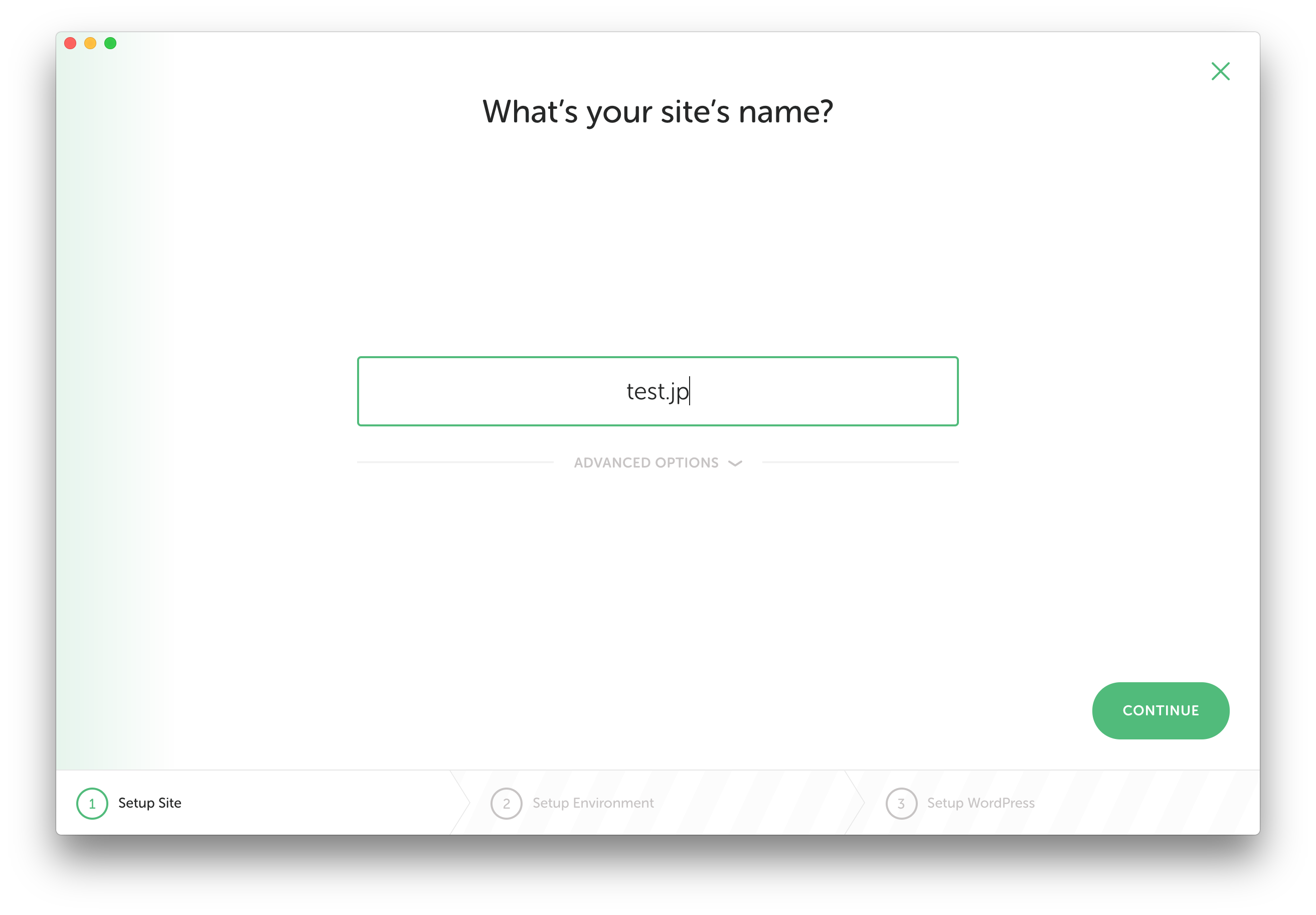
Webサイトのドメインを入力
 ここでは、あなたの作りたいWebサイトのドメインを入れてください
入力できたらCONTINUEをクリックしてください。
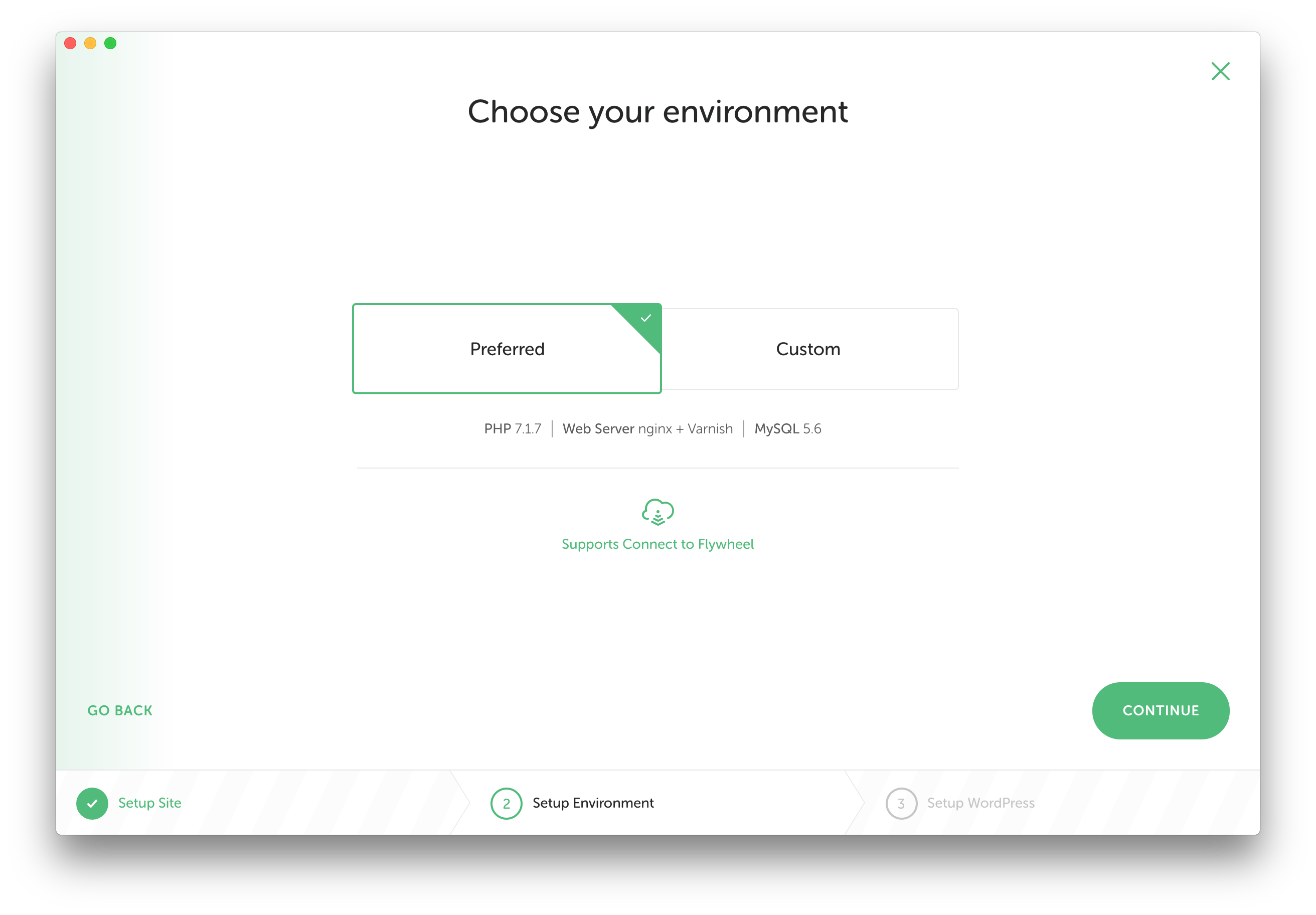
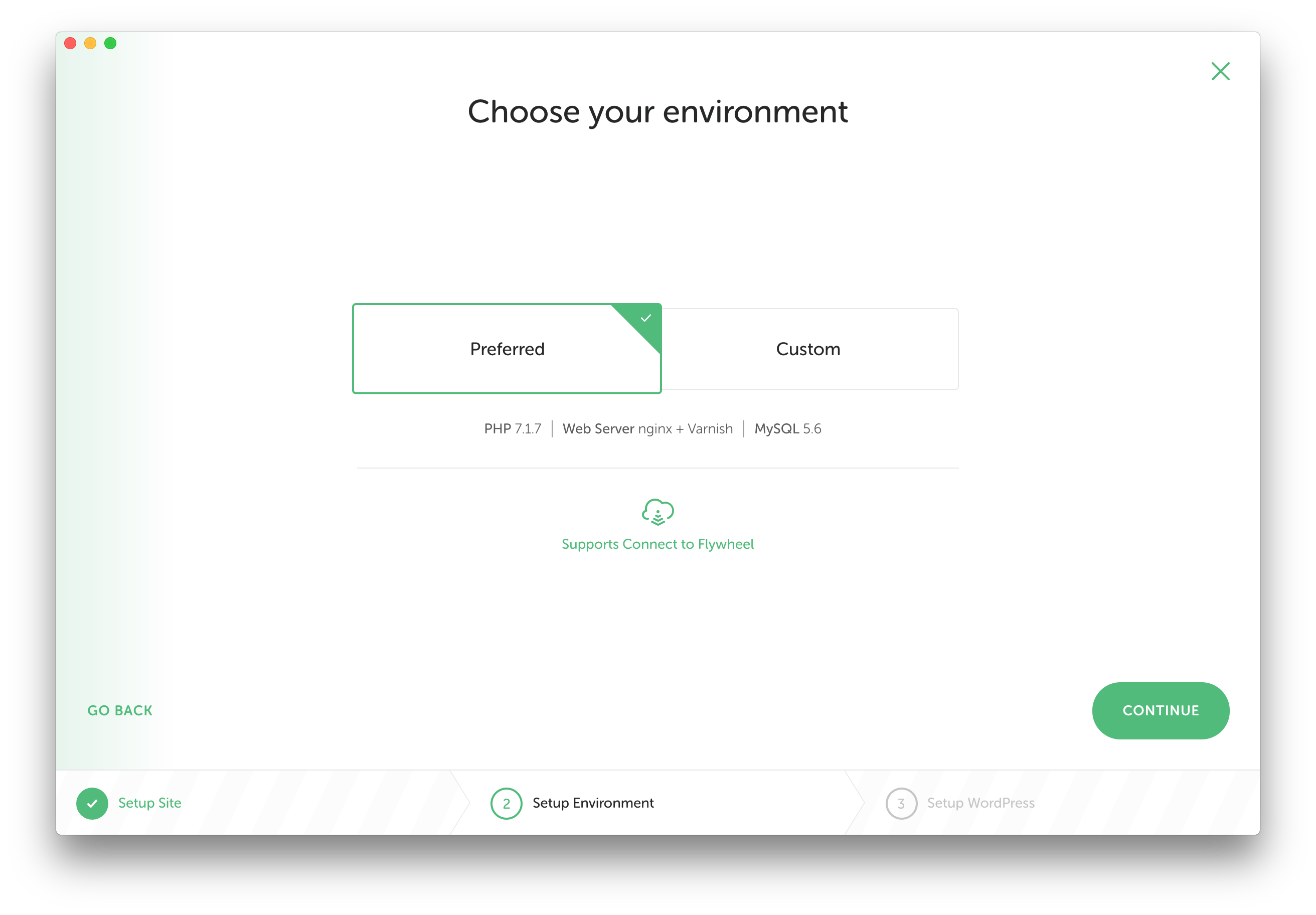
Choose your environment画面
ここでは、あなたの作りたいWebサイトのドメインを入れてください
入力できたらCONTINUEをクリックしてください。
Choose your environment画面
 この画面では、Preferedを洗濯してCONTINUEをクリックしてください
Setup WordPress画面
この画面では、Preferedを洗濯してCONTINUEをクリックしてください
Setup WordPress画面
 この画面ではLocal(パソコン内)に立ち上げるWordPressのユーザー名やパスワードを決めます。
設定はそのままでも構いません。
入力したらADD SITEをクリックします。
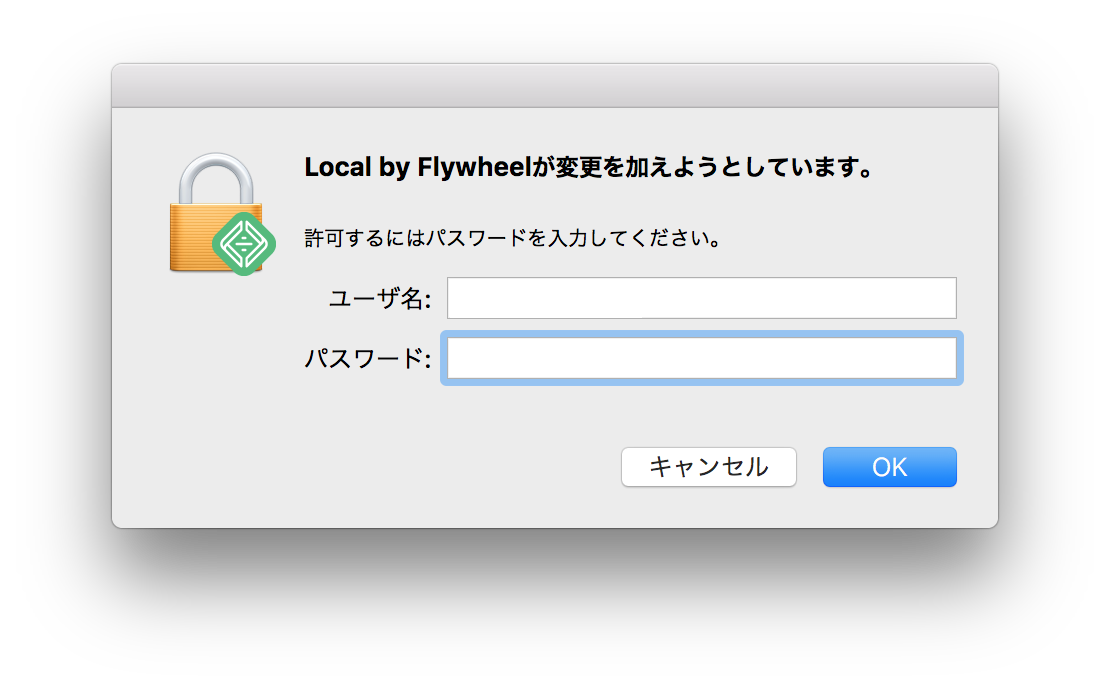
パスワードを入力
この画面ではLocal(パソコン内)に立ち上げるWordPressのユーザー名やパスワードを決めます。
設定はそのままでも構いません。
入力したらADD SITEをクリックします。
パスワードを入力
 ここで求められるパスワードは、お使いのパソコンの管理者パスワードです。
Flywheelで設定したパスワードではないので注意してください。
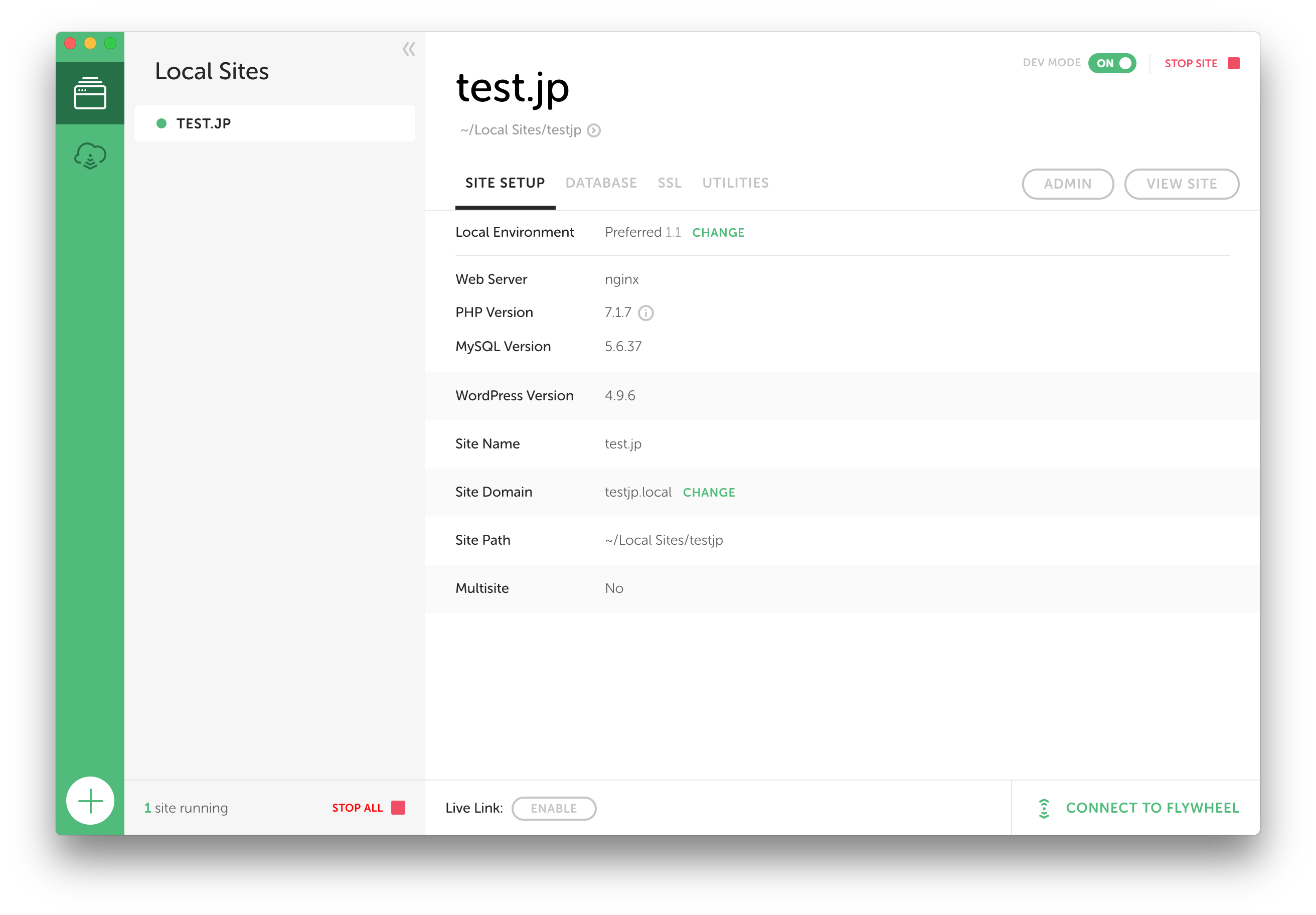
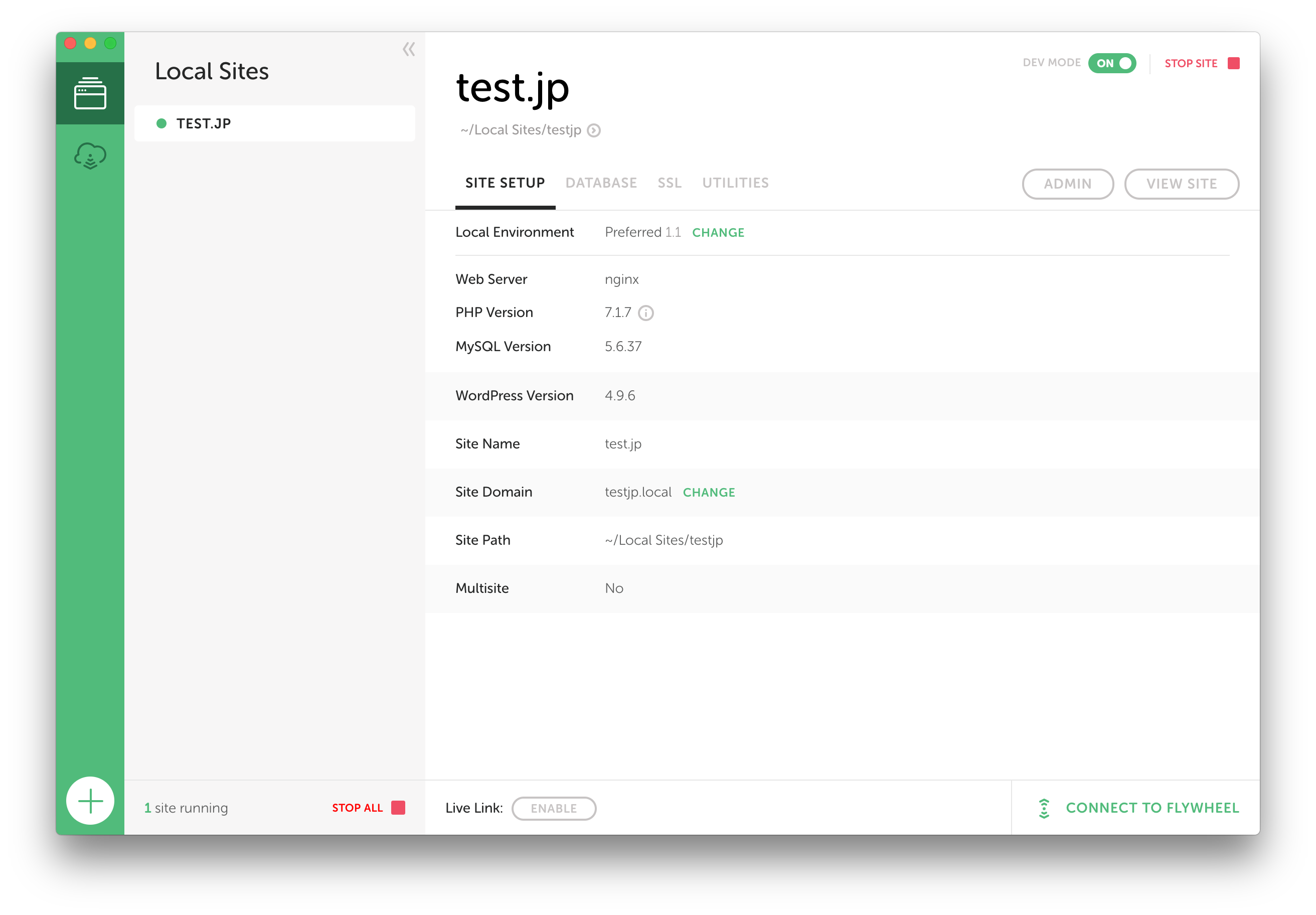
立ち上げ完了です
ここで求められるパスワードは、お使いのパソコンの管理者パスワードです。
Flywheelで設定したパスワードではないので注意してください。
立ち上げ完了です
 起動している間は、少しメモリを消費しますので動作が遅くなることがあります。
全く使わないときは、停止させておきましょう。
起動している間は、少しメモリを消費しますので動作が遅くなることがあります。
全く使わないときは、停止させておきましょう。
基本的な使い方
まずはサイトを追加します。 新規で追加する場合は、左下のプラスマークをクリックします。
新規サイトの追加方法は、初期設定の方法と同じです。
次にWebサイトを起動します。
新規で追加する場合は、左下のプラスマークをクリックします。
新規サイトの追加方法は、初期設定の方法と同じです。
次にWebサイトを起動します。
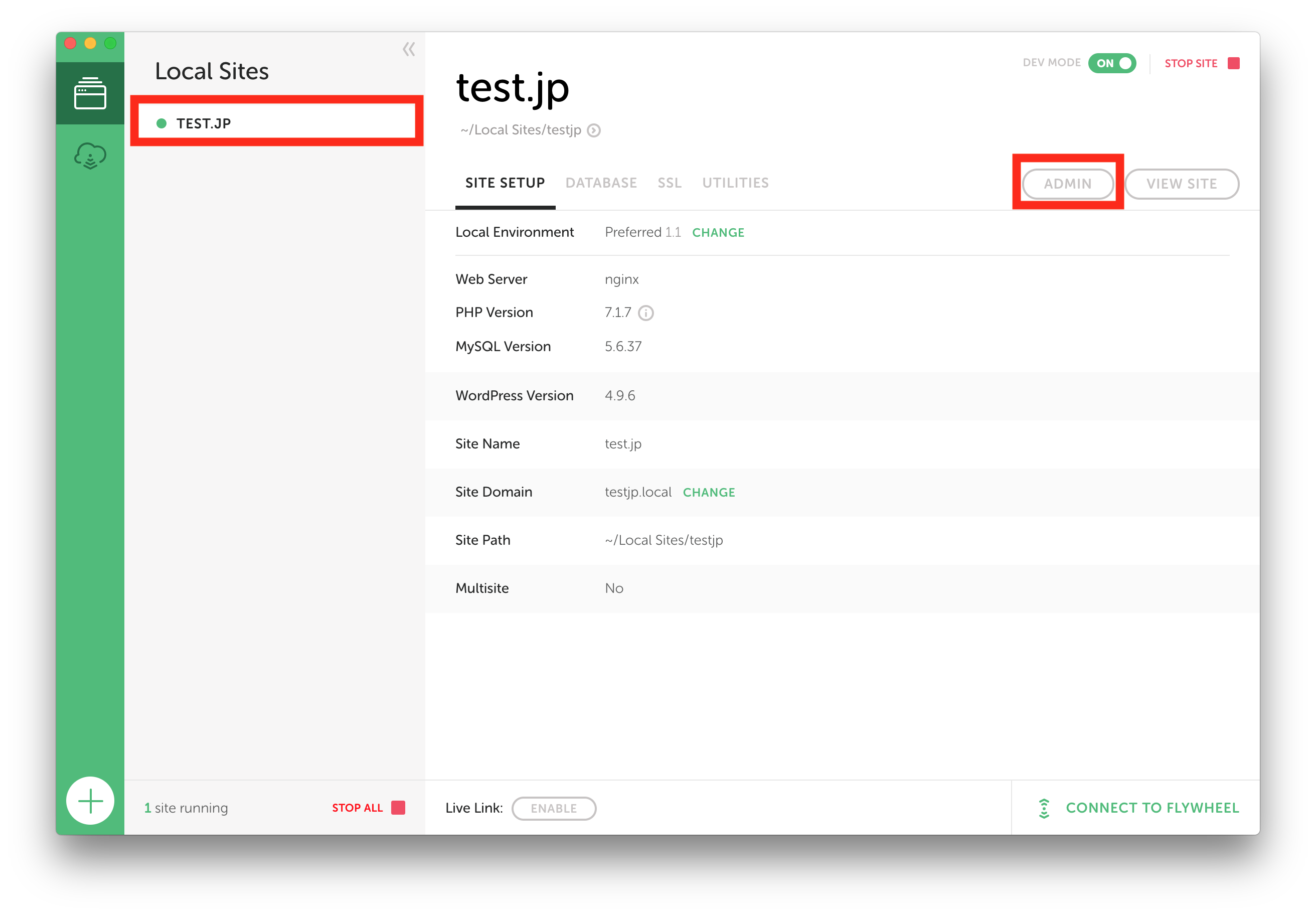
 起動したいWebサイト(画面左)をクリックしたら、ADMIN(画面右上)をクリックします。
ADMINでクリックすると編集者としてログインするためのページにアクセスされます。
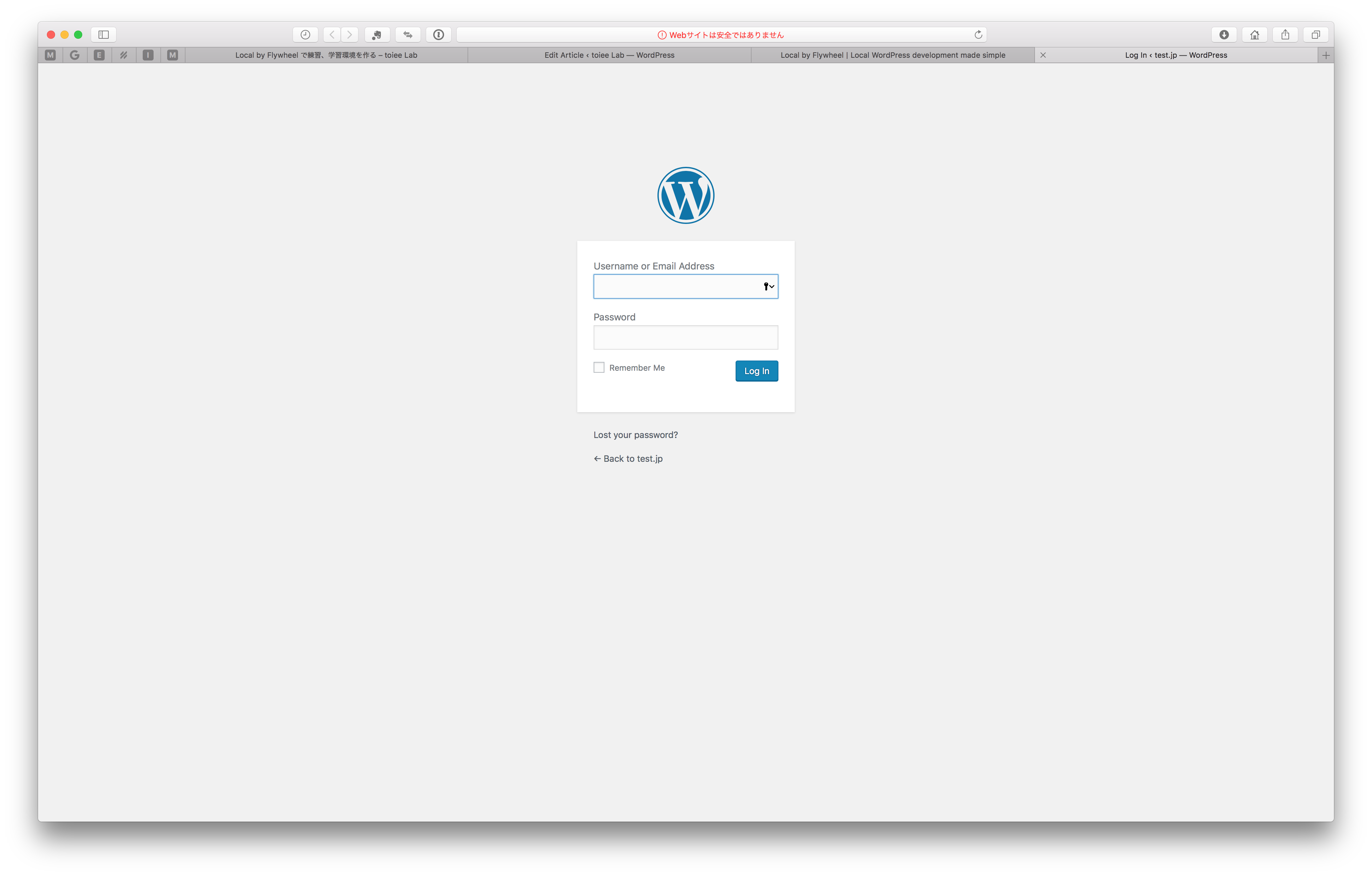
WordPressにログインします
起動したいWebサイト(画面左)をクリックしたら、ADMIN(画面右上)をクリックします。
ADMINでクリックすると編集者としてログインするためのページにアクセスされます。
WordPressにログインします
 ログインは、初期設定で行なったユーザー名とパスワードを利用します。
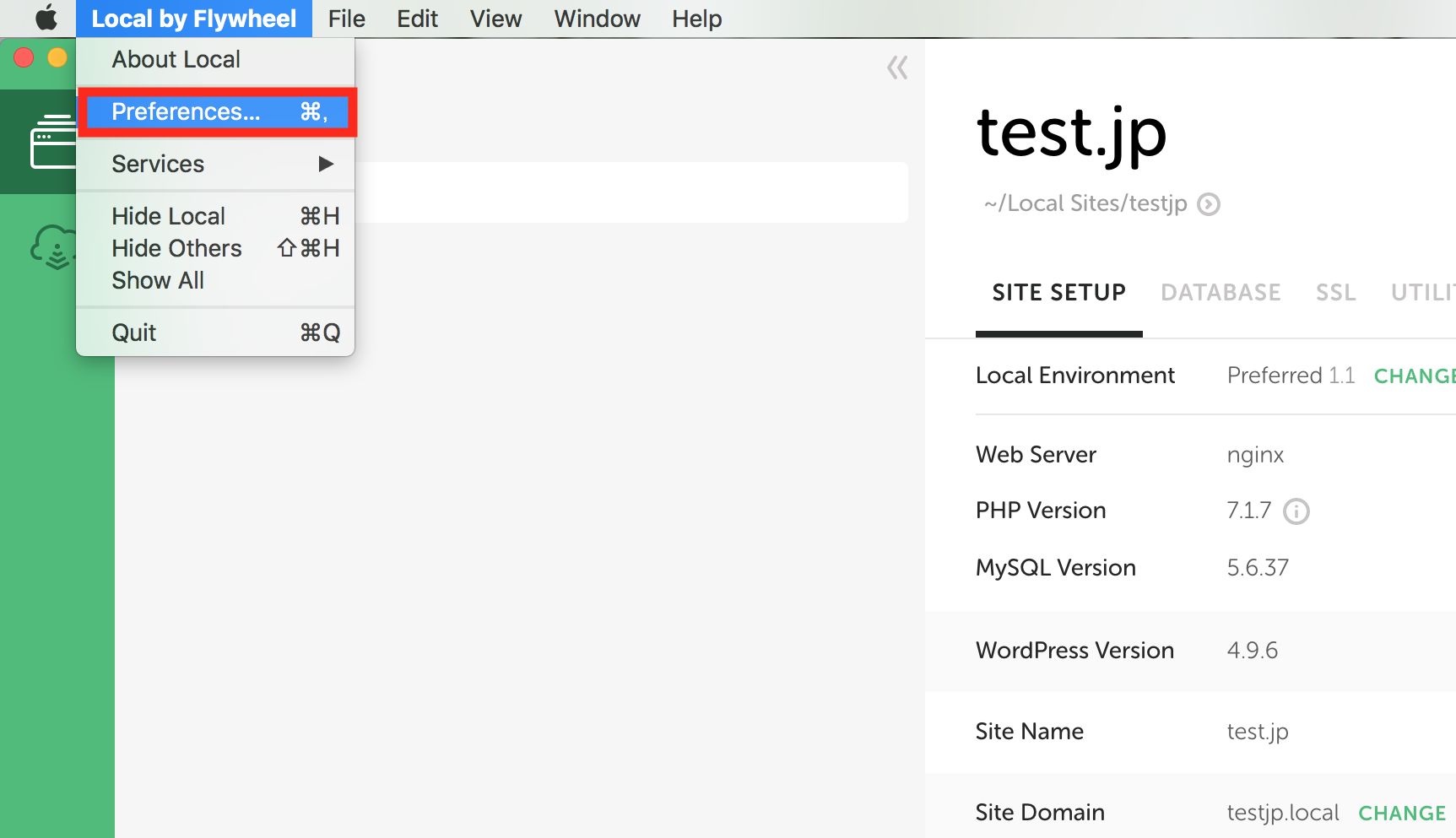
分からなくなってしまった場合は
Local by Flywheel のPreferenceから確認できます。
ログインは、初期設定で行なったユーザー名とパスワードを利用します。
分からなくなってしまった場合は
Local by Flywheel のPreferenceから確認できます。
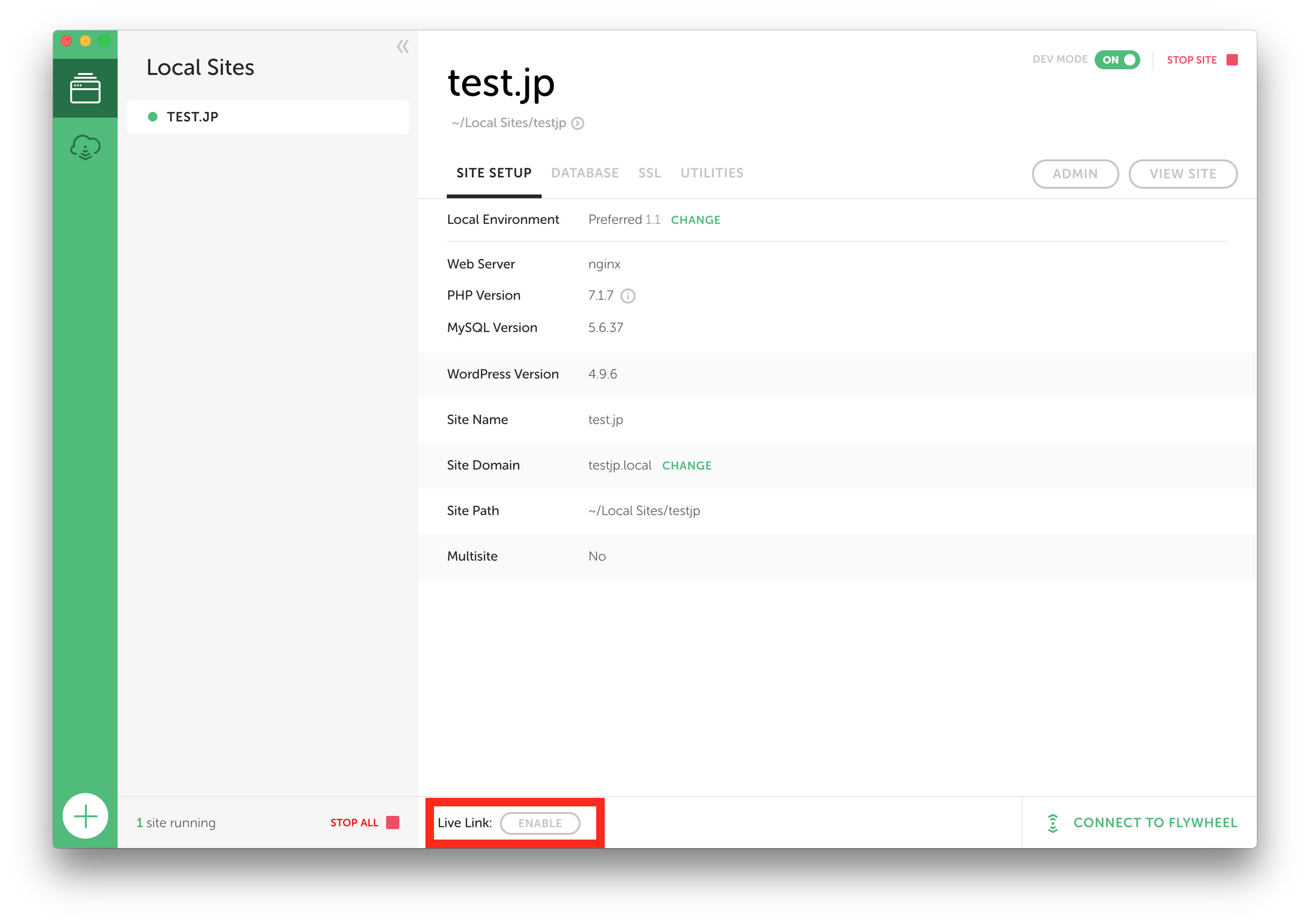
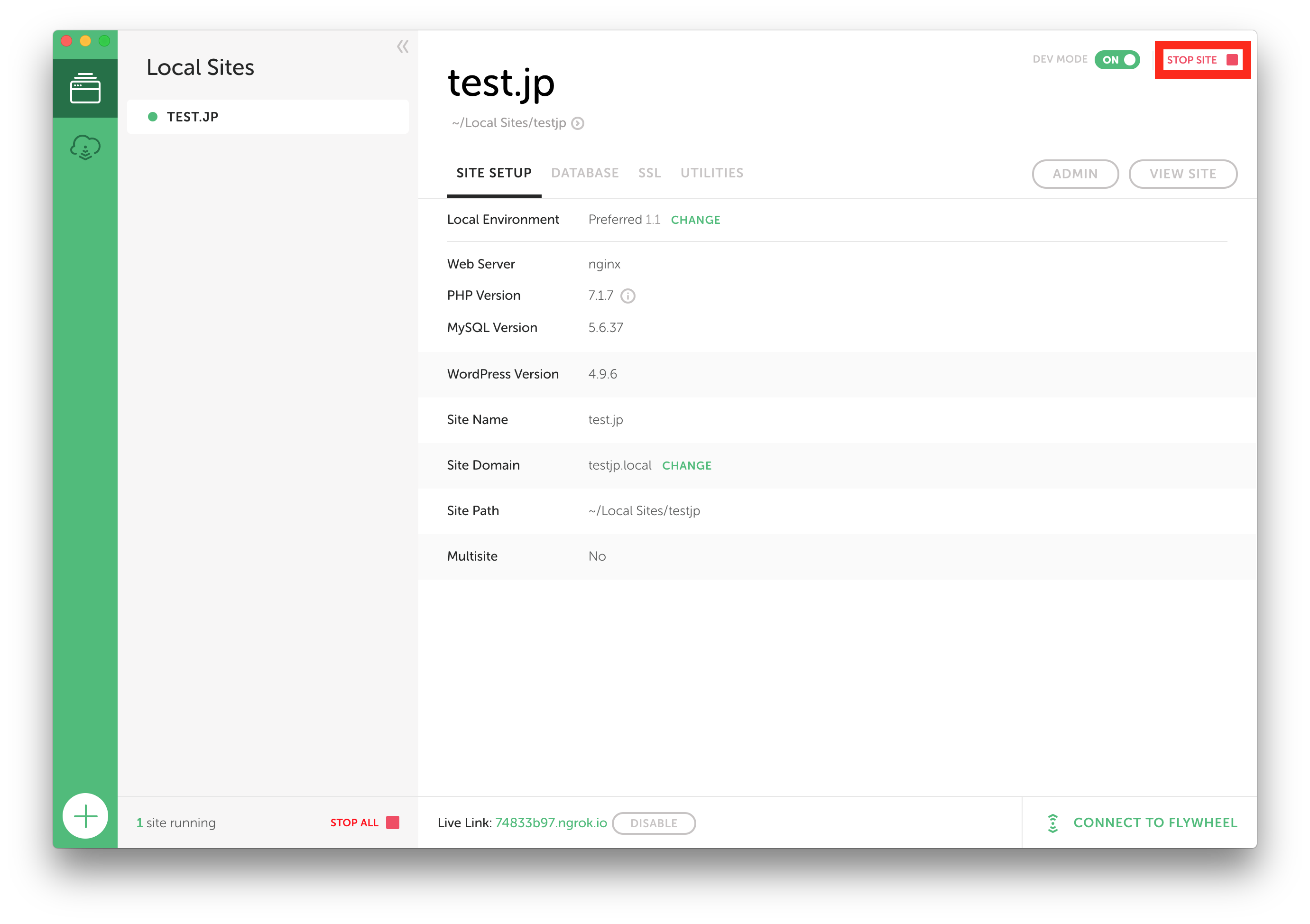
 Live link の使い方
Live link の使い方
 Flywheelで作成しているWebサイトは、レンタルサーバー場で作成している場合と違い、外部(他のパソコンやスマホ)から閲覧することはできません。
しかし一時的に閲覧できるようにすることができます。
それが Live Linkです。
画像にあるようようにENABLEをクリックするとURLが表示されます。
これを第三者に共有すると外部からも閲覧することが可能です。
Webサイトの停止させるにはSTOPをクリックします。
Flywheelで作成しているWebサイトは、レンタルサーバー場で作成している場合と違い、外部(他のパソコンやスマホ)から閲覧することはできません。
しかし一時的に閲覧できるようにすることができます。
それが Live Linkです。
画像にあるようようにENABLEをクリックするとURLが表示されます。
これを第三者に共有すると外部からも閲覧することが可能です。
Webサイトの停止させるにはSTOPをクリックします。
 ここまでが基本的な使い方になります。
ここまでが基本的な使い方になります。
WordPressの初期設定
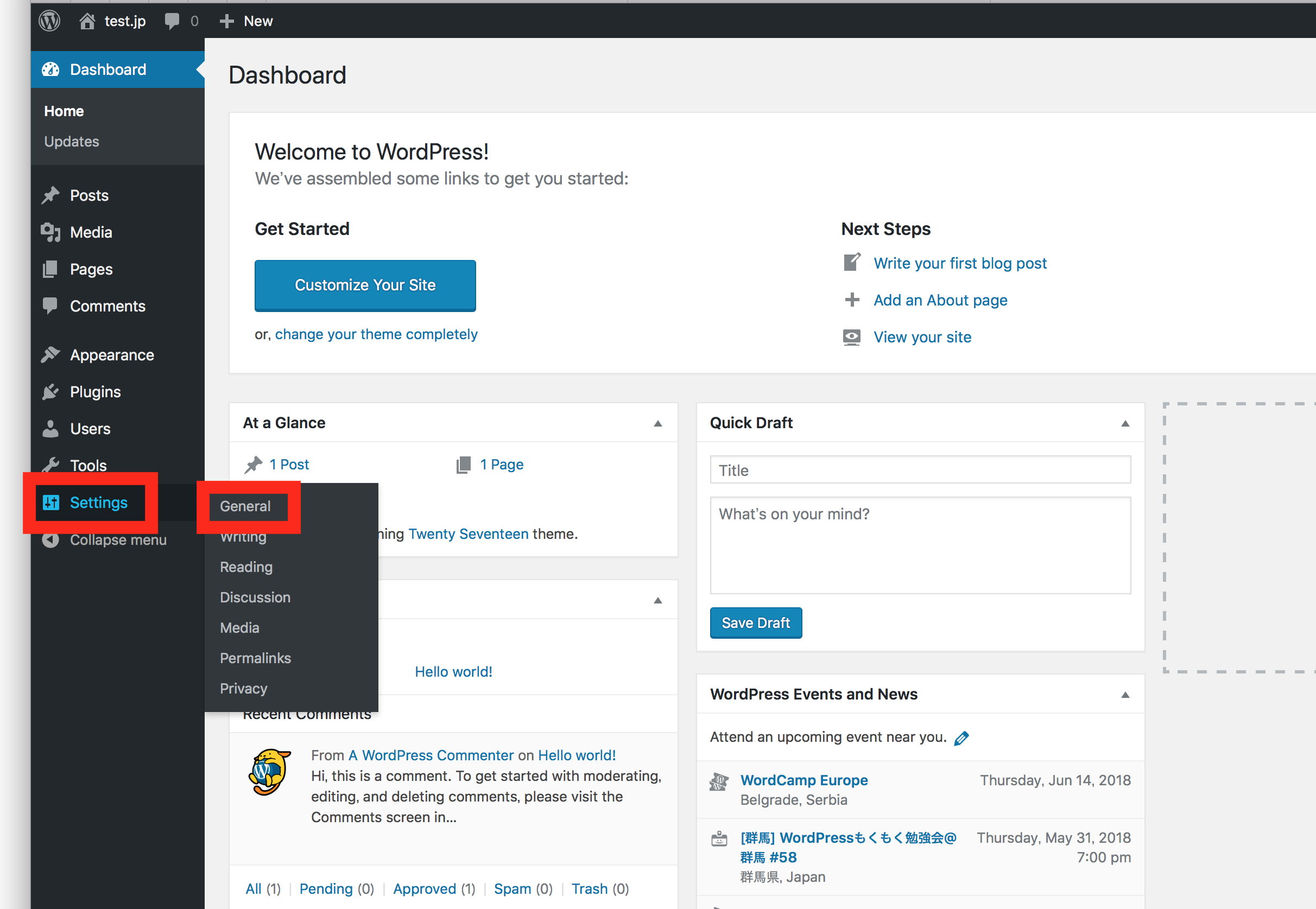
Wordpressを立ち上げる方法を基本的な使い方で確認しました。 ここでは、 ・日本語化 ・時差の設定 ・Mulitbite Patch の設定を先にしてください。 日本語化 WordPresの管理画面で
Setting > General と進みます。
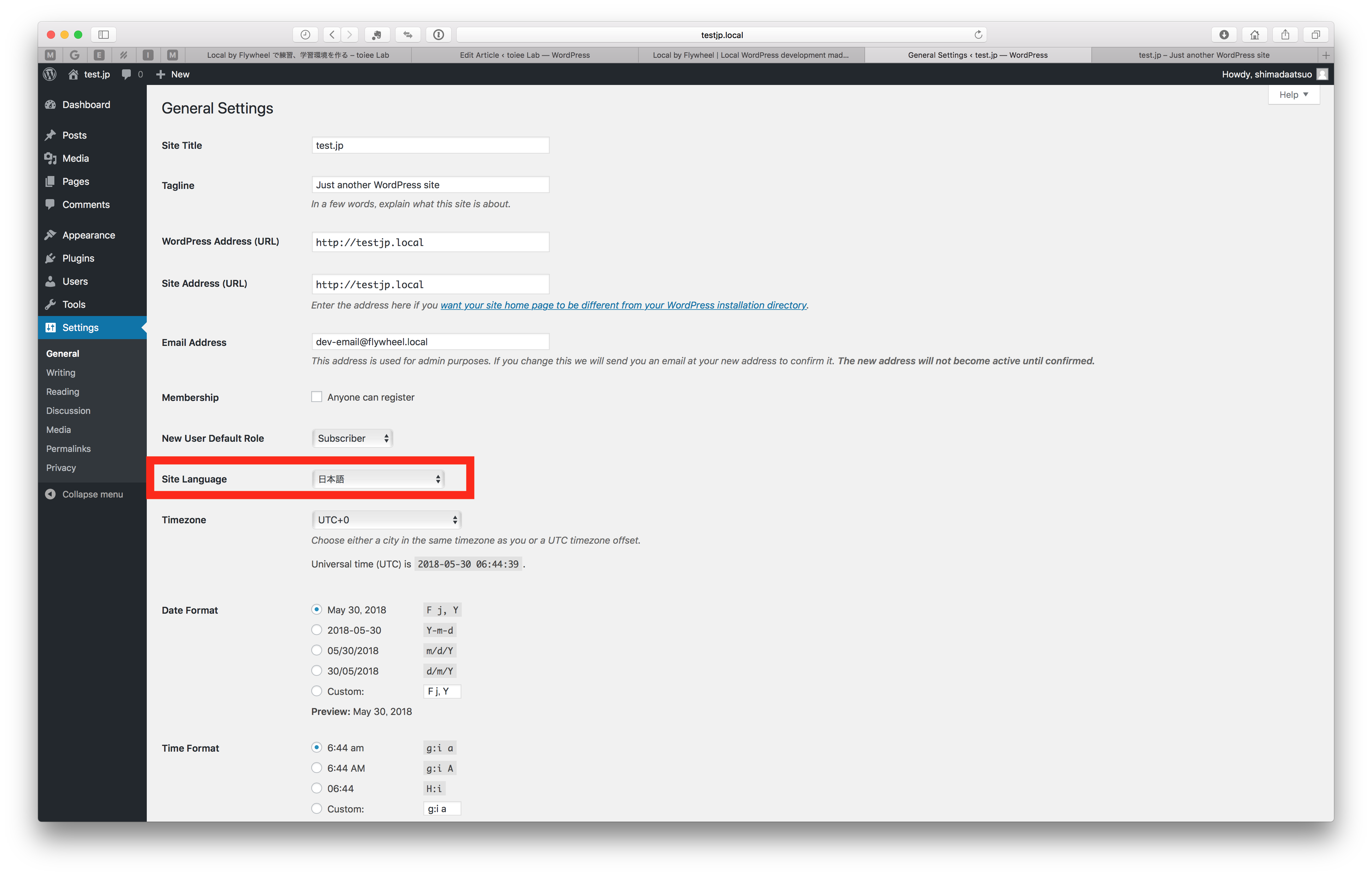
設定画面でSite languageを日本語に設定します
WordPresの管理画面で
Setting > General と進みます。
設定画面でSite languageを日本語に設定します
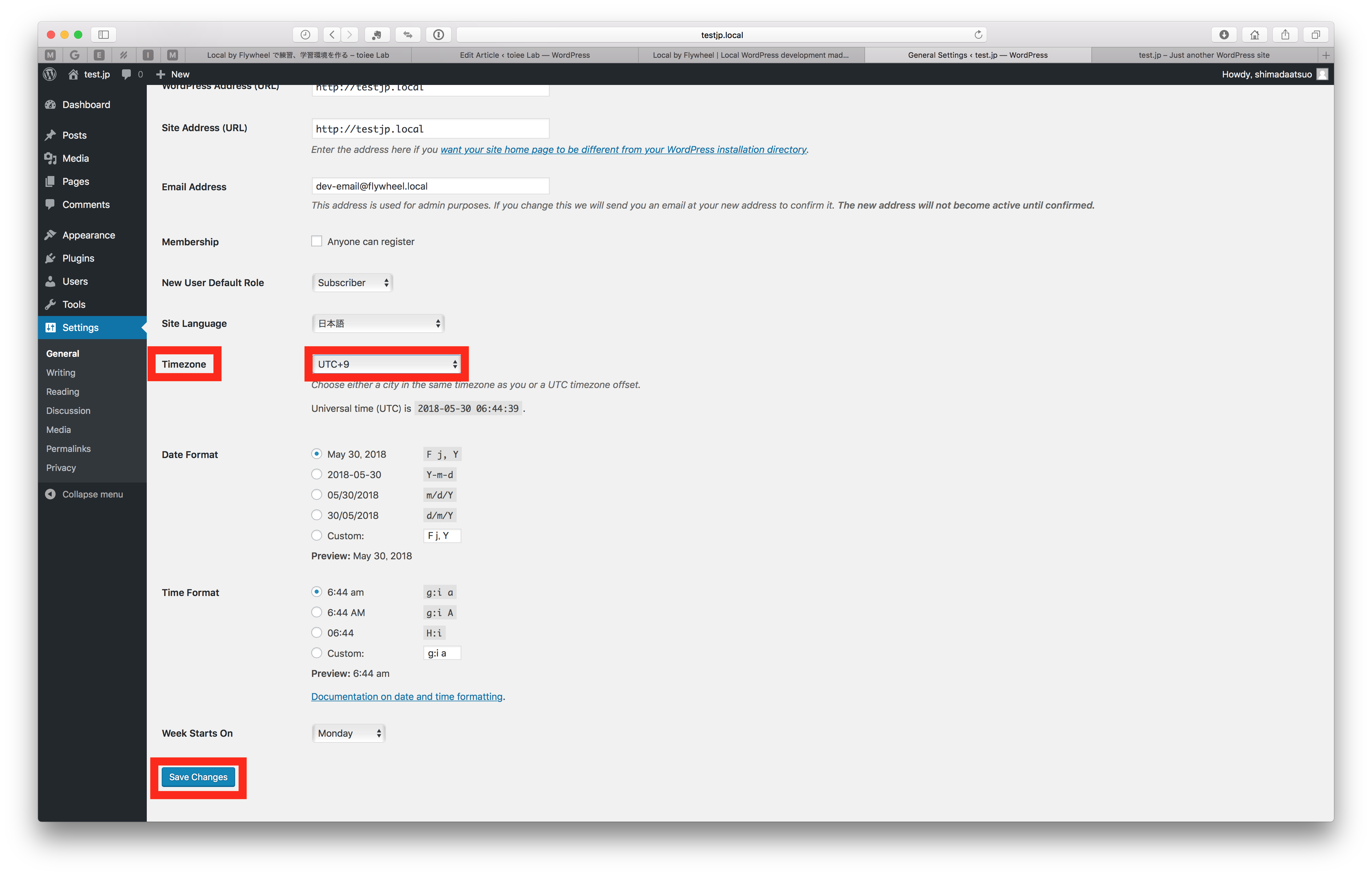
 次に時差の設定をします。
次に時差の設定をします。
 日本語化設定のすぐ下にTimezoneという欄があります。
この設定を「UTC-9」に設定してください。
日本語化設定と時差設定を終えたら必ず「Save Change」を押して設定を保存してください。
日本語化設定のすぐ下にTimezoneという欄があります。
この設定を「UTC-9」に設定してください。
日本語化設定と時差設定を終えたら必ず「Save Change」を押して設定を保存してください。
もっとWordPressを学ぶ
私たちは、 「知識・経験ゼロから、単なる製作代行ではなく、WordPressの仕組み、デザイン、コピー、SEO対策、ビジネスモデル、ビジネスシステム構築技術を身につけ、仕事を受注できるようになる」 をテーマにオンラインコースを提供しています。 「3. 練習環境を作る」で、- Local by flywheelの仕組み
- 設置方法

--
WordPress