WordPress, Stateless plugin, Cloudflare でメディア(ファイルや画像)をGoogle Cloud Storage にホストする
toiee.jp では多くの方々に「スクラム教材インプット(オーディオ教材)」を提供するために、Google Cloud Storage (Googleが提供するファイルを公開するためのサービスを利用することにしました。
同じようなことを行いたいWordPressユーザーの方々のヒントになれば嬉しいです。
前提
利用する背景
2019年7月時点、toiee.jp は XServer で運営しています。これまでの教材配信は「ビデオ中心」で vime.com を利用していたため、特に XServer の帯域を圧迫することはありませんでした。
しかしながら、オーディオを配信するにあたり、独自で配信の仕組みを用意する必要が出てきました。結果、XServerに大量のファイルをホスト(設置して配信)することになります。
多くの人が再生すると、あっという間に「通信帯域を消費」してしまいます。そこで、安定して配信するために「Google Cloud Storage」を利用することに決定しました。
なぜ、Google Cloud Platformなのか?
Amazon S3 などもありましたが、将来的には kinsta.com にサーバーを移動する予定です。kinsta.com は Google Cloud Platform を使っているため相性も良いだろうという判断です。
また、Google Cloud Storageに設置しておけば、自動文字起こし(いわゆるAI)なども可能です(Amazonは日本語には対応していない)。これらの機能を使うことも考えると、Google Cloud Platform が良いと考えました。
また$300ドルの無料枠もあり、試すことができたことも大きいです。
プラグインについて
様々あるプラグインの中でも、非常に高評価でシンプルだった WP-Stateless を選びました。もっとも参考になった記事は、kinsta.com です。
実現するもの(使うもの)
- WordPressのメディアライブラリのファイルを「Google Cloud Storage」に置く
- ネームサーバーは、CloudFlareを利用する(httpsを手軽に実行するには必須)
- https (SSL) 通信でファイルをホストする(Googleのロードバランサーは使わない)
Google Cloud Platformの契約
Google Cloud Platformに契約します。現在は $300の無料枠を提供してくれています。その他無料枠も様々あります。
なお、Google Cloud Platform は「プロジェクト」という単位で管理します。プロジェクトを作って、その中で「利用するサービス」を設定します。プロジェクト毎に、請求、ユーザー管理ができます。規模が大きくない場合、特に必要性がわからず混乱しますが、後々便利です。
まずは、「プロジェクトを作る」と考えてください。
ちなみに今回は、 toiee-jp-website という名前で作りました。名前は好きにつけてOKです。
作業手順
1. バケットを先に作る
今回は「独自ドメイン」で運用することを想定しています( gcs.toiee.jp )。先にバケットを作っておきます。まず、プロジェクトを作り(既に作ってあるならそれを選択)、その後にバケットを作ります。バケット名は gcs.あなたのドメイン.com みたいな感じです。gcs は好きにして良いです。
なお、ドメイン名のバケットを作るには「ドメインの所有者を証明」する必要があります。事前に、以下のページのガイドにしたがって「ドメインの所有者証明」を行います。
注意点 : Google Search Console では toiee.jp を登録していました。しかし、HTMLファイルを使った確認方法では、バケットを作れなかったため「ドメイン確認」を追加しました。操作画面がわかりづらいですが、以下の場所です。
設定 > 所有者確認 > その他の確認方法セクション の中から、「ドメイン名プロバイダ」を選んで設定しました。

なお、CloudFlareの設定は以下のようになります

所有者が確認できていれば、gcs.toiee.jp のようなバケット名でバケットを作ることができます。
2. SSL通信ができる状態にする
Google Cloud Storage は http 通信(暗号化していない)のみが使えます。もし、 https を使いたい場合は、ロードバランサーを利用し、証明書を発行し・・・とややこしく、コストもかかります。
今回はCloudFlareのフレキシブルという方法でSSL通信を有効にします(ファイルをサーバーからブラウザに一方通行で送るだけなのでセキュリティ上の問題はないので、フレキシブルという方法で問題ないと考えています)。
フレキシブルとは、ブラウザとCloudFlareは暗号化通信するが、CloudFlareとGoogle Cloud Storage間は暗号化しない通信のことをさします。
- ブラウザ ← SSL通信 → CloudFlareプロキシサーバー ←非暗号化→ Google Cloud Storage
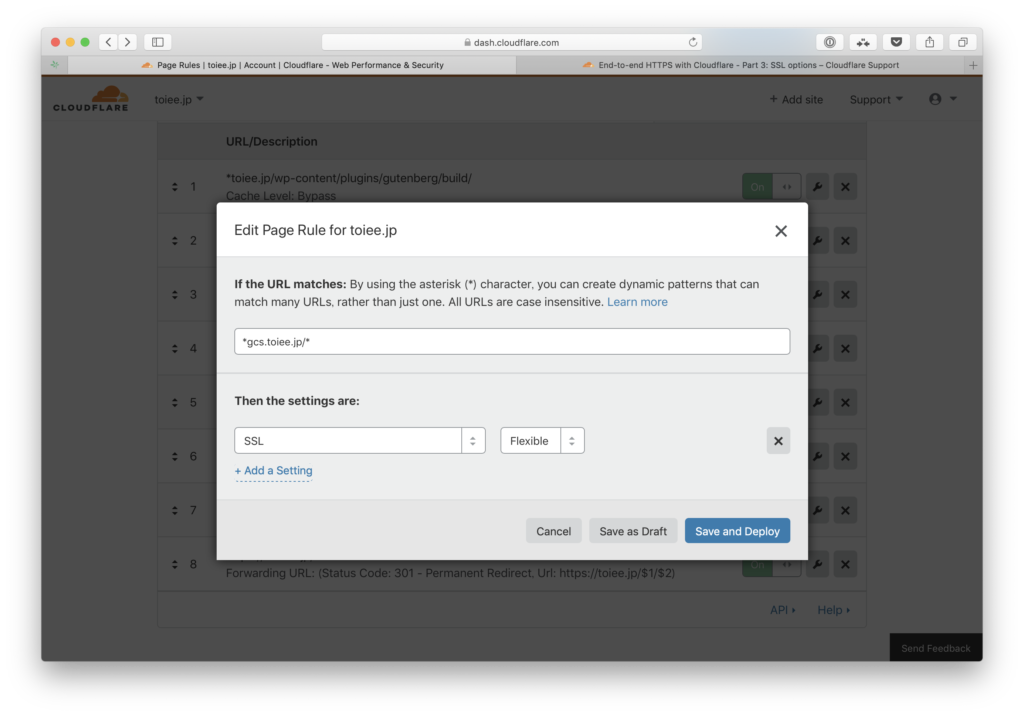
toiee.jp では「SSL Full」を使っています。Google Cloud Storage だけは「Flexible」で通信するように Page Rules を設定します。

3. Statelessプラグインをインストール
「WP-Stateless – Google Cloud Storage」をインストールします。

4. Stateless の初期設定
グラフィカルで親しみやすいデザインで設定をガイドしてくれます。そこにしたがって進めば良いです。

指示にしたがってGoogle Cloud Storage に接続します。さらにバケット(保存する場所)を選択します。

5. Statelessの設定を行う
メディア > Stateless Setting の「Setting」を開きます。下の方にある File URL を設定します。https://gcs.toiee.jp のように設定すると、いくつかのアドバイスが出ますが、問題はありませんので、そのまま保存します。
Stateless を選ぶと、ローカルファイルを削除し、全てGoogle Cloud Storage にアップされます。
6. Syncする
Setting の File URL Replacement などを設定して Sync タブで Syncします。画像、画像以外、テーマファイル系と3つそれぞれを個別で実行できます。メディアライブラリだけで良いなら「画像」と「画像以外」を1回ずつ実行すれば良いでしょう。