WordPress ボトムアップ
WordPress以前の基礎から企業サイトの基本まで

© 2017 toiee Lab (toiee.jp)
講座資料
[wc-restrict id=”5716,6004″ wcr_id=”10534″ message=”講座資料を見るには、お申し込みが必要です”]以下のリンクを「副クリック」し、保存してください
研究用資料
ワークショップ動画
イントロ
講座の導入です。講座のゴールなどに触れます。
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 0:00 | 0:05 | 5min |
設計意図
- 講座のゴールを共有することで、ゴールへのフィードバックによる学習を促進する
- 講座の意図は、以下の通り
- 基礎中の基礎を学ぶ
- ブラウザ、アドレスバー、表示の仕組み、WordPressの触り方
- なれること、メンタルモデルを作ること
- キーワードは、たった一つ「探求して確かめる」をインプットするなど、簡潔な伝え方をして「安心して、学び始める」ことができるようにする
- 講座参加者は「苦手意識、学習レベル -1」と想定する
ワークの進行
[vimeo 236369606 w=640 h=360]
1. 話す
- 今日の講座では、基礎中の基礎
- 本当に苦手、自他共に認める「IT無理、ダメ」という人向け
- スッキリ、サッパリしてもらうことが目的
- 基礎中の基礎、WordPress以前を行う
- 今日のポイントはたった1つ
- 「探求して、確かめる」
- この繰り返しで、苦手を克服する
ポイント
- 長い自己紹介などはせず、短く説明して、スムーズに次のワークに入る
- ゆっくり、落ち着いて話す
ウォーミングアップ
学習に取り組みやすくするための、ウォーミングアップのワークです。
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 0:05 | 0:25 | 20min |
設計意図
- 学習を促進するためには、リラックして、新しい情報を取り込む状態にセットすることが必要
- Good & New によって上記の状態を作り出す。また、他の参加者と打ち解けるために行う。
- 積極的な拍手を促すことで、チーム学習やポジティブな感情を持ってもらう
- Think & Listenで、アンテナを張った状態になる。自分がわからないことを理解する。各学習者が「期待する結果」を設定することで、探求を促す
- わからないことを、わからないと表明することの大切さを促すことにつなげる
ワークの進行
1. Good & New
[vimeo 236369684 w=640 h=360]- 学習モードに入るために、ウォーミングアップのワークをする
- 端的に、「良く」て、「新しかった」ことを説明するワーク
- 些細なことで構わない
- 例) 今日朝食べたサンドイッチが美味しかったです
ポイント
- クッシュボールが必要
- やり方をデモして示すと、学習者にとって理解しやすい
- なんと言えば良いかわからない学習者がいるときは、「些細なことでもいいですよ」「今日の朝何かなかったですか?」などと介入する
2. Think & Listen
[vimeo 236369819 w=640 h=360]
- Think & Listenは、思いつくまま、頭によぎったことを流れるように話すワーク
- 支離滅裂になっても構わないので、話し続けてもらう
- ペアになってもらい、話し手と聴き手を決めてもらう
- このワークでは、資料を見ながら、話してもらう
- 「そもそも・・・がわからない」と話し始めてもらう
ポイント
- 説明しきってからではなく、「まずはペアになってください」など、行動をさせながら説明すると、説明しやすい
- デモをすると、学習者がThink & Listenの取り組み方を理解しやすい
- 話し手と聴き手を決めてもらう時、「朝早く起きた方から」などとこちらが言うとスムーズに決まりやすい
3. 発表する
[vimeo 236377167 w=640 h=360]- 学習者(2、3人)に発表してもらう
- どんな話になったか?
- 何がわからないという話になったか?
4. まとめ
[vimeo 236369936 w=640 h=360]- ワークをまとめていく
- 学習者は、様々なことを吸収できる状態になっている、アンテナが立っている状態になっている
- 今日終わる頃には、疑問が解けていくからお楽しみにと伝える
ポイント
- これから探求していこう、疑問が解けていくから大丈夫と言って、安心してもらいつつ、期待を高める
「探求して確かめる」を確かめる
[wc-restrict id=”5716,6004″ wcr_id=”10534″ message=”以降の動画を見るには、お申し込みが必要です”]この講座のポイントである、「探求して確かめる」を練習する。URLとWebページの関係を、実験を通して理解するワーク。
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 0:25 | 1:10 | 45min |
設計意図
- ITは「メンタルモデル」を自分で作り出せるようにならないと、使えるようにはならない
- メンタルモデルを自在に構築し、修正する方法は「探求すること」にある
- ここでは、URLとページの表示を使って「探求して確かめる」の練習をする
- google や yahoo 、検索、リンククリック後などに、アドレスバーを確認するように促して、メンタルモデルを作り出す手伝いをする
- さらには、「メンタルモデルが作れたプロセスを見るように」させる
ワークの進行
1. 説明する
[vimeo 236377257 w=640 h=360]- 「探求して確かめる」を練習するワーク
- 今までのITの学び方が変わるかもしれない、と伝える
2. ワークの説明

- チームに分かれてもらう
- 参加人数によって、変化するが、基本的には1チーム3人
- 解説を読んでもらう
- Webページは「住所」を持っている」。アドレスバーという
- ページの一つ一つ、URLが違う
- ブラウザのURLバーに表示される
- 探求して、確認する
- 実験をする
- 実験を考えてもらう
ポイント
- 実験を考えてもらって、仕組みを確認してもらう
- 実験を考えることが難しい可能性があるので、最初に一つ、実験を考えるデモをするか、みんなで一つ実験を考えてみる
- デモをする場合、実験は「よくできた例」でなくて構わない。自由な発想を引き出すようなデモができると、なお良い。
3. 探求
- 5分時間を計る
- 解説を読む
- 資料を読んでもらう
- 実験を考えてもらう
ポイント
- 実験を考えるサポートが必要な場合、質問をして探求を促す。「今確かめたいことは何ですか」「どうすれば確認できそうですか?」「例えば・・・」
4. 振り返り
- ワークを途中で止めて振り返りをする
- チームをシャッフルする
- どのような実験を考えたか、お互い教え合ってもらう
5. 探求を続ける
- 10分時間を計る
- 探求を続けてもらう
ポイント
- 探求の様子を見て、時間を伸ばす、短くするを判断する。ここでは、「探求して、確かめる」を練習できていればOK
5. 発表
[vimeo 236369894 w=640 h=360]- 気づきは何か?訊く
- 今の状態は?と訊く
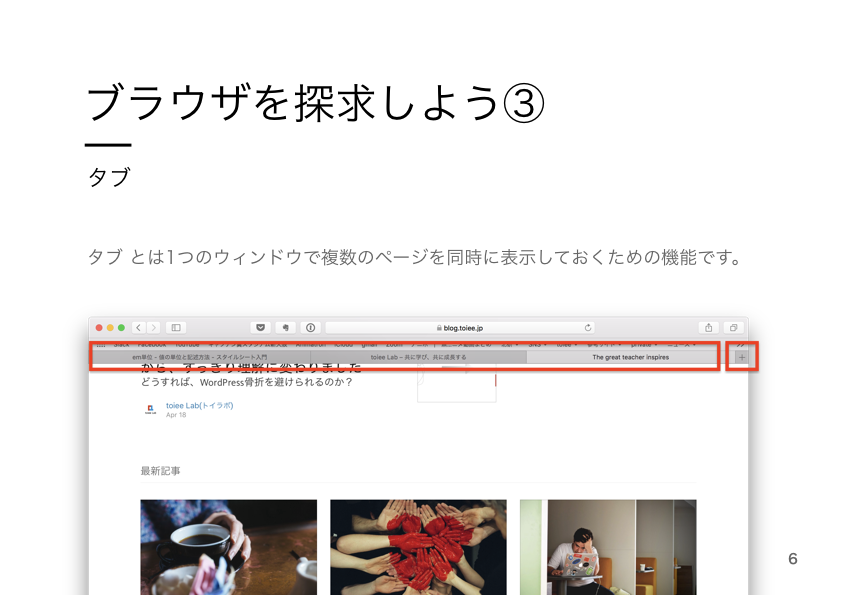
ブラウザをマスターする
[vimeo 236377491 w=640 h=360]ブラウザの基本的な機能をマスターする。「探求して確かめる」を実践するワーク。
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 1:10 | 1:35 | 25min |
設計意図
- WordPress はブラウザ上で操作するため、ブラウザについて理解しておく必要がある
- 意外にも、ブラウザの操作にもたついたり、混乱する人が多いので、しっかりと探求して理解する
- 様々なブラウザの機能を探求して、マスターする
- 単にブラウザを学ぶだけでなく、「探求して確かめる」を、さらに実践する機会とする
ワークの進行




1. 説明する
[vimeo 236377491 w=640 h=360]- ブラウザをマスターするワークをしていく
- WordPressを編集するときにも、ブラウザをうまく使いこなすことが大事
- 探求していこう。「探求して、確かめる」を実践しよう
2. 探求して確かめる
- チームで取り組む
- 5分計る
- 探求して確かめるを実践してもらう
ポイント
- 探求の仕方を考えさせる。質問をして探求を促す。
「今確かめたいことは何ですか」「どうすれば確認できそうですか?」「例えば・・・」
3. 振り返り
- どんな探求の仕方をしていたか?訊く
- 今の探求方法で、ブラウザマスターできそうか?訊く
4. 探求
- 探求を続けてもらう
5. 振り返り
[vimeo 236377556 w=640 h=360]- 納得感あったか?
- どんな探求をすると、納得感を得る探求ができるか?
- 探求方法について考えてみてどう変わったか?
休憩
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 1:35 | 1:45 | 10min |

ログイン、ログアウト、ユーザーの概念を学ぶ
ログイン、ログアウト作業を通して、ユーザー状態と、管理者状態の違いを発見する。
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 1:45 | 2:15 | 30min |
設計意図
- WordPressでは「今接続している状態」が、ログインしているか、していないか?を意識的になっておく必要がある
- ログインしている時と、していないときでの見た目の違いを探求し、意識し続けることを学ぶ
- また、ログイン、ログアウトの探求を通じて、ユーザーの概念を学ぶ
- 学習能力面の強化として、探求の仕方に注目して、探求の仕方を改善していく意識を持つ
ワークの進行
1. 説明する
[vimeo 236370311 w=640 h=360]- ログイン・ログアウトを探求するワーク
- これまでも行ってきた、「探求して確かめる」をここでも行ってもらう
- ログイン、ログアウトしている状態の違いについて実験、調査する
ポイント
- 資料があるものの、一度、「ログイン・ログアウト」するところをデモすると素早く「ログイン、ログアウト」を行う方法を、学習者が理解することができる
2. 探求



- チームで取り組む
- 15分探求してもらう
ポイント
- 様子を見て、必要そうであれば、ワークを止めて振り返りをする。「どのように探求すれば良いか?」考えてもらったり、「今わかっていること、わからないこと」を確認する
3. 発表
- 学習者に説明をしてもらう
- ログイン、ログアウトしている状態の違いについて
- どんな実験をしたか?
4. 振り返り
[vimeo 236369996 w=640 h=360]- 振り返ってもらう
- どんな時に、うまく探求できたか?理解が深まったか?
- よかった時の探求を振り返る
- 逆にうまくいかない時、どうしたか?
ポイント
- 取り組み方、探求の仕方に注目してもらうように質問する
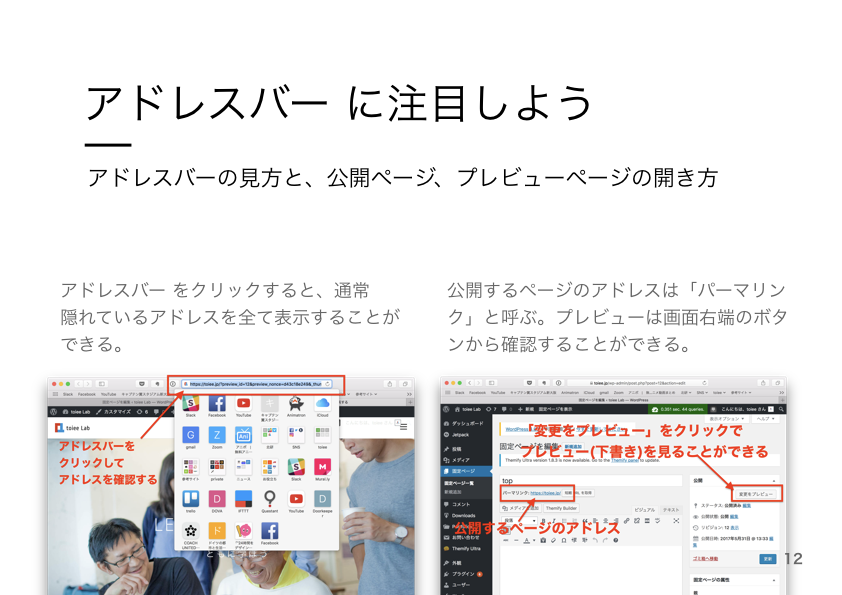
アドレスバーを見る
アドレスバーに注目することを通して、ここまでのワークで学んだことの確認と振り返りを行う。
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 2:15 | 2:35 | 20min |
設計意図
- ここまで学んだ知識を整理する
- 探求して確かめるができるようになっていることに気づく
- 探求する時に予測が立つようになっていることに気づく
- また、WordPress 特有のURL (wp-adminなど) に気づく
- ページと投稿、URLの関係についても気づく準備をする
ワークの進行


1. 説明する
[vimeo 236377729 w=640 h=360]- ここまでのまとめになるワーク
- 資料に書かれている内容をこなして、アドレスバーを見たときに、納得出来るか?を確かめる
2. ワークをする
- チームで取り組む
- 資料に書かれた内容を行う
- URLの変化を見る
3. 振り返り
- ワークを行った結果、URLが変化している時に納得感はあったか?
- 普段、ブラウザを使う時の感覚と、今使っている時の感覚はどう違うか?
- どんな風に取り組めば良いか?
ポイント
- 探求の仕方に注意を向けさせる。「ここまでどのように探求してきたか?」
休憩
1時間の休憩をとる。お昼ご飯をこの間に食べてもらうなどする。

CMSのメンタルモデルを作る
ここまでで、すべてのワークのおよそ半分が終了。CMSの仕組みの大枠をつかむために、似た仕組みのものを考えるワーク。
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 0:00 | 0:30 | 30min |
設計意図
- WordPress の構造を CMS (Content Management System)の観点から理解する
- CMSの仕組みを理解することで、WordPressを操作した時に、仕組みを理解しながら操作することができることを狙っている
- 普段の生活で、CMSに触れているので、それらを引っ張り出して、理解する(フェミル推定)
ワークの進行
1. 説明する
[vimeo 236370561 w=640 h=360]- CMSがどういうものか考える
- CMSの仕組みを、例を出しながら、簡単に説明する
- 似た仕組みのものはないか、考えてもらう
- 例えば、似た仕組みのアプリは何かないか?
ポイント
- CMSについては事前に理解を深めておくと、進行がしやすい
- CMSの説明の練習を十分にしておくこと
2. チームで話し合う

- 資料を見ながら、CMSと似た仕組みのものを考えてもらうことでCMSの概要をつかむ
3. 発表
[vimeo 236370561 w=640 h=360]- 学習者に、CMSについて、自分の理解を話してもらう
- どんなものが似ていると考えたか?など
ポイント
- ここで重要なのは、CMSを完璧に理解することではない
- どういう仕組みのものか?をなんとなくイメージできれば、次以降のワークでWordPressを操作する時に理解がさらに深まる
WordPressの操作を通して、CMS・WordPressについての理解を深める
前のワークで、WordPressの仕組みの大枠をつかんでいる状態。実際に操作する中で、CMS・WPについての理解を深める。
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 0:30 | 1:00 | 30min |
設計意図
- WordPressの概要をつかむ
- 編集画面を見たときに、実際の画面がどうなっているか、イメージする練習になる
- WordPressの全体像を把握するように探求すると良い
- 前提知識があると探求が進む
- 操作を単に行うのではなく、なぜ、この操作をこの手順で行っているか?をCMSの知識などを総動員して、想像する
- 想像することが、メンタルモデルを作ることになる
ワークの進行




1. 説明する
[vimeo 236371784 w=640 h=360]- 実際にWordPressを操作する中で、CMS、WordPressについての理解を深めていく
- 資料があるので、資料を見ながら探求していく
2. 探求する
- 20分計る
- 資料に書かれた作業を行う
- CMSの仕組みを思い出しながら、こなしてもらう
3. 発表
- 発表する
- WordPressはどんな仕組みだったか?
- WordPressでどんなことができそうか?
3. 振り返り
[vimeo 236371993 w=640 h=360]- 振り返る
- どうやってWordPressの仕組みを理解したか?
- どうすれば、もっと理解できそうか?
4つの要素
WordPressの4つの要素について探求することで、WordPressの仕組みをさらに理解する。
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 1:00 | 1:30 | 30min |
設計意図
- WordPressの基本的なパーツである4つの要素を理解する
- さらに各パーツの細かい操作、機能を探求する
- 探求自体を改善することを促し、深い探求を促す
- その結果、WordPressをさらに理解することになる
ワークの進行
1. 説明する
[vimeo 236372576 w=640 h=360]- WordPressの概要を理解できたところで、さらに理解を深めるために4つの要素について探求する
- 4つの要素を設定することで、WordPressで様々なサイトを作ることができる
- 4つの要素とは、固定ページ、投稿、メニュー、ウィジェット
- それぞれ探求していく
2. 探求する

- 15分計る
- 資料を見ながら探求する
ポイント
- ここまでで、投稿と、固定ページ、メニューはすでに触れているので、あまり「探求して、確かめる」をしないかもしれない。
- 実際にはページの属性など、まだ探求していない機能があるので、探求してもらうように促す。
3. 発表
[vimeo 236378334 w=640 h=360]- 発表する
- 探求してわかったこと
- 4つの仕組みについての理解を学習者に話してもらう
休憩
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 1:30 | 1:40 | 10min |

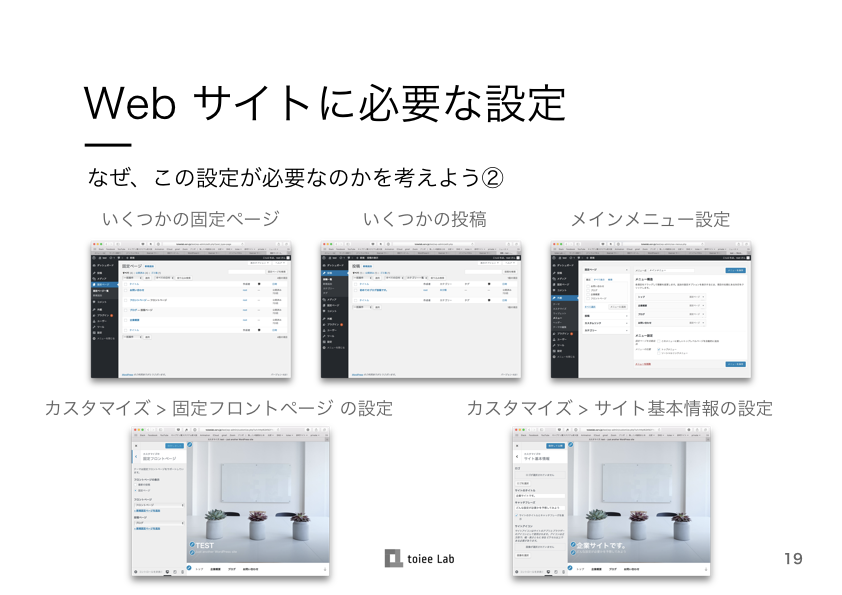
どのように設計するか?
Webサイトを作る場合の設定と、ブログを作る場合の設定を読んで、実際に行ってみて、なぜそのように設定するのか?を話し合うワーク。
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 1:40 | 2:10 | 30min |
設計意図
- 4つの要素を使って、Webサイトを作れると思えるようになる
- ここまで学んだことをまとめる
- 資料を読みながら、進めることで「自分で考えて、実験するアプローチ」でマニュあるを使うことを学ぶ
ワークの進行




1. 説明する
[vimeo 236373041 w=640 h=360]- ここまで学んだことをまとめていく
- 資料に、WordPressをWebサイトとして使用する際の設定と、ブログとして使用する際の設定が書かれている
- 実際に設定してみよう。設定できたと思ったら、資料に書かれているサイトにアクセスして、同じになっているか確認してみよう
- なぜそう設定するかについて、後で説明してもらうので、そのつもりで
2. 探求して、話し合う
- 資料を読んで、なぜそう設定するのか?を探求して、話し合う
- Webサイトの場合の設定
- ブログの場合の設定
3. 発表する
[vimeo 236372654 w=640 h=360]- 発表して、意見をシェアする
Sydneyで探求する
アドレスバーに注目することを通して、ここまでのワークで学んだことの確認と振り返りを行います。
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 2:10 | 2:40 | 30min |
設計意図
- ここまで学んだことを、企業サイトを実際に一から作ることを通じて、統合する
- 企業サイトを作るための手順で、フロントページという概念を理解する
ワークの進行



1. 説明する
- 1日の締めくくる集大成のワーク
- 実際に企業サイトを一から作ってもらう
- 今日学んだことを思い出しながら作ってもらう
2. 探求
- Sydneyテーマを使って、自分の企業サイトを作ってもらう
- 余力のある人は、他の機能も探求して、サイトを設計してみる
ポイント
- 基本的には個人で探求してもらうが、場合によって、チームで探求してもらう
3. 発表
- できたものを発表する、見せる
- どうやって作ったのかを説明してもらう
まとめ
[vimeo 236373246 w=640 h=360]アドレスバーに注目することを通して、ここまでのワークで学んだことの確認と振り返りを行います。
| 開始 | 終了 | 所用時間 |
|---|---|---|
| 2:40 | 2:55 | 15min |
設計意図
- 探求の仕方について考えることが大切と思える
- WordPressについての理解が深まっていることに気づく
- 苦手意識が薄れている、消えていることを感じる
ワークの進行
1. 説明する
- 最後に、1日のまとめをする
- Think & Listenをする
- 今わかっていること、まだわからないことをもう一度明確にする
- そうすることで、自分の成長を実感できるはず
ポイント
- Think & Listenのやり方は憶えているか?確認してからワークに入る
2. Think & Listen
- わかっていること、わからないこと
- 最初に使った資料を使いながら話す
3. シェアする
- Think & Listenした結果、講座が始まった頃と比べて、どれくらいのことがわかったか?話してもらう
4. まとめ
- 学び、気づき、発見を学習者から聴く
- 1日を振り返りながら、まとめをして、講座をしめる
ポイント
– できるようになったことだけでなく、探求の仕方についても振り返ってもらう
– あらかじめ用意しておいた台詞を使うのではなく、その日起こったことに触れながらまとめると良い
特典マニュアル
1 WordPressとは?
ここでは、WordPressの全体像を図解で紹介しています。
なぜ、全体像から始めるかというと、いきなり具体的なマニュアルから入ると、具体的な操作をしている時に「自分が今なにをしているのかわからなくなる」からです。
一時的に実現したいことは達成できるかもしれませんが、何かしらの問題が発生した時に、対処のしようがありません。
そこで、まずは「ザッ」と全体像を理解しましょう。よくわからないところがあっても構いません。「へー、そうなんだー」となんとなく見てみてください。
WordPressの全体像を知る
[vimeo 218103561 w=640 h=360]画像解説
(1) WordPressは、CMS(Content Managment System) と呼ばれるもので、高機能なWebサイト(Webシステム)を作る仕組みのことを言います。

(2) WordPressには、様々なプログラムのファイルがあります。ファイルには「編集した時に、データベースに保存しておくもの」と「閲覧する時にhtmlとして表示するもの」の2つがあります。データベースはWordPressとは別の「MySQL」という仕組みを利用しています。

(3) WordPressは「iPhone」のようなものです。アプリを入れることで様々なことができるようになるようにWordPressは、「プラグイン」や「テーマ」を入れることで、あなたが実現したいWebサイトを作ることができます。

(4) WordPress自体の操作はそこまで難しくありませんが、「プラグイン」や「テーマ」の操作が難しい場合があります。そこで、それぞれ1個1個の使い方を覚えるのではなく「その場で学ぶ力」や「本質」を学ぶことがマスターの鍵です。

時々見よう
私たち人間は、「抽象的なものは、具体な体験を通じて」学びます。
WordPressの全体像も、一度見ただけでは理解できません。実際にインストールして、データベースと接続して、編集して、、、と具体的な作業を繰り返す中で、少しずつ理解をしていくことができます。
ぜひ、今回の一度だけではなく、何度も戻ってきて、動画を再生してみてください。
2 WordPress の学び方
まずは、「WordPressの学び方」を知るところから始めましょう。
私たちは、人から教えられたことを繰り返すでけでは、決して何かを身につけることはできません。思考錯誤して、実際に手を動かした時に理解します。
WordPressの学び方を理解しよう
[vimeo 207587049 w=640 h=475]「その場で学ぶ力」が鍵
WordPressをはじめとするITをバリバリに使いこなしている人たちは、新しいテーマやプラグイン、便利機能が出る度に、分厚い本を買って、読み終わって、パソコンを操作するというような手順で学んではいません。
彼らは、困った「その場」で学び、解決しています。
困った瞬間に「原因の仮説をたて」「仮説を確かめるための実験を考え出し」「実際に実験をする」という手順でどんどん学んでいます。
つまり、ITがバリバリになるためには、「豊富な知識を身につける」ことではなく、「その場で学ぶ」力を鍛えることが鍵です。
この力を向上させる効果的なワークがあります。
それが「5つのステップ」です。
WordPressを触る時に、この5つのステップを意識して使うだけで、目の前の課題を解決する方法だけでなく、操作をすればするほどITに詳しい状態を生み出すことができます。
ITバリバリになる5つのステップ
3 編集画面とサイト
WordPressには、2つの画面があります。
1つ目は「ダッシュボード」と呼ばれる編集画面です。ダッシュボードではサイトに必要な文字や画像、ページなどを編集できる画面です。
2つ目は「サイト」です。実際に作成しているサイトを確認することができます。
「ダッシュボード」の画面で必要な情報を入力し、「サイト」で確認しながらWebサイトを作ります。
| ダッシュボード ( 編集画面 ) | サイト ( 実際の画面 ) |
|---|---|
 |
 |
WordPressの操作を、「ざっくり」理解しよう
大切なことは「すべてを覚える必要なない」ということです。なんとなく「へー、編集画面はこんな感じになっているのね」「こんな感じで触っていけば、理解していけそう」と思うことができればOKです。
編集画面を操作してみよう
動画を見て、なんとなく「編集画面に慣れる方法」がイメージできたと思います。
早速WordPressの編集画面にログインして色々触って見ましょう。ここでも「その場で学ぶ力」を鍛えることができます。
好奇心のままに色々触ってみましょう。
探求のポイント
- 動画の中の探求方法を真似して、触ってみよう
- 動画の中で触れていない箇所や機能も触ってみよう
- わからなくても気にしない。どんどん触ろう
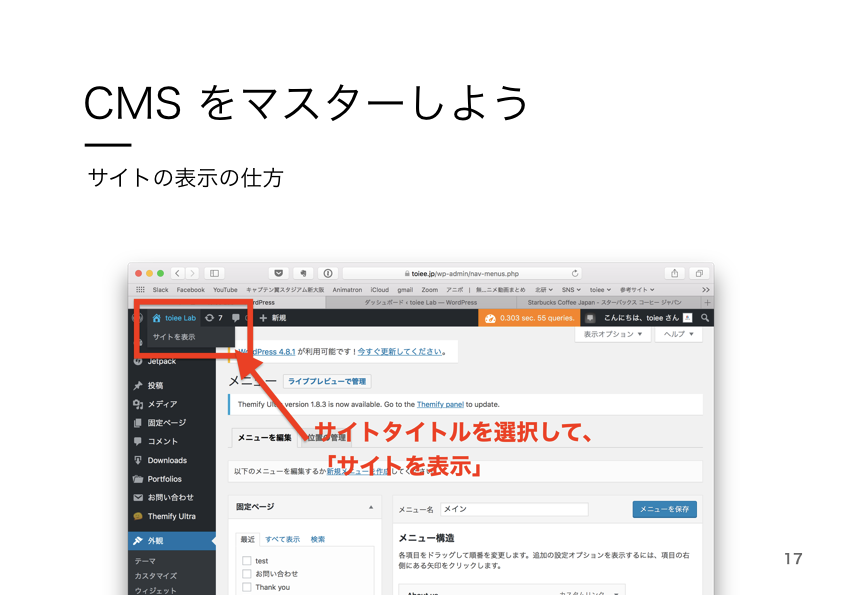
ダッシュボード と サイト を切り替える方法
(1) ページ左上のサイトタイトルにマウスを置いて、「サイトを表示」「ダッシュボード」を選択する
(2) 切り替わる
4 ログイン、ログアウト
WordPressには、2つの画面があります。
1つ目は「ダッシュボード」と呼ばれる編集画面です。ダッシュボードではサイトに必要な文字や画像、ページなどを編集できる画面です。2つ目は「サイト」です。実際に作成しているサイトを確認することができます。
「ダッシュボード」の画面で必要な情報を入力し、「サイト」で確認しながらWebサイトを作ります。
| ダッシュボード ( 編集画面 ) | サイト ( 実際の画面 ) |
|---|---|
 |
 |
ダッシュボード と サイト を切り替える方法
(1) ページ左上のサイトタイトルにマウスを置いて、「サイトを表示」「ダッシュボード」を選択する
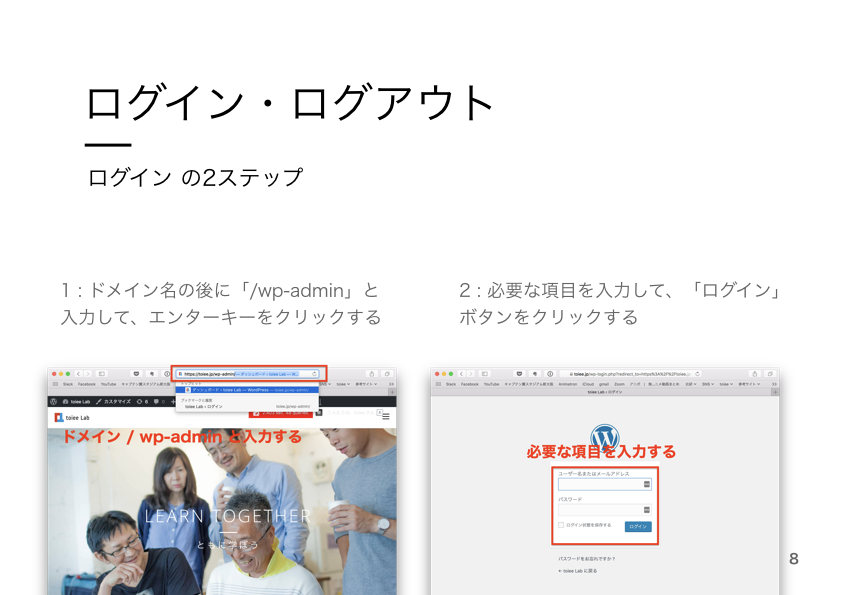
2. ログインをする方法
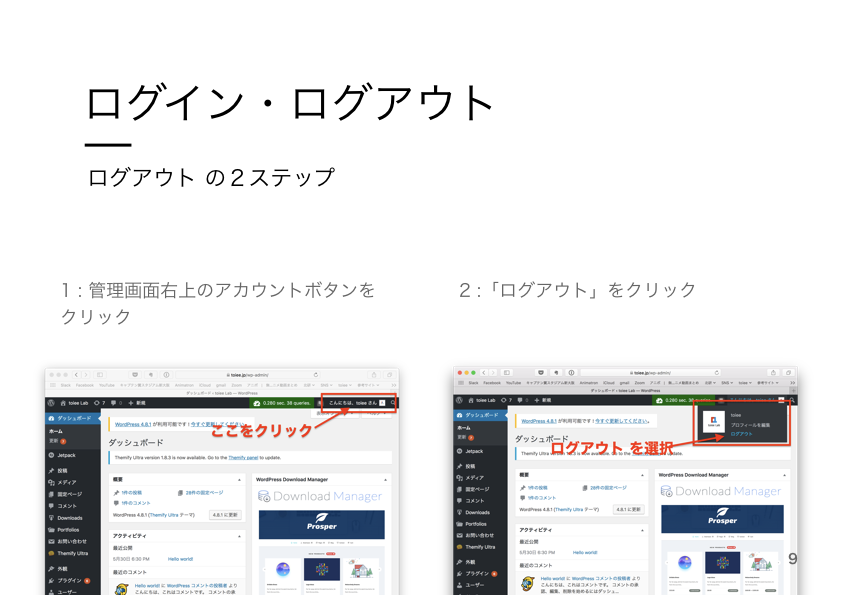
3. ログアウトをする方法
1. ダッシュボード と サイト を切り替える方法
2. ログインをする方法
3. ログアウトをする方法
4. パスワードを変更する方法
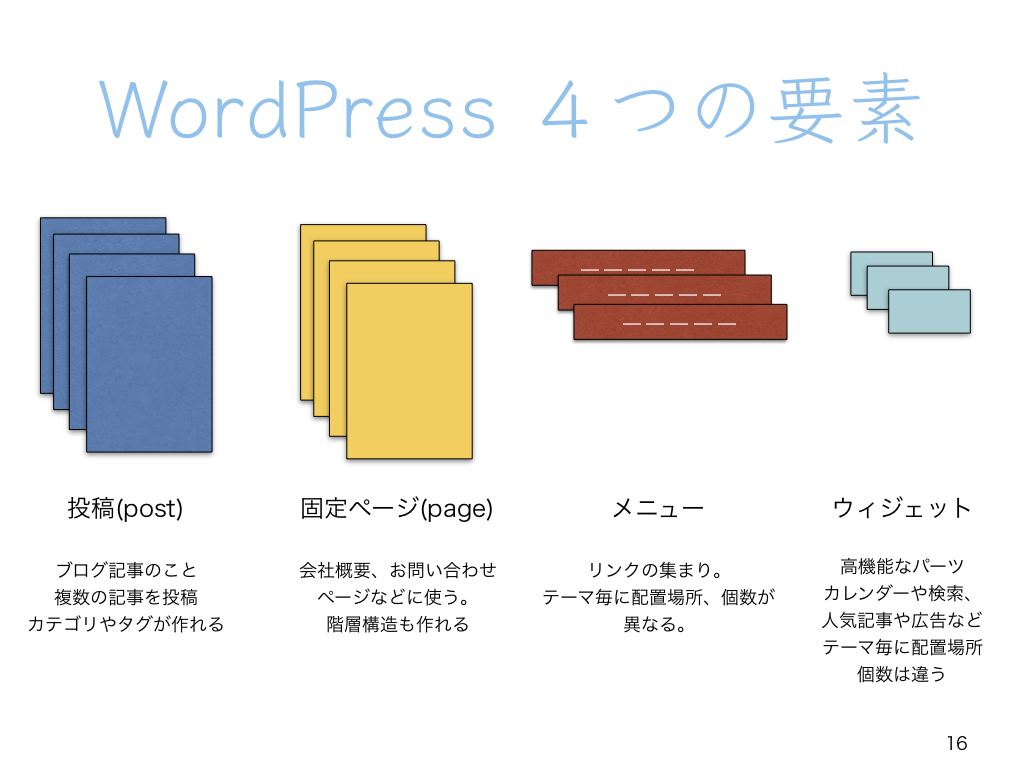
5 WordPressの4つの要素
WordPressは4つの要素で出来ています。どんなWebサイトも、この4つの要素をうまく組み合わせて作っています。
4つの要素とは
- 投稿ページ
- 固定ページ
- メニュー
- ウィジェット
です。
4つの要素を詳しく見る
動画の前半部分で、4つの要素の紹介をしています。「あー、こんな感じね」とざっくり理解できればOKなので、気軽な気持ちでみましょう。
画像解説
(1) WordPressは、4つの要素(固定ページ、投稿ページ、メニュー、ウィジェット)から構成されます。

(2) 固定ページは「会社概要」「お問い合わせ」などの、動かないずっと固定されているページのことです。それに対して、ブログのように流れていくページを投稿ページと言います。それらは全てデータベースに格納されています。

(3) 固定ページ、投稿ページを含め、4つの要素は「テーマによって、どこに、どのように表示するか」が決められています。

(4)多く場合、テーマの初期設定ではフロントページには「投稿ページ」しか表示されなくなっているので、固定ページが表示されません。そこで固定ページを表示するためには、メニューを作る必要があります。

(5) メニューの項目と固定ページをリンクさせ、フロントページ内に表示をすることで、閲覧者は固定ページにアクセスできるようになります。

(6) 同様に、ウィジェットもフロントページ内のどこに表示をするのかを決めます

(7) つまり、テーマによって決められた配置に「どのような情報をおくか」を考えて、設計することでサイトをデザインすることができます。

(8)また、テーマを変更すると4つの要素の「場所、表示の仕方」を変更することができます。

6 固定ページ
ここでは、「固定ページ」でできる基本的な操作と、その方法を紹介しています。
新規固定ページ作成
(1) ダッシュボードの画面左の「固定ページ」を選択する
(2) 画面上部にある「新規作成」を選択する
(3) タイトルや本文を追加する
タイトルを入れる
(1) 編集したい固定ページを選び、「編集」を選択する
(2) タイトル部分を編集する
本文を入れる
(1) 本文部分を編集する
文章を装飾する
(1) 見出しをつける
(2) 太字にする
(3) 色を変更する
(4) 箇条書きする
(5) リンクを貼り付ける
画像を貼り付ける
(1) メディアを追加を選択
(2) ファイルをアップロードを選択 (既にアップした画像がある場合は、画像を選択し、「固定ページに挿入」を選択)
(3) 画像を追加する
(4) サイズを調整し、「固定ページに挿入」を選択
(5) 貼り付け完了
テーブル(表)を貼り付ける
(1) TinyMCE advanced というプラグインをインストールして有効化する
(2) 「テーブル」を選択して、追加したい表のマスの量を決める
(3) 完了
段組みする
(1) shortcodes ultimate というプラグインをインストールして、有効化する
(2) 固定ページの編集画面から「ショートコードを挿入」を選択する
(3) 「Columns」を選択する
(4)「ショートコードを挿入」を選択
(5) 段組の数を調整する (2つなら”1/2”と書いた箱を2つ、3つなら”1/3”と書いた箱を3つ用意する、)
(6) コンテンツを追加する
URL(パーマリンク)を変更する
(1) パーマリンクの「編集」を選択
(2) 変更後、Okを選択する
ページタイトルを表示しない設定をする
(1) Hide title というプラグインをインストールする
2) 固定ページの編集画面から、Hide titleにチェックボックスを入れる
7 投稿ページ
基本的に「固定ページ」の作り方と同じなので、ここでは投稿ページならではの機能を紹介します。
カテゴリーをつける
(1) カテゴリを作る
(2) 投稿ページの編集画面で、カテゴリにチェックを入れる
タグをつける
(1) タグを作る
(2) 投稿ページの編集画面で、タグを入力する
8 メニュー
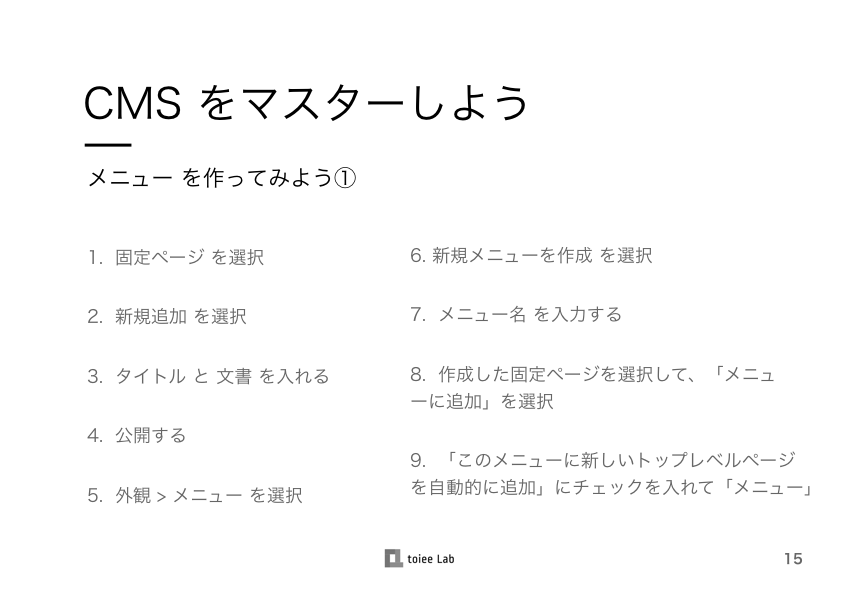
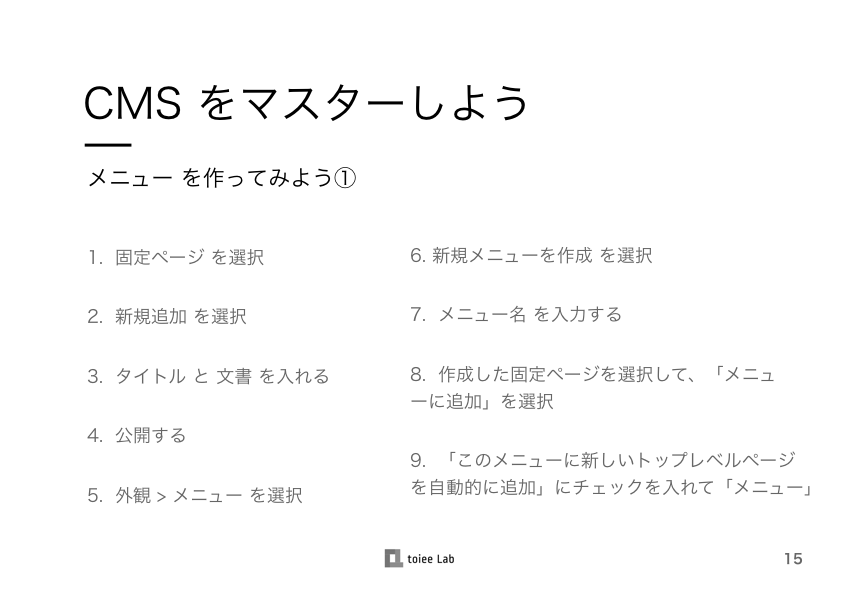
メニューの作り方
(1) ダッシュボードの左部分から、「外観」=> 「メニュー」を選択する
(2) 新規メニューを選択して、メニュー名を追加し、メニューを作成する
(3) メニューに追加する固定ページにチェックを入れて、「メニューに追加」を選択する
(4) 固定ページの順番を、表示したい順番に入れ替える
(5) メニュー設定で、Webサイトのどこに表示させるのかを選択する
(6) 完了
ドロップダウンのメニューの作り方
(1) ドロップダウンにしたい項目を、ドラック&ドロップで「右にずらす」
(2) 完了
9 ウィジェット
ウィジェットとは、便利機能の塊のことです。
主に、サイドバーやフッター(ウィジェットエリアという)などに「何をおくか」「どうやっておくか」の設定を行うことができます。

サイドメニューの作り方
(1) メニューで、サイドメニューを作る
(2) ダッシュボードの左部分から、「外観」=>「ウィジェット」を選択
(3) カスタムメニューを選択し、「サイドバー」に追加する
(4) 「メニューを選択」から、先ほど作成したサイドメニューを選び、保存する
(5) 完了
フッターの作り方
(1) メニューでフッターを作る
(2) ダッシュボードの左部分から、「外観」=>「ウィジェット」を選択
(3) カスタムメニューを選択し、「フッター1」に追加する
(4) 「メニューを選択」から、先ほど作成したフッターを選び、保存する
(5) 完了
10 投稿と固定ページの違い
4つの要素の中の、「投稿ページと固定ページの違い」について詳しく解説をしています。
単に違いを紹介するだけではなく「違いのみつけ方」も紹介しているので、ぜひ「探求の仕方」に注意をしながらご覧下さい。
ティーチャー
[wc-restrict id=”5717″ wcr_id=”10561″ message=”WordPressボトムアップ – ティーチャー”]ワークショップ進行レジュメ
以下のリンクを「副クリック」し、保存してください
[/wc-restrict]