Markdownでページを更新しよう
Markdown を使って、WordPressの記事を作成する
WordPress で、たくさんの記事を書いて情報提供、コンテンツマーケティング(SEO)、インバウンズマーケティングを行いたい方に、オススメの使い方が「WordPress で、 Markdown を使って更新すること」です。ここでは、Markdown の概要と、プラグインのインストール、便利な使い方、参考情報をお伝えします。

Markdown とは?
マークアップとは
HTMLなどを「マークアップ (Markup)言語」と言います。また、メークアップ(makeup)は、化粧を意味します。up とは「追加する、向上させる」と言う意味があります。
このことから、マークをアップさせると言うことで、「印(Mark)」パワーアップさせ、様々なことを可能にするものを「マークアップ言語」と呼びます。HTMLは、マークアップ言語の中でも、最も広く使われているものです。
以下のような書き方になります。これをブラウザ(IE, Edge, Safari, Google Chromeなど)で見ると、装飾されたように見えます。

マークをダウンする
上記のマークアップを見ると、タグが非常に見づらいです。段落を表すために、pタグを書く必要がありますし、閉じるタグも書かないとエラーが起こってしまいます。何よりも、パッと見て、見出し、箇条書きなどが判別しづらいです。
一方で、私たちは「メール文書」なので、■ や、 ・ を使って見出し、箇条書きを代用しています。このようなことをヒントに、見出しと一目でわかるマーク、箇条書きと一目でわかるマークをつけて、文章を書くルールが考え出されました。
このルールは「シンプル」「少なく」「必要十分」と言うことで、数を減らして、絞り込んでいます。マークアップ(たくさん増やす)に対して、減らしてシンプルにしているので「マークダウン」と名付けれれました。
上記のHTMLで書いたものは、以下のように書きます。
Markdown とHTML, PDF, Word, ePub
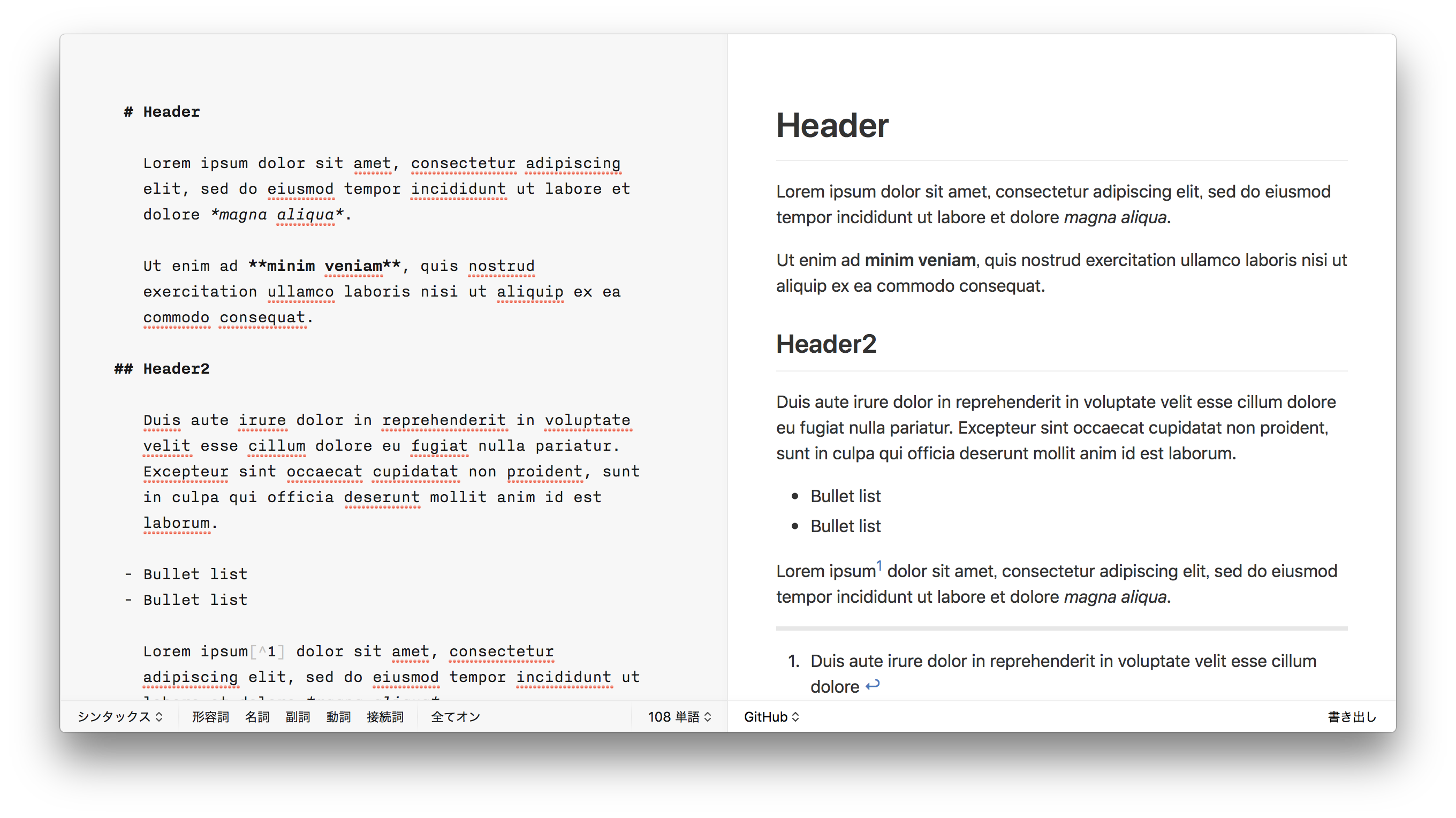
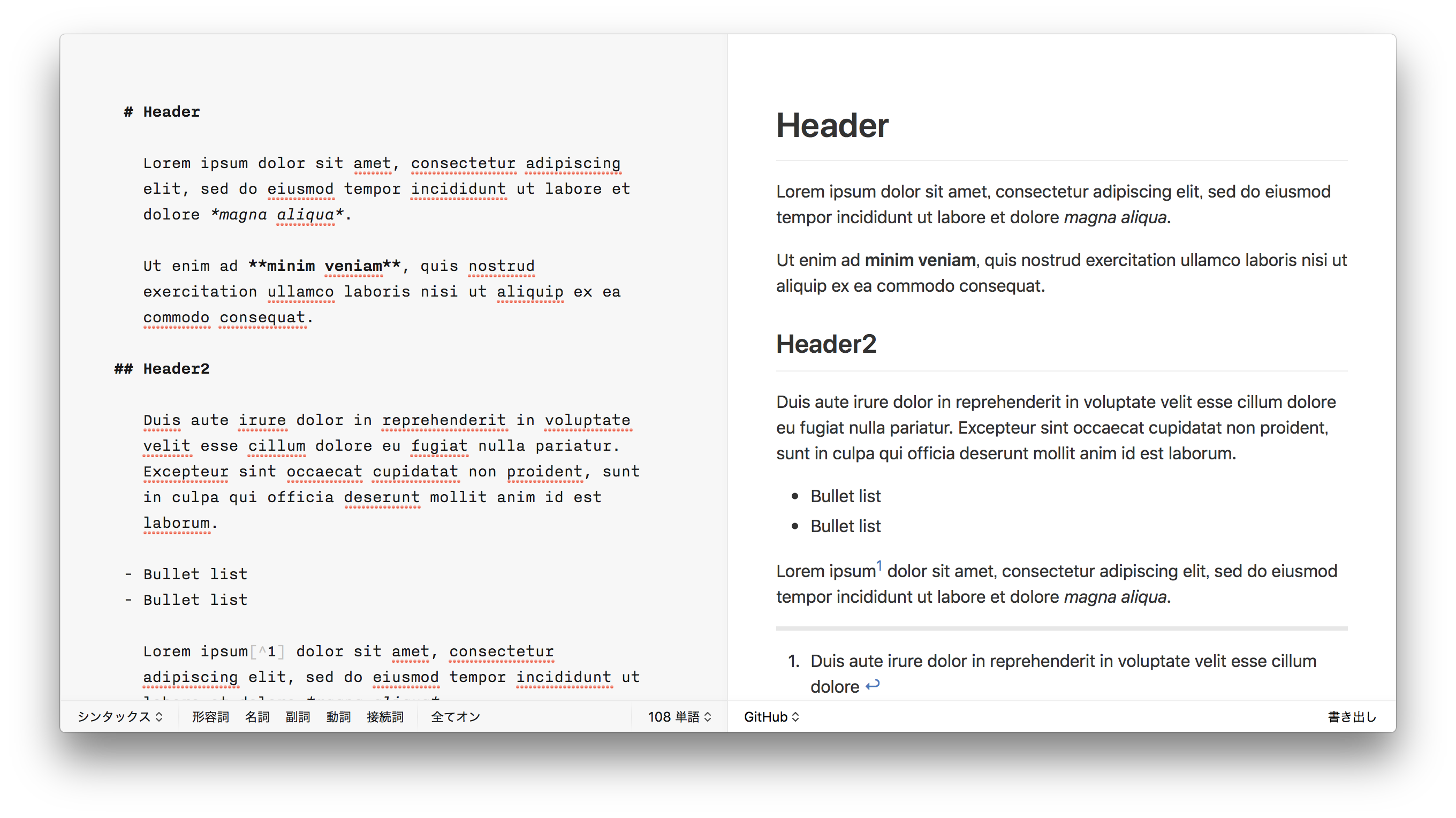
Markdown は、単なる文章として見たときでも「見出し」「箇条書き」として判別しやすいです。このようなルールに基づいてMarkdown文書を、HTMLに変換して利用したりします。
Markdownは、見出しや画像を示しているだけなので、変換先は、HTMLだけではありません。例えば、見出しなどの装飾が行われたPDFに出力したり、Wordファイルとして出力したり、ePub(電子書籍)として出力することもできます(コンバータと呼ばれるアプリを使います)。
Markdown は、様々な場所で使われているので、覚えておいて損はないでしょう。
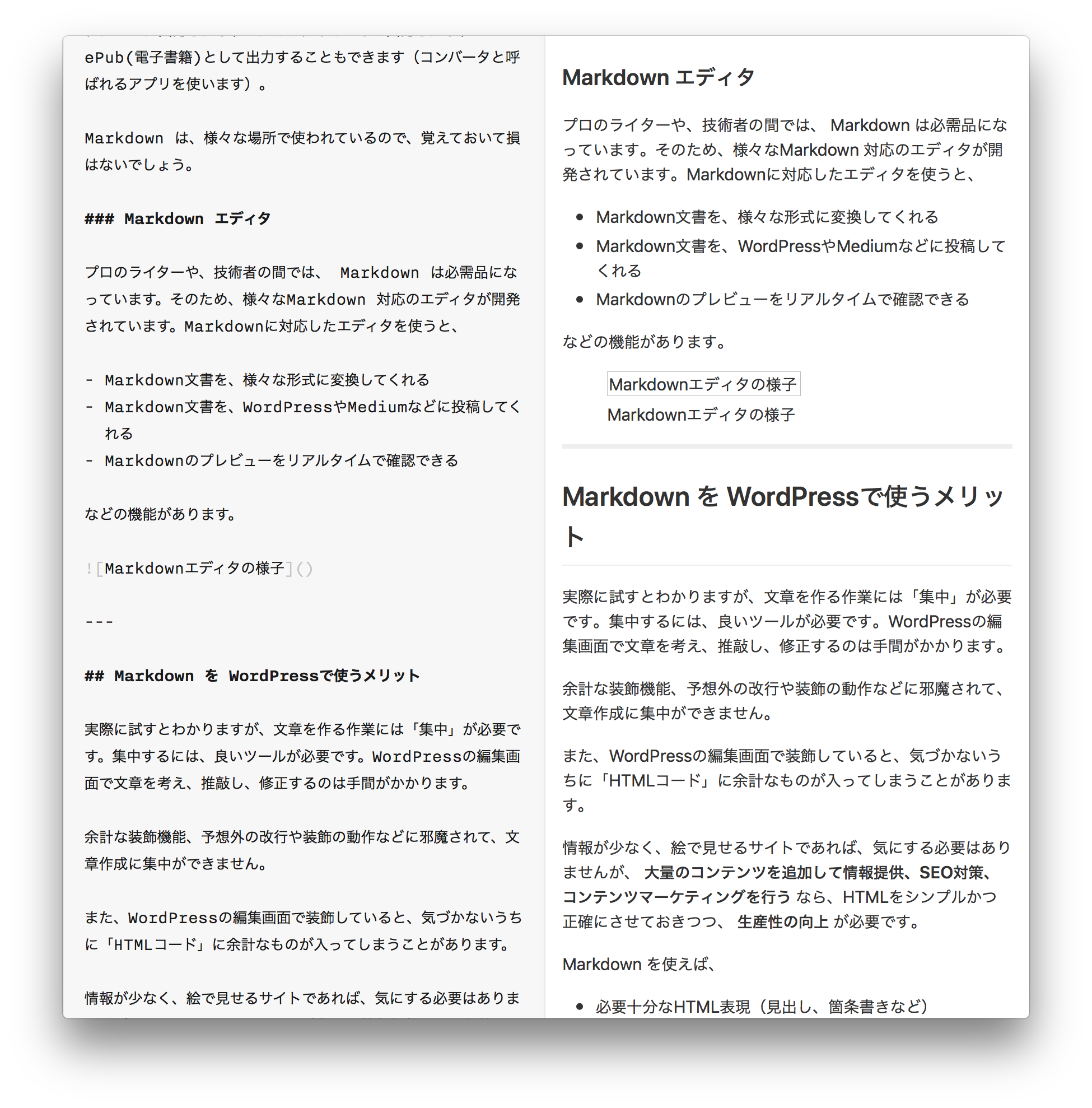
Markdown エディタ
プロのライターや、技術者の間では、 Markdown は必需品になっています。そのため、様々なMarkdown 対応のエディタが開発されています。Markdownに対応したエディタを使うと、
- Markdown文書を、様々な形式に変換してくれる
- Markdown文書を、WordPressやMediumなどに投稿してくれる
- Markdownのプレビューをリアルタイムで確認できる
などの機能があります。 
Markdown を WordPressで使うメリット
実際に試すとわかりますが、文章を作る作業には「集中」が必要です。集中するには、良いツールが必要です。WordPressの編集画面で文章を考え、推敲し、修正するのは手間がかかります。
余計な装飾機能、予想外の改行や装飾の動作などに邪魔されて、文章作成に集中ができません。
また、WordPressの編集画面で装飾していると、気づかないうちに「HTMLコード」に余計なものが入ってしまうことがあります。
情報が少なく、絵で見せるサイトであれば、気にする必要はありませんが、 大量のコンテンツを追加して情報提供、SEO対策、コンテンツマーケティングを行う なら、HTMLをシンプルかつ正確にさせておきつつ、 生産性の向上 が必要です。
Markdown を使えば、
- 必要十分なHTML表現(見出し、箇条書きなど)
- マークダウンエディタで集中して文章作成できる
- 必要に応じ出て、少しだけHTMLコードを書く
と言うことが可能です。
たくさんのコンテンツを書く予定の方には、Markdown で更新できるようにすることを強くお勧めします。
Markdownを使う際の前提
WordPress の利用先は、多岐に及びます。視覚的に見せるページを作ったり、自動で物件や商品の一覧を表示させたり、様々な用途に使われます。
Markdownを使う先は「シンプルな装飾」です。
この Knowledge Base のように、シンプルな装飾で作ることを前提としています。つまり文字主体で、
- 見出し
- 箇条書き
- 太字
- 段落、改行、空白スペース
- シンプルに画像を貼り付ける
のような装飾だけで作るときに、Markdownだけで作ると、最大の恩恵を受けることができます。
アメーバブログユーザーのように、
- 何色も文字に色を使う
- 文字のフォントが混在する
- 文字の大きさがバラバラ
- 余計なアイコン画像を多用する
ような書き方がしたい方には、向いていません。ど
Markdownを使う先は、シンプルで、しっかりとデザインされたコンテンツを提供することを目的としているときに、使うことをお勧めします。
Markdownを使えるようにする
Markdownを使えるようにするには、プラグインのインストールが必要です。また、文書作成には「Markdownエディタ」を導入することをお勧めします。ここでは、Markdownを使えるようにする方法、その使い方を説明します。また、エディタについても紹介します。
Markdownを利用できるようにする
Markdownを利用可能するプラグインは、様々ありますが、WordPressの開発元が提供するJetPackプラグインがオススメです。理由は以下の通りです。
- 継続して開発、メンテナンスされている(他のプラグインは開発が止まっているものも多い)
- 設定が簡単、シンプル
- JetPackを使うことで、様々な機能が一気に使えるようになるので、プラグインのインストールの手間が減る
- Markdown Extra を採用しているので、高機能なMarkdownが使える
インストールは、以下の通りです。
- 1
- WordPressにログイン、ダッシュボードを開く
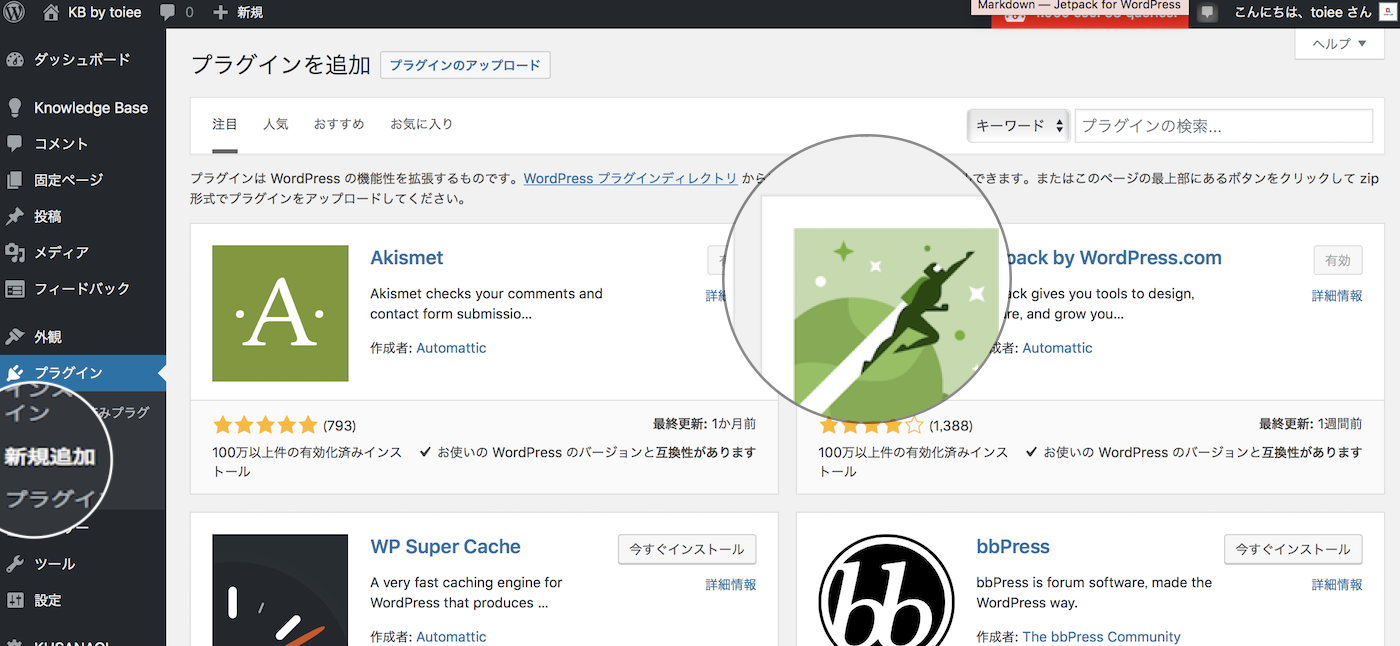
- 2
- プラグイン > 新規追加 から、JetPack をインストール、有効化(WordPress.comで認証なども行う。オススメ機能を有効化を選ぶ)

- 3
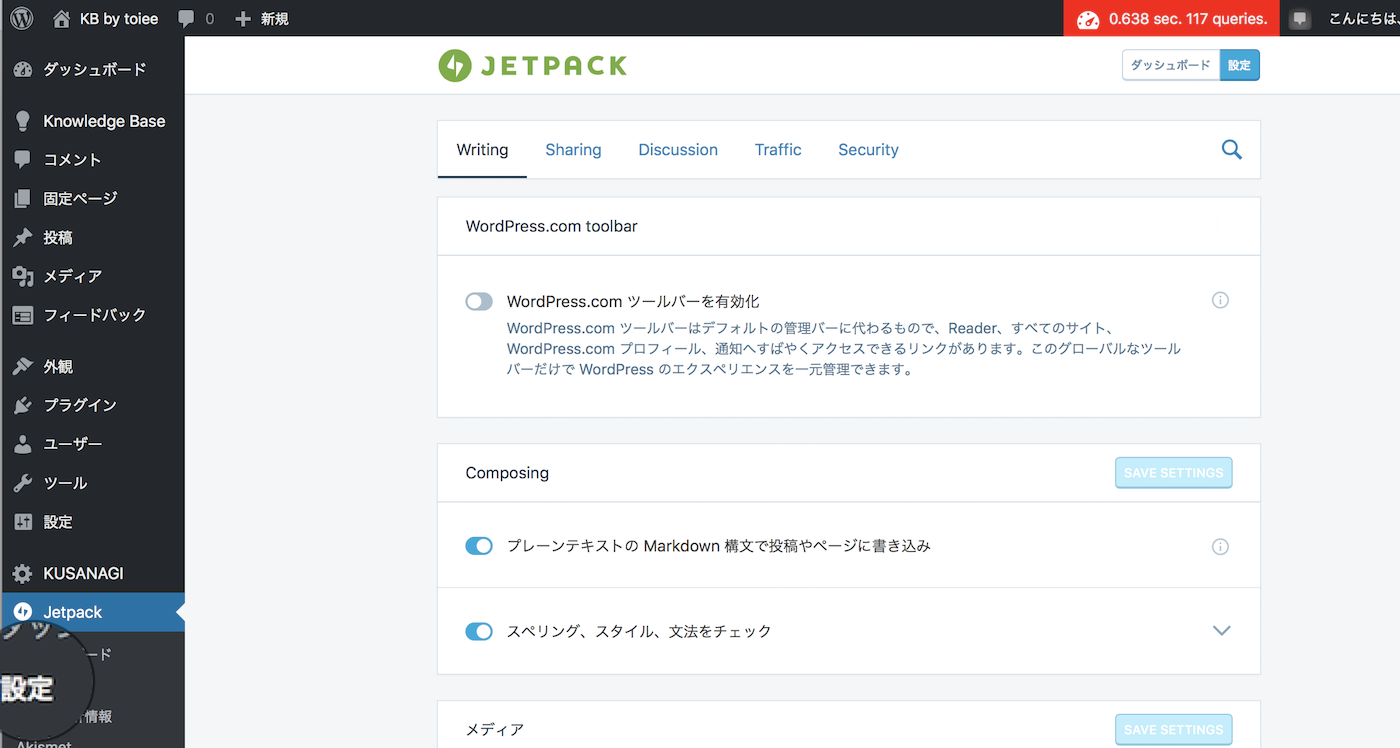
- 管理バーのJetPack > 設定 を開き、設定ボタンを呼び出す

- 4
- 設定の検索を使って、Markdown と検索します

- 5
- Markdown を利用するを有効にする。Writing項目に、Composing(執筆)に、Markdownの設定が現れるようになる
以上で、Markdownが使えるようになっています。
Markdown を使う方法
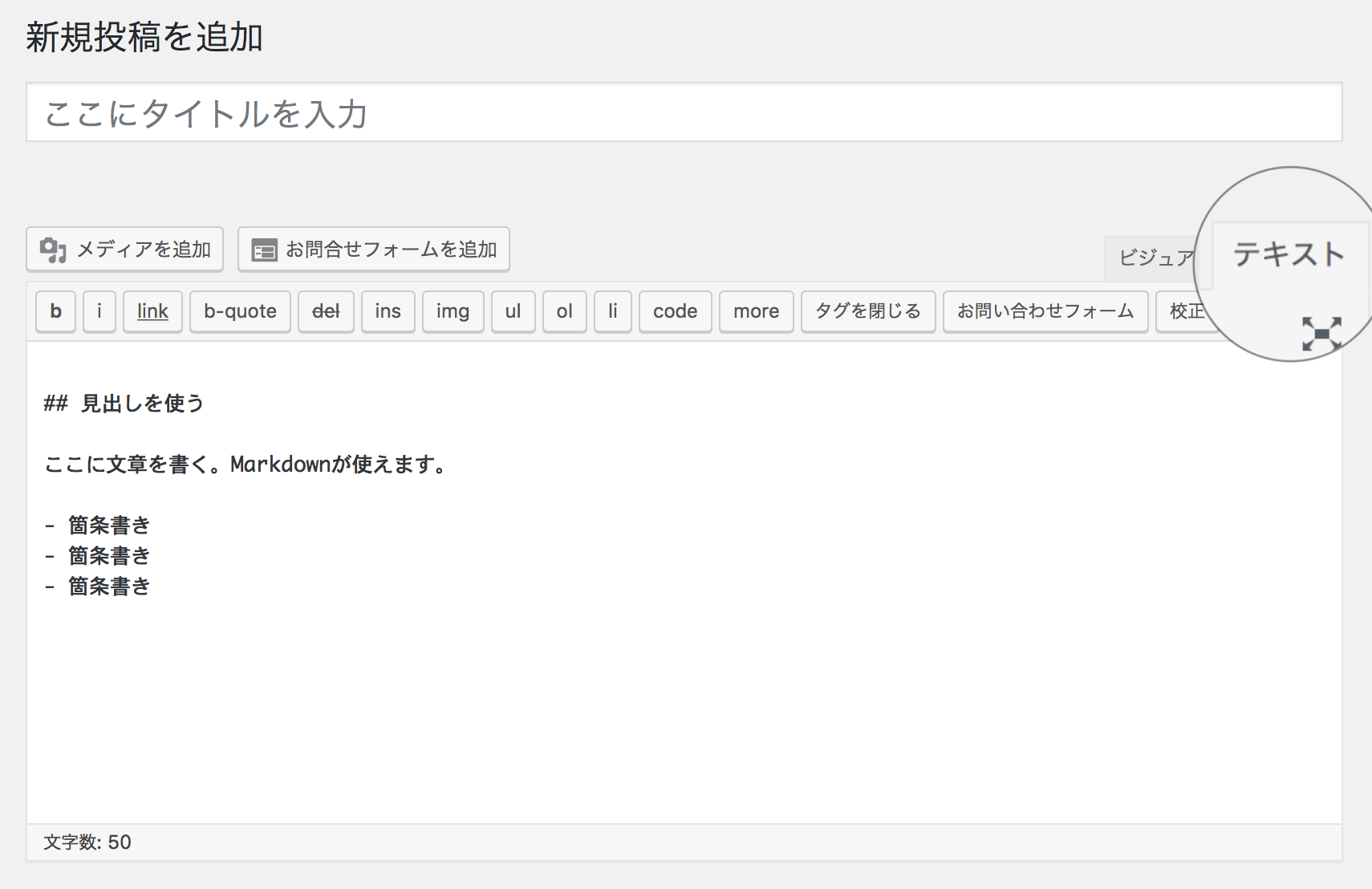
投稿、固定ページの追加画面で「テキスト」モードの画面で、Markdown を使うと、自動的にHTMLに変換し、Webページとして公開されます。プレビューで確認してください。 
ビジュアルモードで、Markdownを使う注意点「ビジュアル」モードで、Markdownを使うこともできます。Markdown形式で書き込むと、自動的に「見出し」や「箇条書き」に変更されます。ただし、HTMLタグに変換されているので、再編集する場合は、消してやり直すか、装飾ボタンで編集してください。
Markdown で編集、更新を行いたい場合は、「テキストモード」だけを使うようにしてください。テキストモード内でも、ショートコードは使えます。
Markdown エディタ
様々なものが用意されています。仕事の効率などを考えれば、有料アプリがオススメです。
toiee Labが愛用しているものは、「iA Writer」です。iA Writerは、Mac, iPhone, iPad アプリがあり、同期します。シンプルで無駄がなく使いやすいです。 
またプレビュー画面も用意されており、装飾を確認しながら行えます。
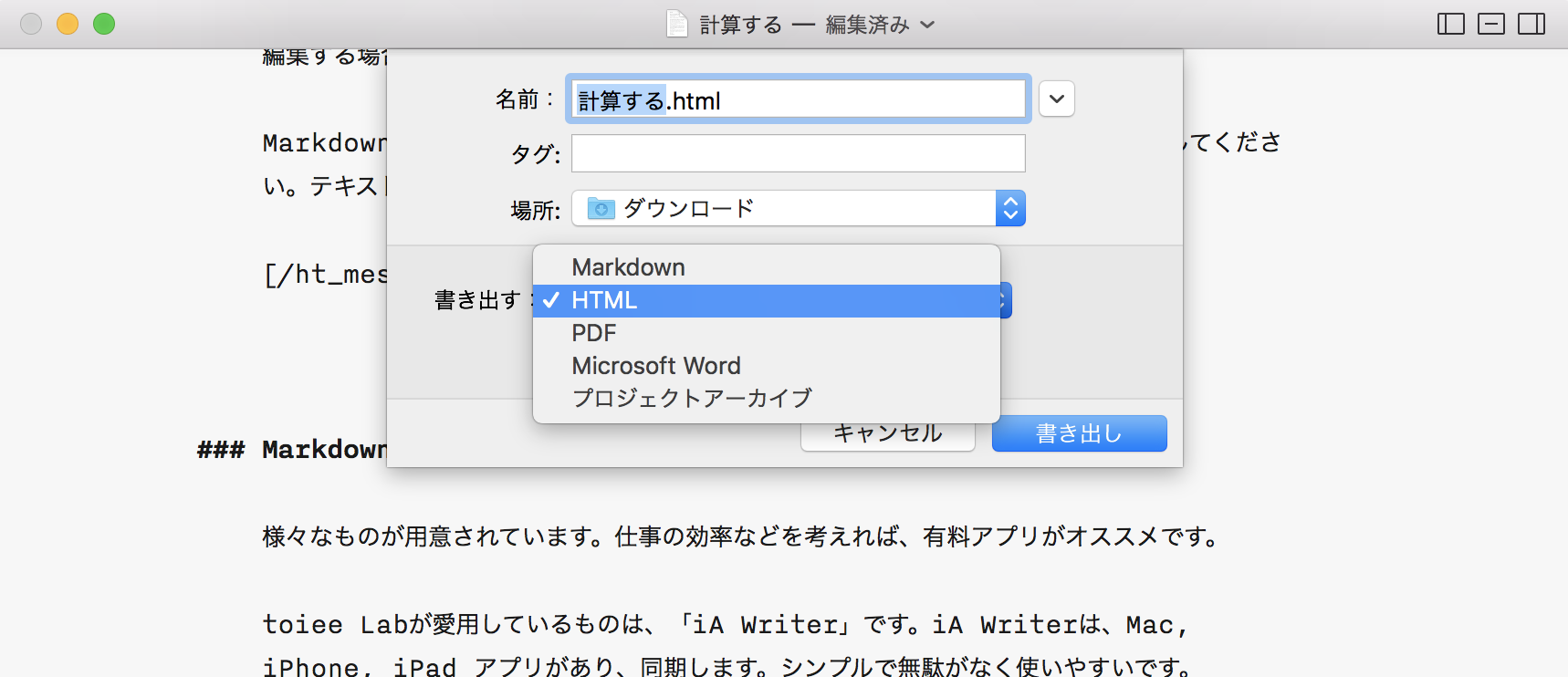
さらに、iA Writerは、Medium、WordPressへの投稿(HTML形式に変換されます)機能や、PDF、HTMLファイル、Word などに出力する機能も提供されており便利です。 
WordPressでMarkdownを使う場合の作業フロー
Markdown を使える状態にしたら、以下のような作業手順でWordPressのコンテンツを修正することになります。
新規記事の追加
- 1
- WordPressではなく、Markdownエディタを開きます(Mac, iPad, iPhoneなどの)
- 2
- Markdownエディタで文章を書き、修正、推敲を行い、プレビューで確認作業もします。ほぼ、ここで文章を完成させてしまいます
- 3
- WordPressにログインし、新規記事(固定ページなど)追加で、 Markdown文書をそのまま WordPressに貼り付けます。このとき、ビジュアルエディタではなく、テキストを使用します(WordPressが、Markdownを使える状態にしておきます。後述)
- 4
- 微調整を行います(画像などが必要なら、アップ作業する、プレビューで微調整など行います)
- 5
- 公開する
更新する場合
- 1
- WordPress にログインし、該当する投稿(固定ページなど)を開き、編集画面を開きます
- 2
- Markdown文書を開いて、直接、Markdownを編集します。もし、大幅な文章の変更があるなら、Markdownエディタに貼り付けて、編集作業し、再びコピーアンドペーストします
- 3
- プレビューで出来上がりを確認し、微調整します
- 4
- 更新します
重要なポイント
WordPressで、Markdownを利用するときは、「テキスト」で更新作業をします。ビジュアルを使うと、MarkdownがHTMLに変換されてしまい、再編集するときに、Markdown書式がなくなっていて非常に不便です。
テキスト編集で、作業するようにします。
Markdown のヒント
Markdownの解説を読みましょう
Markdown の書き方については、様々なサイトに説明があります。それらを見て、学んでください。
見出しは2から使う
ほとんどのWordPressのテーマは、「見出し2 (h2)」から利用するように設計されています。したがって、Markdownで文章を作るときは、
## 見出し2から
としてください。
段落、改行
段落を開けたいときは、一行以上の空白を作ります。
改行を行いたい場合は、
行末に 「半角スペースを2つ」 つけます。
太字
太字を使う場合は、 * アスタリスク2つで囲います。このとき、前後の文字との間に「半角スペース」を入れるようにしてください。
太字を使う場合、 **前後に半角スペース** を入れてください
定義リスト
このサイトで行なっているように、使い方やステップを説明するときに「定義リスト」を活用すると便利です。定義リスト用に、CSSを追加し(テーマ > 追加CSSなど)、定義リストを使うと可能です。
追加するCSSは、以下の通りです。必要に応じて、クラス名などを変更してください。
.hkb-article__content dt
{
float: left;
display: inline-block;
font-weight: 400;
text-align: center;
padding: 4px 9px;
margin-bottom: 1em;
font-size: 18px;
line-height: 1.2em;
border-radius: 50px;
color: #fff;
background: #999;
vertical-align: baseline;
white-space: nowrap;
background-color:navy;
}
.hkb-article__content dd {
padding-top: 3px;
display: block;
-webkit-margin-start: 40px;
}
.hkb-article__content dd:before, .hkb-article__content dd:after {
display: table;
content: "";
line-height: 0;
}
.hkb-article__content dd:after {
clear: both;
}
.hkb-article__content dl {
margin-bottom: 1.5em;
}
.hkb-article__content img {
margin: 1em 0.5em;
}
また定義リストは以下の通りです。
1 : ここに説明 2 : ここに説明 3 : ここに説明
Markdown Extra を最大に活用する
Markdown Extraは、元のMarkdownをさらに便利に改良しています。例えば、
## 見出しにクラス指定 {.classname}
のように、クラスやIDを割り当てることもできます。これを活用することで、Webページを見やすいものにすることができます。
同様に、「脚注」なども可能です。
Markdown Extraを学ぶと、すごく便利です。[^1] [^1]: Markdown Extraは、Markdownを拡張したものです
また、divタグの中で、Markdownを使うなど、HTMLも適度に混ぜながら、Markdownを使えるので、とても便利です。