WordPress 超入門
WordPress 基礎を全て網羅しよう
Version: 1.0 DesignVersion: 3.0

version [%Version], designed by FILM ver [%DesignVersion] toiee Lab LIVE™ textbook for Learning Faciliator
© 2018 toiee Lab (toiee.jp)
ワークショップ動画
この講座について
ワークショップ全体の意図、目標
- 講座の目標はどこか?
- 具体的に何を学ぶのか?
- どんな姿勢を身につけるのか?
- どんな知識を学ぶのか?
- どんなスキルを学ぶのか?
想定する受講者
- どんなレベルの人を想定しているのか?
- 事前に学んでおく必要のある科目は何か?
- どんな人なら、どんな結果が得られるのか?
受講者の声
- 受講者の声
- 感想
講座資料
[wc-restrict id=”12845″ wcr_id=”10534″ message=”講座資料を見るには、お申し込みが必要です”] [/wc-restrict]参考情報
- 参考文献
- 参考資料
イントロ
講座の導入です。講座のゴールなどに触れます。
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 0:00 | 0:05 | 5min |
ワークの意図
- 今日の講座のゴールを知らせる
- 基礎中の基礎を行うことを知らせる
- キーワードは、たった一つ「探求して確かめる」をインプットする
ワークの内容
1. イントロダクション、説明
ビデオの概要
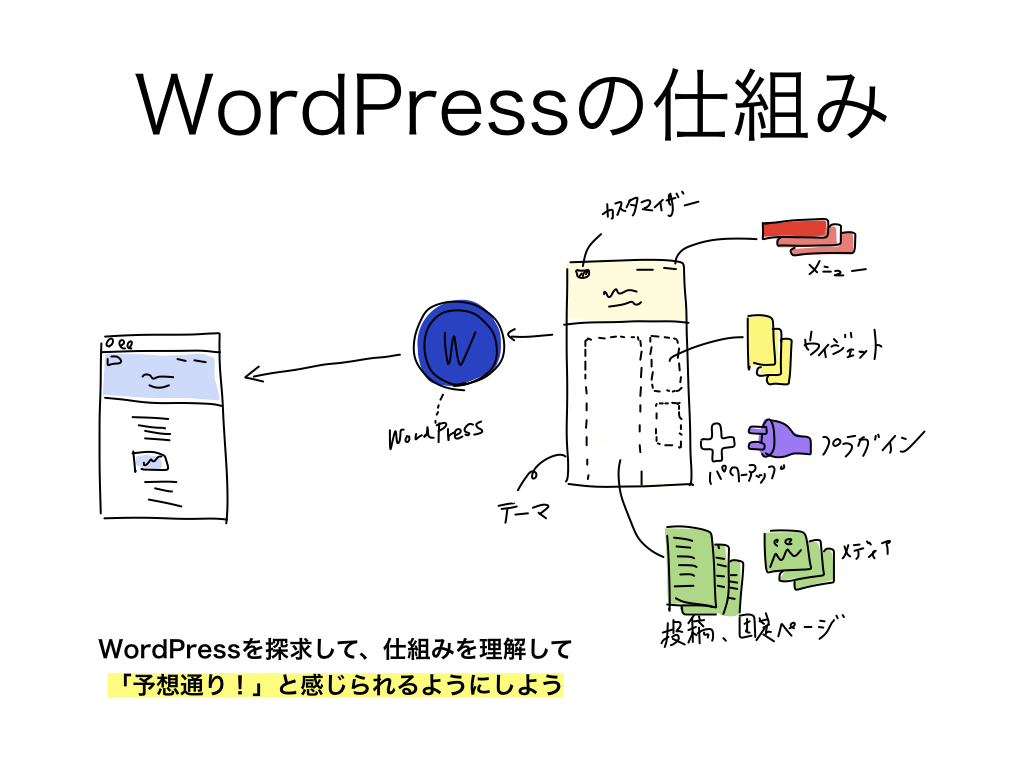
- WordPressは「ルール」にしたがって、Webサイトが作られている
- ブログの投稿をすると、自動でトップに表示され、タイトルが作られ、アイキャッチが使われたりする
- WordPressを自由に使えるようになるには、3つのことを理解する
- (1) どんなパーツがあるのか?
- (2) どんなルールで動いているのか?
- (3) パーツやルールは、どこで、どうやって変更できるのか?
- WordPressの豊富な機能を一つ一つ「探求」しながら、WordPressの全体像を理解します
- とにかく「ワイワイ」楽しく、探求しましょう

ワークの進行
- 伝える内容
- WordPressは「ルール」にしたがって、Webサイトが作られている
- ブログの投稿をすると、自動でトップに表示され、タイトルが作られ、アイキャッチが使われたりする
- WordPressを自由に使えるようになるには、3つのことを理解する
- (1) どんなパーツがあるのか?
- (2) どんなルールで動いているのか?
- (3) パーツやルールは、どこで、どうやって変更できるのか?
- WordPressの豊富な機能を一つ一つ「探求」しながら、WordPressの全体像を理解します
- とにかく「ワイワイ」楽しく、探求しましょう
- 具体例を見せてイントロをする
ウォーミングアップ
学習に取り組みやすくするための、ウォーミングアップのワークです。
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 0:05 | 0:10 | 5min |
設計意図
- Good & Newで、リラックスする。他の参加者と打ち解ける
ワークの進行
1. Good & New
ワークの説明をご覧ください
- クッシュボールを使って(準備してください)、良くて新しかったことと、予想外を発表します
- 最初の1週目は「こんにちは _____ から来た ____ です。私の良くて新しかったことは ____ です。」(拍手)とします
- 3min程度、ぐるぐる回します(拍手を忘れずに)
ワークを行いましょう
Good & New を実行しましょう
ワークを実行した後で、ご覧ください。
ビデオの概要
- 楽しく、ワイワイ、Good & New をします
ワークの進行
- 学習モードに入るために、ウォーミングアップのワークをする
- 端的に、「良く」て、「新しかった」ことを説明するワーク
- 些細なことで構わない
- 例) 今日朝食べたサンドイッチが美味しかったです
ポイント
- クッシュボールが必要
- やり方をデモして示すと、学習者にとって理解しやすい
- なんと言えば良いかわからない学習者がいるときは、「些細なことでもいいですよ」「今日の朝何かなかったですか?」などと介入する
2. 振り返り
Good & New の前後で、どんな変化があったか?を感じてみましょう。自分の状態を客観視することは、学習において重要です。
ワークを実行した後で、ご覧ください。
ビデオの概要
- 振り返りをしています
ワークの進行
- 学習者(2、3人)に発表してもらう
- Good & New 前後で、どんな感覚の違いがあるか?を話す
ITを学ぶ5つのステップ
WordPressは、たくさんの機能があるため、全部を覚えることはできない。そこで「探求能力」を身につけて、使うたびに「少しずつ」知識を増やすための「基本技能」を学びます。
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 0:10 | 0:40 | 30min |
設計意図
- 今後のワークで必要となる「学ぶ力」のITを学ぶ5つのステップを学ぶ
- ITを学ぶ5つのステップを使って、ログイン、ログアウト、WordPressの管理画面の動作を学ぶ
ワークの進行
1. ITを学ぶ5つのステップとは (10min)
ビデオの概要
- ITを学ぶ5つのステップ(以後、IT・5ステップ)のデモンストレーションを通じて、方法を学びます
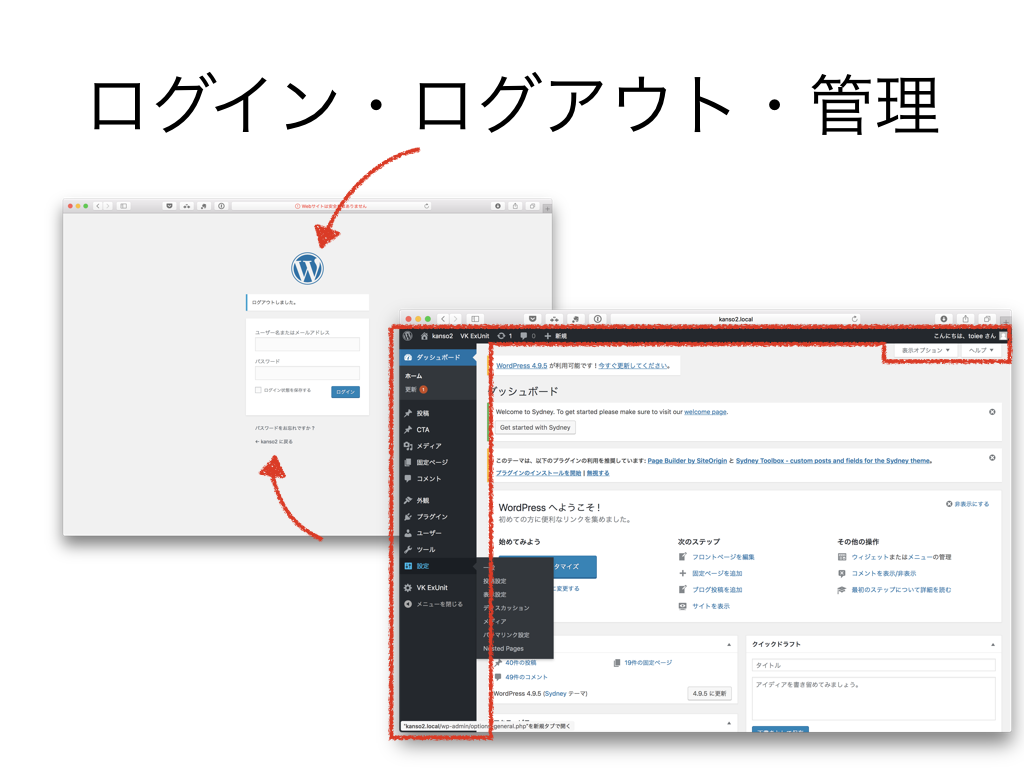
- ログイン、ログアウト、管理画面の探求を通じて「ITを学ぶ5つのステップ」を理解します
- ログインは、 /wp-admin/ にアクセスします
- 管理バーの動作を一つ一つ探求します
- 管理画面のいろんな場所、気になる場所を探求して、管理画面の動作の仕組みを「自分なりに」理解します


ワークの進行
- ITを学ぶ5ステップを説明するが、説明してもわからないので「デモ」に素早く入る
- まず、ログイン画面の探求を行う。この時、5ステップで振り返るようにする
- 参加者と共に、ログイン画面を探求し、ログインをする
- ログインしたら、さらに「管理バー」を探求することで、WordPress特有の使いづらい部分(直感に反する部分)を知る
- 何度も、同じことを繰り返して、変化を知ること
- 小さな変化に注意を払うこと
- 「実験」を意識すること
- 管理画面を少しだけ探求する(ヘルプや、表示オプションを探求)
- フロントとバックエンド(管理画面)を行き来することも、若干行う
2. ログイン、ログアウト、管理画面の動作を探求しよう (10min)
[wc-restrict id=”12845″ wcr_id=”10534″ message=”以下の教材を見るには、お申し込みが必要です”]ITを学ぶ5つのステップで、実際に「ログイン」「管理バー」「管理画面」を探求しましょう。予想をしてから、クリックすることを忘れずに行いましょう。ペアで探求すると、楽しく探求できます
ワークを実行した後で、ご覧ください。
ビデオの概要
- ITを学ぶ5つのステップで、実際に「ログイン」「管理バー」「管理画面」を探求しよう。
- 予想をしてから、クリックすることを忘れずに行いましょう。ペアで探求すると、楽しく探求できる。
ワークの進行
- ペアになって、ワークを行ってもらいます
- 途中で「IT・5ステップ」のアドバイスをする
- シートを見るようにする
- シートにあるコツを読むように指示する
- ちょっとした介入をして見る
3. 振り返り (10min)
ワークの説明をご覧ください
- メタ探求学習メモを用意してください
- 今の探求で「WordPressについて」学んだことと、「学び方で学んだこと」を振り返ります
- シートに書き込み、それを全体シェアします
ワークを行いましょう
「メタ探求学習メモ」を使って振り返りを行いましょう。
ワークを実行した後で、ご覧ください。
ビデオの概要
- 「メタ探求学習メモ」を使って振り返りを行う
ワークの進行
- メタ探求型学習メモを用意して、それに記入し、全体をシェアする
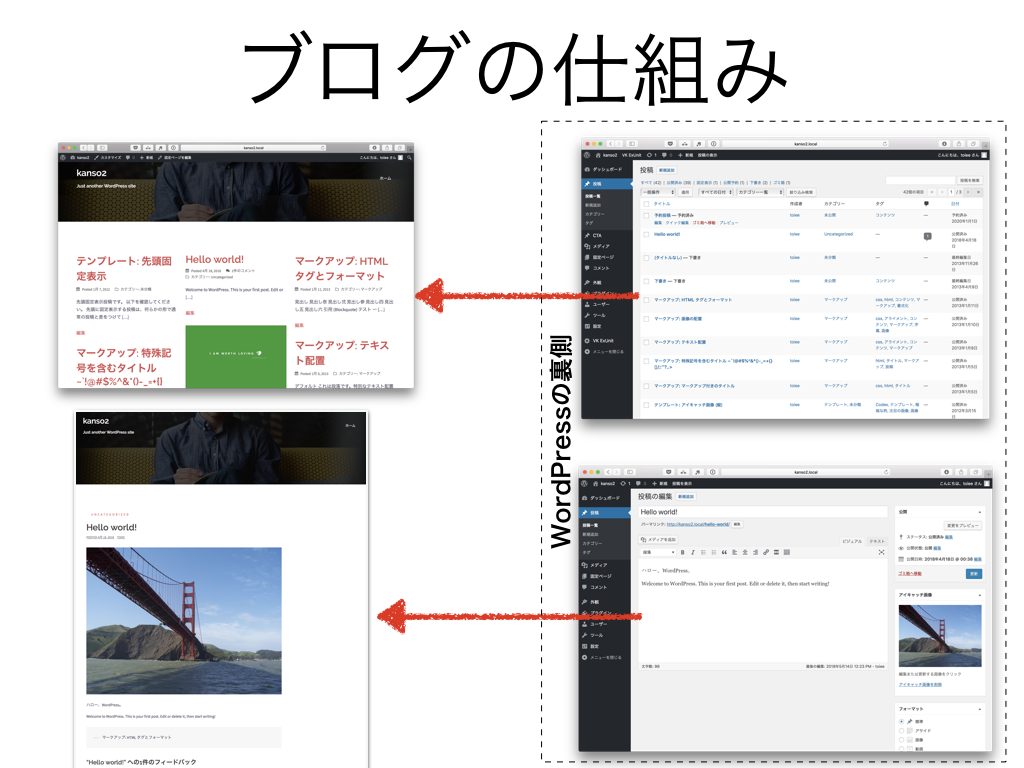
投稿と表示のルールを探求して学ぼう
WordPressはブログ専用ツールからスタートしました。まずは、ブログ投稿を探求することで、WordPressの管理画面と、表示の関係を探求して学びます。
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 0:40 | 1:30 | 50min |
設計意図
- WordPress の基本は「データ」と「ルール」で「表示」です
- この仕組みを投稿を通じて体験します
- また探求をすることで、「仕組み」を自分なりに納得して理解することを行います
- 投稿に関係する設定を少しだけ探求して、仕組みを理解します
ワークの進行
1. 投稿データと表示とルールを探求する(10min)
ビデオの概要
- ブログの投稿と、その仕組みを簡単にデモンストレーションで見ます
- チェックするべきポイントは、URL、トップページ(ブログ一覧)、ブログのページ一つ一つです
- 投稿して見て、どんな結果になるか予想して見て、実際に実験することを繰り返します
- その中で「仕組みをしっくり」こさせるように探求、実験を行いましょう



ワークの進行
- ブログの投稿と、その仕組みを簡単にデモンストレーションします
- この時、「ITを学ぶ5つのステップ」を実行して、探求するようにデモンストレーションします
- まず、仕組みを図を見せて説明します
- 次に、この仕組みから予想をしてもらいます(投稿をすると、どうなるか?)
- 実際にやって見ます。これを繰り返します
- さらに、カテゴリを追加すると、どうなるか?
- キーワードは?
- カテゴリリンクは?と進めます
- 探求する様子がだいたい分かったところで、各自の探求に移ります
2. 探求しよう (15min)
- 投稿と表示の仕組みを IT 5つのステップで探求している様子
- きになるところを見つけて、クリックし、実験、テストするように探求します。
ワークを行いましょう
投稿と、それらの表示、間にある「ルール」を理解できるように、複数投稿して実験して体感しましょう。5分探求したら、2分振り返りを「メタ探求型学習メモ」で行い、さらに5分探求します。
ワークを実行した後で、ご覧ください。
ビデオの概要
- 投稿と、それらの表示、間にある「ルール」を理解できるように、複数投稿して実験して体感する
- 5分探求したら、2分振り返りを「メタ探求型学習メモ」で行い、さらに5分探求する
ビデオの概要
- Public Preview Post プラグインについて解説しています
- 非常に便利なプラグインです
ワークの進行
- 投稿と、それらの表示、間にある「ルール」を理解できるように、複数投稿して実験して体感しまらう
- 5分探求したら、2分振り返りを「メタ探求型学習メモ」で行い、さらに5分探求します
ポイント
- 途中で止めて、考えてもらうことが重要
- どのような実験をしたか?がかなり重要
3. さらに探求を行う (15min)
ワークの説明をご覧ください
- さらに探求を行います
- ユーザーからの見た目を確認するための「プライベートウィンドウ」の使い方を学びます
- プレビュー状態のURLに、プライベートウィンドウでアクセスすると、どうなるか?などを試します
- さらに、他の探求も行います(投稿一覧、カテゴリ、タグ)
ワークを行いましょう
プライベートウィンドウを探求できたら、さらにカテゴリ、タグを探求します。探求したあと、振り返りを行いましょう。振り返りには「メタ探求型学習シート」を使います。6min探求して、4minで振り返りをしましょう。
ワークを実行した後で、ご覧ください。
ビデオの概要
-プライベートウィンドウを探求できたら、さらにカテゴリ、タグを探求する。 – 探求したあと、振り返りをする – 振り返りには「メタ探求型学習シート」を使う。6min探求して、4minで振り返りをする。
ワークの進行
- プライベートウィンドウについて説明し、デモンストレーションします
- 仕組みを説明して、実際にどうなるか?を予想してもらって、実行します
- 実際に試して、理解するように伝えます
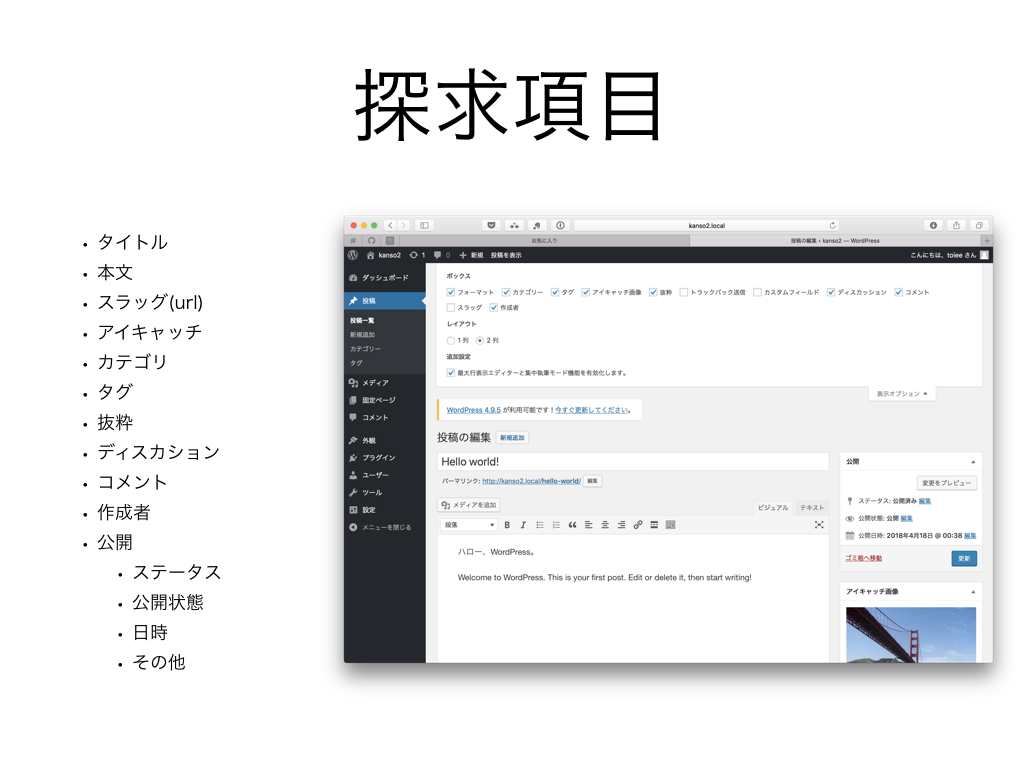
- さらに、探求項目を調べるように伝えます
- 探求が終わったら、学びを振り返るようにします
4. 設定を探求する (5min)
ワークの説明をご覧ください
- 設定の全体像、探求方法について解説しています
ビデオの概要
- [設定] → [投稿設定]の初期設定、デフォルトフォーマットを変更することで、どんな変化が起こるかを試してみましょう
- 表示設定も同様に確かめます。ディスカッションも、ざっとチェックしましょう。
- この時、設定をして反映して、結果を確認する前に、どのようになるかを予想します
ワークの進行
- 受講者と一緒に探求します
- ざっとチェックして見ましょう
- プライベートウィンドウを使うことも教えます
5. ここまで理解した「全体像」を振り返る (5min)
ワークの説明をご覧ください
- 最初のワークから、投稿の探求までを通じて理解できた「全体像」や「WordPressの仕組み」「パーツ」「ルールによって表示」を振り返ります
- どんなことがわかったのか?を考えて見ましょう
ワークを行いましょう
理解していると感じること、全体像をシェアしましょう
ワークを実行した後で、ご覧ください。
ビデオの概要
- 理解していると感じること、全体像をシェアする
ワークの進行
- 最初のワークから、投稿の探求までを通じて理解できた「全体像」や「WordPressの仕組み」「パーツ」「ルールによって表示」を振り返ります
- どんなことがわかったのか?を考えて、発表をしてもらいます
- 2, 3人に発表してもらうと良いでしょう
休憩
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 1:30 | 1:40 | 10min |

編集機能の探求
編集機能をマスターして、テキストや簡単な装飾を使ってみよう
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 1:40 | 2:25 | 45min |
設計意図
- どのポストタイプでも共通する「編集機能」を探求します
- ここでもIT5ステップをしっかりと使って、装飾について学びます
- 装飾をパワーアップする方法も、簡単に触れることで「プラグイン」について、体験します
ワークの進行
1. 説明
説明 (5min)
ビデオの概要
- このワークセクションの全体像
- 編集機能を探求します。IT5ステップを使って、探求をします
- 一通りの装飾をITの5ステップで試し、プレビュー(あるいは「更新」してチェック)します
- 「メディアを追加」も探求します。細かいところの設定ができることをチェックして、どうなるか?を試します
- リンク挿入も、様々可能なので「試す」方法を学びます
ワークの進行
- 編集機能のデモンストレーションを行います
- 構造を説明します
- 実際に触っている様子を見せて、探求の模範を示します
2. ワーク (10min)
ビジュアルエディタ、テキスト、メディア、装飾ボタン、リンクを探求して、理解しましょう。IT5ステップを使います。
ワークを実行した後で、ご覧ください。
ビデオの概要
- ビジュアルエディタ、テキスト、メディア、装飾ボタン、リンクを探求して、理解しましょう。
- IT5ステップを使って学ぶ。

ワークの進行
- 探求を手助けしましょう
- 触っていないところを、もっと試すことを奨励しましょう
3. プラグインをインストールし、試してみよう(20min)
ワークの説明をご覧ください
- プラグインとは「拡張機能」のことです
- プラグインを入れることで、編集機能がパワーアップすることを学びます
- プラグイン → 新規追加 から、「TinyMCE Advanced」と「Shortcodes Ultimate」をインストールします
- 編集画面が変化したことをチェックしましょう
- 次に、ショートコードの仕組みを知って探求をしましょう
ワークを行いましょう
TinyMCE Advanced によって追加されれた機能を探求しましょう。またショートコードを入れてみることも試しましょう。ショートコードについては、いずれ使う場面が出てくると思います。使いながら、使えるものを増やして行けば良いので、覚えようとしないことが大切です。
ワークを実行した後で、ご覧ください。
ビデオの概要
- TinyMCE Advanced によって追加されれた機能を探求する。
- ショートコードを入れてみることも試してみる
ワークの進行
- ショートコードを試す
- 実際にやってみる
- ゆっくり進めることが重要
3. 振り返り (10min)
ワークを行いましょう
WordPress(装飾)について、学んだことと、学び方について学んだことを発表しましょう。
ワークを実行した後で、ご覧ください。
ビデオの概要
- WordPress(装飾)について、学んだことと、学び方について学んだことを発表する
ワークの進行
- 2つの振り返りを行います
- WordPressの装飾について学んだこと
- 学び方について、学んだこと
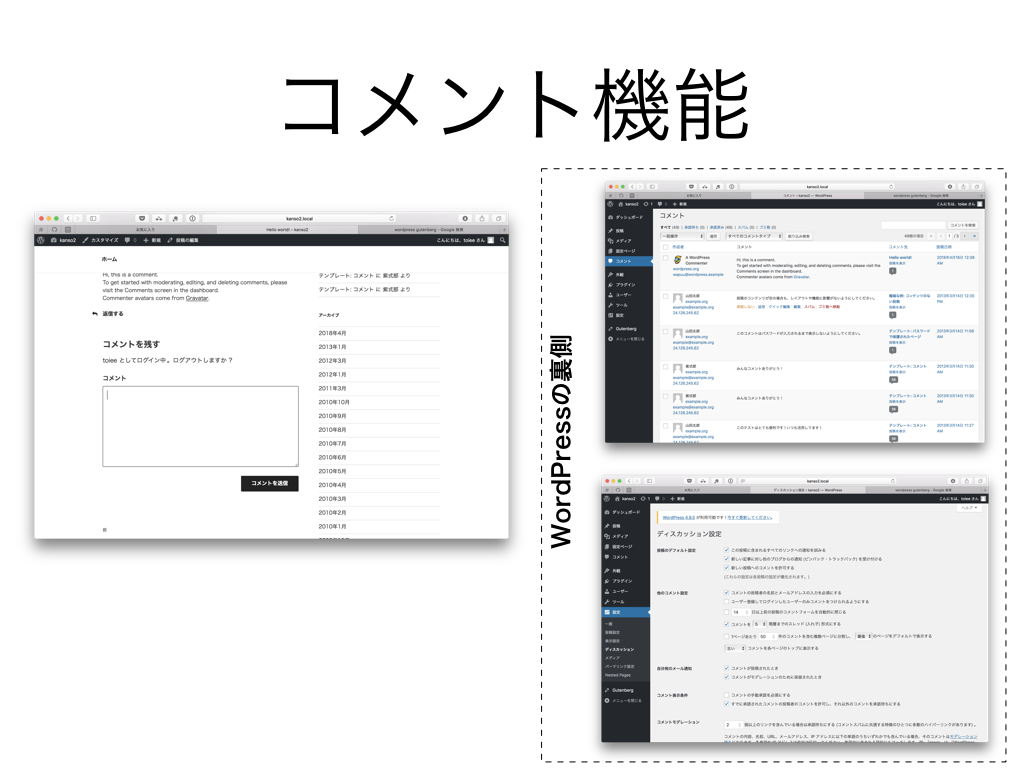
コメント機能を探求しよう
ブログの「コメント機能」を探求しましょう。スパムなどがある場合があるので、それらを削除したりすることを学びます。
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 2:25 | 2:40 | 15min |
設計意図
- コメント機能の概要を知って、少しだけ触ります
- コメント(ディスカッション)の設定などもざっとチェックします
ワークの進行
1. 説明
説明 (5min)
ビデオの概要
- WordPressでは、コメント機能がついています。スパム(迷惑)投稿に対応するための機能などもあります
- コメントを行なって見て、一通り試してみることで、理解することができます
- コメント管理画面では、多くのリンクがあります。それらを探求することで、仕組みがわかってきます
- 自分で投稿して見て、それから探求をして見ましょう

ワークの進行
- コメントの管理画面を見せます
- 実際にコメントを投稿して、操作をしてみるデモを見せましょう
- いろんなリンクがあるので、それらを触って理解するように伝えます
2. ワーク(10min)
複数のコメントを自分で投稿して、それから「管理画面」を探求しましょう。投稿、探求、確認をしている中で「コメント機能」や「コメントの管理」についての構造を考えて見ましょう。
ワークを実行した後で、ご覧ください。
ビデオの概要
- 複数のコメントを自分で投稿して、それから「管理画面」を探求する。
- 投稿、探求、確認をしている中で「コメント機能」や「コメントの管理」についての構造を考える。
ワークの進行
- コメント機能を理解するための、投稿をして、管理画面をあちこち触るようにファシリテートします
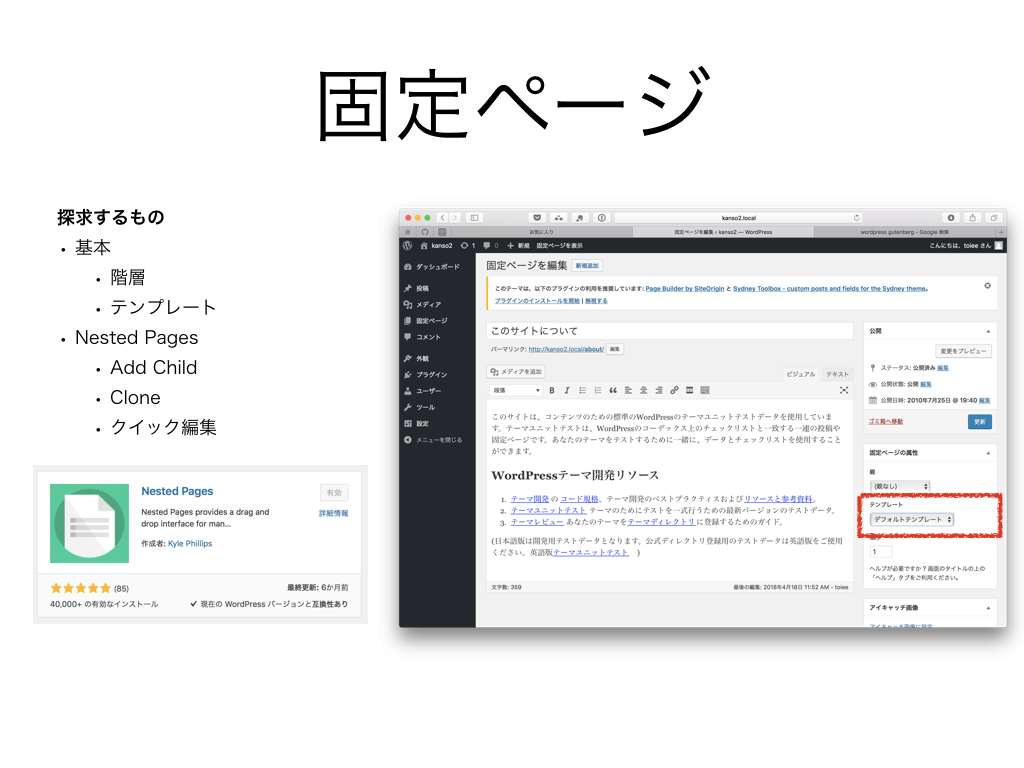
固定ページ
WordPressをサイトとして使うときに鍵となる「固定ページ」を学びます。
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 2:40 | 3:10 | 20min |
設計意図
- 固定ページも、投稿ページとほとんど同じ構造です。違いを理解するような探求をすることで、学び力を高めます
- 固定ページにしっかり触れることで、外観の時に構造が理解できるようにします
ワークの進行
1. 説明 (5min)
ビデオの概要
- Sydney など、他のテーマをインストールし「固定ページの豊富な機能」を使える状態を作っています
- 固定ページを探求します。ほとんど、投稿と変わりませんが「順序」と「階層」と「テンプレート」が使えます
- 投稿との違いを確認しつつ、順序、階層、テンプレートを設定すると良いでしょう。ただし、これらが表示に影響するのは「テーマ」によります
- ここでは「設定できる」ことだけを理解すればOKです
- また、Nested Page プラグインも試します

ワークの進行
- デモンストレーションを交えて「固定ページ」を説明します
- 固定ページと、投稿ページの違いを探すこと
- 固定ページにだけある「階層」と「順序」を知ること
- これらはテーマによって、階層の表示が使われたりすることがあることを探求することを示す
2. Nested Page プラグインを学ぶ (10min)
ワークの説明をご覧ください
- Nested Page プラグインをインストールして、管理画面が変化することを見る
- 固定ページを理解しているなら、Nested Page が簡単に使えるようになる
- IT5つのステップを使って、探求し、どのように使うか?を学びましょう
ワークを行いましょう
固定ページ作成を便利にする「Nested Page」プラグインを探求してみましょう。子ページ作成や、順序変更を探求します。
ワークを実行した後で、ご覧ください。
ビデオの概要
- 固定ページ作成を便利にする「Nested Page」プラグインを探求してみる。
- 子ページ作成や、順序変更を探求する。
ワークの進行
- Nested Page プラグインをインストールし、探求する様子をデモします
- IT5つのステップを使うように指示します
3. 2つの振り返り
ここまででWordPressについて学んだこと(固定ページ、Nested Pageプラグインなど)と、学び方で学んだことを振り返り、発表をしてください。
ワークを実行した後で、ご覧ください。
ビデオの概要
- ここまででWordPressについて学んだこと(固定ページ、Nested Pageプラグインなど)と、学び方で学んだことを振り返り、発表をする
ワークの進行
- ここまででWordPressについて学んだこと(固定ページ、Nested Pageプラグインなど)と、学び方で学んだことを発表しましょう。
休憩
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 3:10 | 3:20 | 10min |

ユーザー
ワークの概要
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 3:20 | 3:35 | 15min |
設計意図
- WordPressは「複数のユーザー」で管理、運用することができます
- また、WooCommerce(ショッピングカート・プラグイン)などでの購入者も、ユーザー管理対象となります
- これらのユーザーの概念を簡単に学んで「知っておく」ことが目的です
ワークの進行
1. 説明
ビデオの概要
- ユーザーについて説明しています
- ユーザーの種類が様々あります
- 購読者は、コメントを読んだり、コメントを投稿したり、メールマガジンを受け取ったりできますが、通常のサイトコンテンツを作成することはできません。
- 寄稿者は、投稿の作成や自分の投稿の管理ができますが、投稿の公開やメディアファイルのアップロードはできません。
- 投稿者は、自分自身の投稿を公開したり管理したりできますが、ファイルをアップロードすることはできません。
- 編集者は、投稿の公開や、自分や他のユーザーの投稿の管理を行う権限などがあります。
- 管理者は、すべての管理機能を実行できます。
- 他にも、様々なユーザー状態を作ることができます(プラグインで)
- ユーザープロフィールをざっと見て「どんな時に使えそうか?」を知りましょう
- 知っておくことで、必要な時に「思い出す」ことができます
ワークの進行
- ユーザー機能をざっと触りながら、ヘルプなどを見ることを教える
- プロフィール機能を探求させるようにすることと、「どんな時に役立つか?」を考えてもらう
外観
WordPressの見た目を決定する「テーマ」「メニュー」「ウィジェット」を探求します。
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 3:35 | 4:25 | 50min |
設計意図
- テーマの構造を探求して学ぶ
- メニューや、ウィジェットを一つ一つ、探求する
- 一通りを探求した上で、テーマ全体を学ぶ
1. 外観、テーマとは何か
ビデオの概要
- 外観、テーマについて説明しています
ワークの進行
- テーマの構造を探求して学びましょう。
- メニューや、ウィジェットを一つ一つ、探求します。
- 一通りを探求した上で、テーマ全体を学びます。
2. テーマのインストールを探求
ワークの説明をご覧ください
- テーマのインストール方法、探し方を説明しています
- IT5つのステップを使って学ぶことについて説明しています
ワークを行いましょう
テーマをインストールしましょう
ワークを実行した後で、ご覧ください。
ビデオの概要
- テーマをインストールする
- ITの5つのステップを使って行う
ワークの進行
- テーマのインストール方法、探し方を説明します
- IT5つのステップを使って学ぶことについて説明します
3. テーマのインストールを振り返る
テーマのインストールについて学んだことと、学び方について学んだことを振り返ります。
ワークを実行した後で、ご覧ください。
ビデオの概要
- 振り返りを確実に行いましょう
- 学習の定着に、とても重要です
ワークの進行
- 二つの振り返りを行います
- LFTは、積極的に質問をします
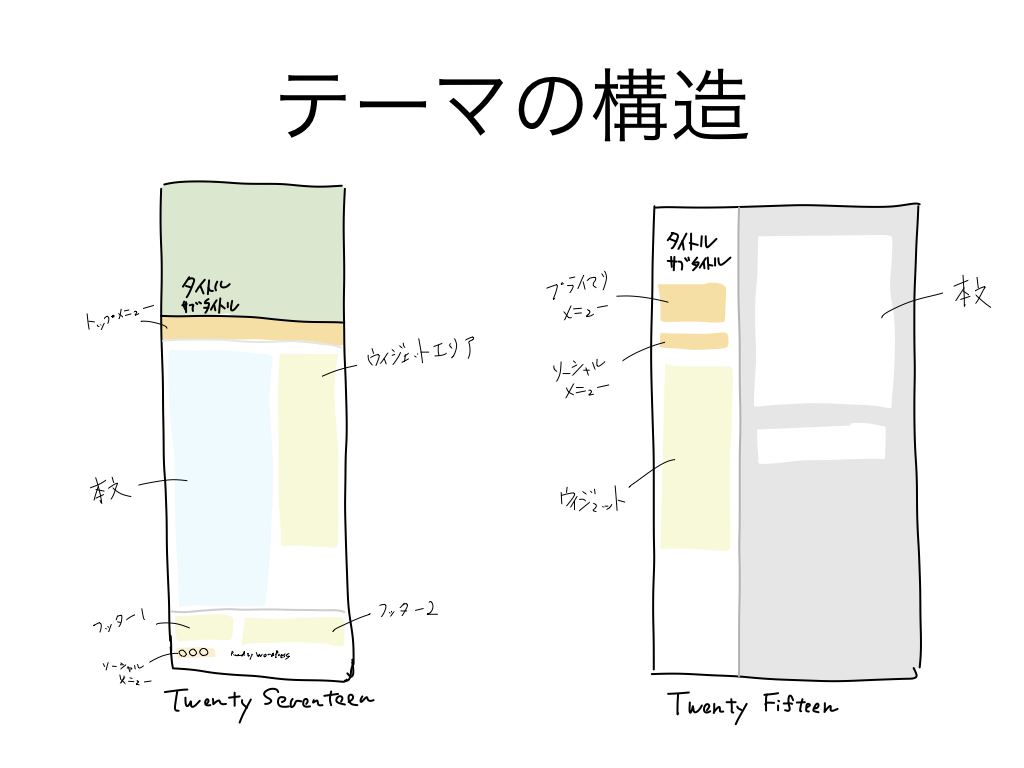
4. テーマの構造を探求しよう(20min)
ワークの説明をご覧ください
- テーマの構造を探求しましょう。Twenty Seventeen、Twenty Fifteen の図を理解できるように、探求をします
- ヘッダーを変えて見て、なるほどなどしましょう
- なお、メニューやウィジェットの操作は「IT5ステップ」を使って、予想しながら、ゆっくり操作しましょう。
ワークを行いましょう
5min 探求して、2分で2つの振り返り(WordPressについて学んだこと、今の探求の仕方での学び、発見)を行い、さらに5min探求します。
ワークを実行した後で、ご覧ください。
ビデオの概要
- 5min 探求して、2分で2つの振り返り(WordPressについて学んだこと、今の探求の仕方での学び、発見)を行い、さらに5min探求する。

ワークの進行
- メニューや、ウィジェットの操作については「ゆっくり」探求しながら操作するように指示します
- テーマの構造を理解できるように、様々な実験をすることを奨励しましょう
5. テーマの構造を振り返る
テーマの構造について振り返ります。2つの振り返りを行なってください。
ワークを実行した後で、ご覧ください。
ビデオの概要
- テーマの構造について振り返る。
- 2つの振り返りを行う。
ワークの進行
- LFT向けにワークの進行についてかく
- 二つのふりかえりを行います
6. メニューを探求する(15min)
ワークの説明をご覧ください
- メニューの追加方法をしっかりと探求します
- カスタマイズ→メニューだけでなく、外観のメニューでも編集をします
- メニューの位置の意味、表示オプションの設定を試して見ましょう(わからないことは、ヘルプで調べましょう)
ワークを行いましょう
メニューを探求します。より詳細な設定を探求しましょう。5minで探求して、2つの振り返り(WordPress自体で学んだこと、学び方について学んだこと)を行い、さらに5min探求します。
ワークを実行した後で、ご覧ください。
ビデオの概要
- メニューの詳細な設定を探求する。
- 5minで探求して、2つの振り返り(WordPress自体で学んだこと、学び方について学んだこと)を行い、さらに5min探求する。
ワークの進行
- メニューの探求をデモします
- 外観リストの中のメニューを探求します
- 表示オプションや、ヘルプに触れます
- 自分で探求するように導きます
7. メニューの振り返り
2つの振り返り(WordPress自体・メニューについて、学び方について)を行います。
ワークを実行した後で、ご覧ください。
ビデオの概要
- 2つの振り返り(WordPress自体・メニューについて、学び方について)を行う。
ワークの進行
- 2つの振り返り(WordPress自体・メニューについて、学び方について)を行います。
8. ウィジェットの探求
ワークの説明をご覧ください
- ウィジェットについて説明しています
- ウィジェットの構造、役割、探求方法を解説しています
ワークを行いましょう
ウィジェットを探求しましょう。
ワークを実行した後で、ご覧ください。
ビデオの概要
- ウィジェットを探求する
ワークの進行
- ウィジェットについて説明しています
- ウィジェットの構造、役割、探求方法を解説しています
9. ウィジェットの振り返り
2つの振り返り(WordPress自体・ウィジェットについて、学び方について)を行います。
ワークを実行した後で、ご覧ください。
ビデオの概要
- 2つの振り返り(WordPress自体・ウィジェットについて、学び方について)を行う。
ワークの進行
- 2つの振り返り(WordPress自体・ウィジェットについて、学び方について)を行います。
10. ホームページ設定を探求しよう (10min)
ワークの説明をご覧ください
- ホームページ = フロントページ = トップページ
- ホームページは、デフォルトではブログの投稿一覧になっています
- これを固定ページに変更することができます
- ブログ投稿一覧は、別の「固定ページ」に割り当てることができます
- 試しに、Webサイトっぽくしてください(トップページを固定ページ、メニューにブログを用意し、ブログの投稿一覧を表示する)
ワークを行いましょう
ホームページ設定、固定ページの作成、割り当てをして「Webサイトっぽく」作りましょう。作り方を覚えるのではなく、仕組みから想像して試してください。
ワークを実行した後で、ご覧ください。
ビデオの概要
- ホームページ設定、固定ページの作成、割り当てをして「Webサイトっぽく」作る。
- 作り方を覚えるのではなく、仕組みから想像して試す。
ワークの進行
- 用語の解説をする(トップページ、フロントページ、ホームページ)
- ウェブサイトっぽく設定することを課題として、探求する
- 必要そうなら「例」を見せて、それから探求してもらう
10. テーマのまとめ(5min)
ビデオの概要
- テーマの構造について、自分で探求して理解することができる
- ヘルプやドキュメントを読もう。
- しかし、テーマは、まだまだ奥が深いです
- テーマとプラグインがセットになって、WordPressの機能がガラッた変わる場合もあります
- また、テーマによって使い方が全然違う場合もあります
- 高機能なテーマを使う場合は、テーマの基本構造だけでなく、テーマそのものを学ぶことも必要になります
ワークの進行
- テーマを独学する方法を振り返って、説明する
- さらに応用について、奥が深いことについて、高機能テーマについて伝える
休憩
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 4:25 | 4:35 | 10min |

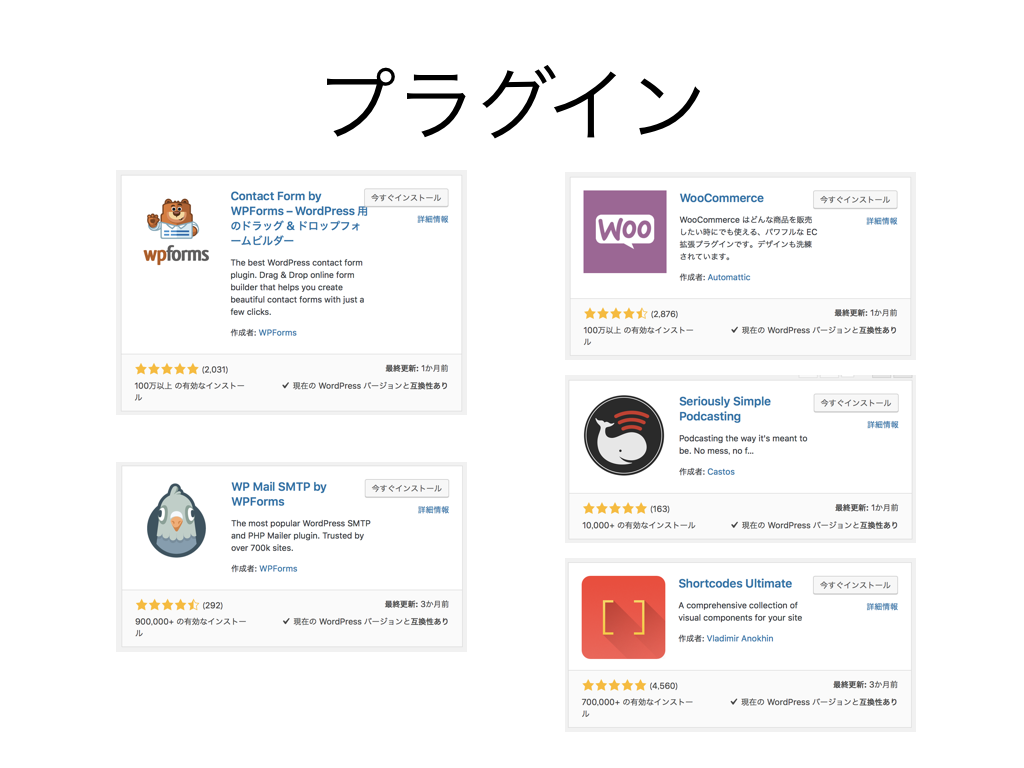
プラグイン
ワークの概要
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 4:35 | 5:10 | 35min |
設計意図
- プラグインは、一つ一つ違う使い方を学ぶ必要がある
- ここでは「プラグイン」のインストールと、少しだけ探求を行うことに留める
ワークの進行
1. 説明
説明(10min)
ビデオの概要
- プラグインとは拡張機能のこと。小さな改善から、WordPressを別物にするものまである。
- インターネットで検索すると、おすすめのプラグインなどを開設している。
- やりたいことで検索すると、様々なプラグインが見つかる
- ショッピングカート(WooCommerceが一人勝ち)、会員サイト、Podcast、イベント、お問い合わせなどで検索する
- さらに、検索エンジン対策のためのプラグインなどが存在する
- インストール方法は、「新規追加」から行う
- プラグインは、一つ一つ「新しいアプリ」と思って使うこと。それぞれ、使い方が全然違う
- マニュアルを見たり、自分で探求して理解することが必要

ワークの進行
- プラグインについて解説しつつ、デモンストレーションする
- 伝える内容
- プラグインとは拡張機能のこと。小さな改善から、WordPressを別物にするものまである。
- インターネットで検索すると、おすすめのプラグインなどを開設している。
- やりたいことで検索すると、様々なプラグインが見つかる
- ショッピングカート(WooCommerceが一人勝ち)、会員サイト、Podcast、イベント、お問い合わせなどで検索する
- さらに、検索エンジン対策のためのプラグインなどが存在する
- インストール方法は、「新規追加」から行う
- プラグインは、一つ一つ「新しいアプリ」と思って使うこと。それぞれ、使い方が全然違う
- マニュアルを見たり、自分で探求して理解することが必要
2. ワーク(15min)
ワークの説明をご覧ください
- インストールは「プラグイン」→「WPForm」と検索する
- WPForms プラグインを探求しましょう
- IT5つのステップを使って探求する
- もう理解している人は、別のプラグインを探求しても良い
ワークを行いましょう
IT5ステップを使って、WPFormを探求します。
ワークの進行
- プラグインのデモンストレーションを行って、説明します
- IT5ステップを使って、WPFromsを探求するようにします
- 既に使ったことがある人は、他のプラグインを探求します。
まとめ
今日学んだことを総合で振り返ります
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 5:45 | 6:00 | 15min |
設計意図
- 今日学んだことを人に説明して、理解を固めます
- また、今後の学習のための計画を考えます
ワークの進行
まとめ、振り返り
ビデオの概要
- 今日学んだことを、Think & Listen で発表します
- ペアになって、話し手と聞き手に別れます。聞き手は頷くだけ、話してはどんどん話しましょう
- 時間がきたら、交代して話します
ワークを行いましょう
ペアにわかれて、Think & Listenを行います。
ワークを実行した後で、ご覧ください。
ビデオの概要
- ペアにわかれて、Think & Listenを行う。
ワークの進行
- Think & Listenを行いましょう